Slider Responsive Slideshow
1.Download Plugin
First, download the Slider Responsive Slideshow Premium plugin zip file from your A WP Life account.
If you are not downloaded plugin then (click-here) to log-in and download plugin from your account.
2.Install & Activate
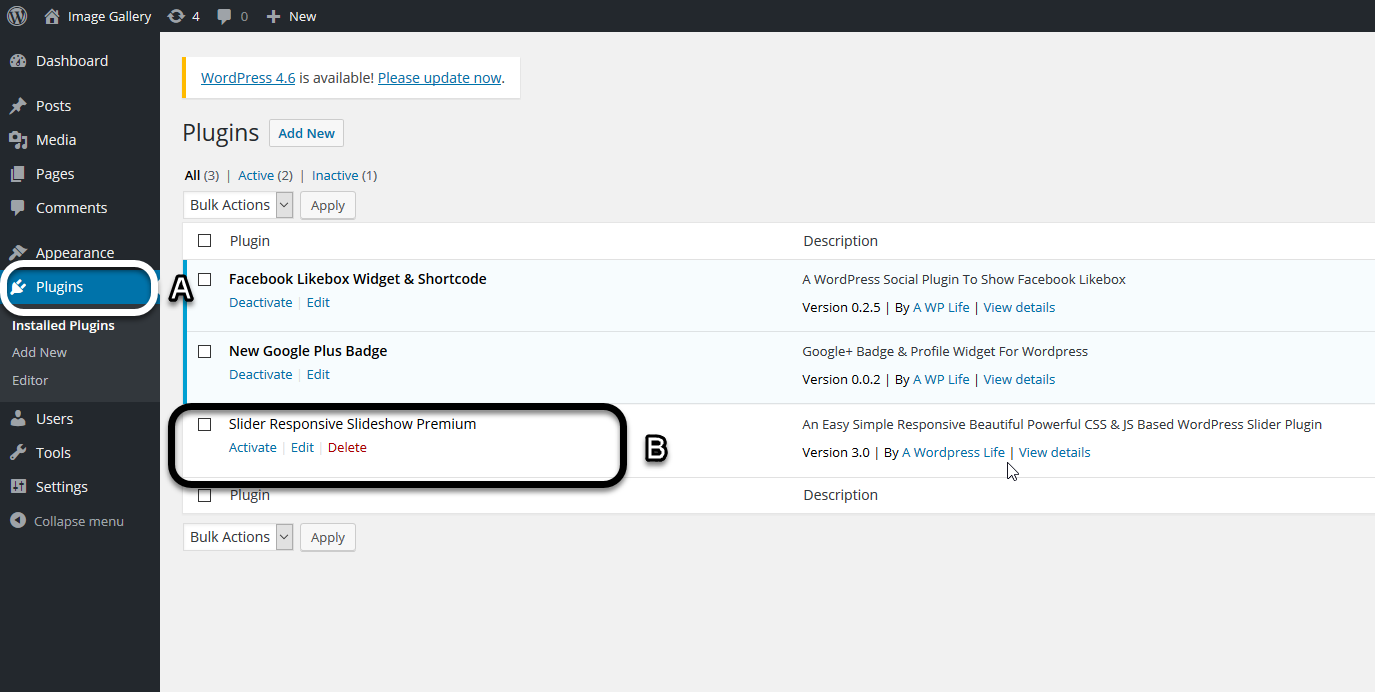
A. Access your plugin page.
B. Click on Activate link to Install & Activate plugin on WordPress site.
3.Create Slider
A. Access your plugin from wordpress.
B. Click on Add Slider button.
A. Enter your desired title.
B. Here you can add new images to slider.
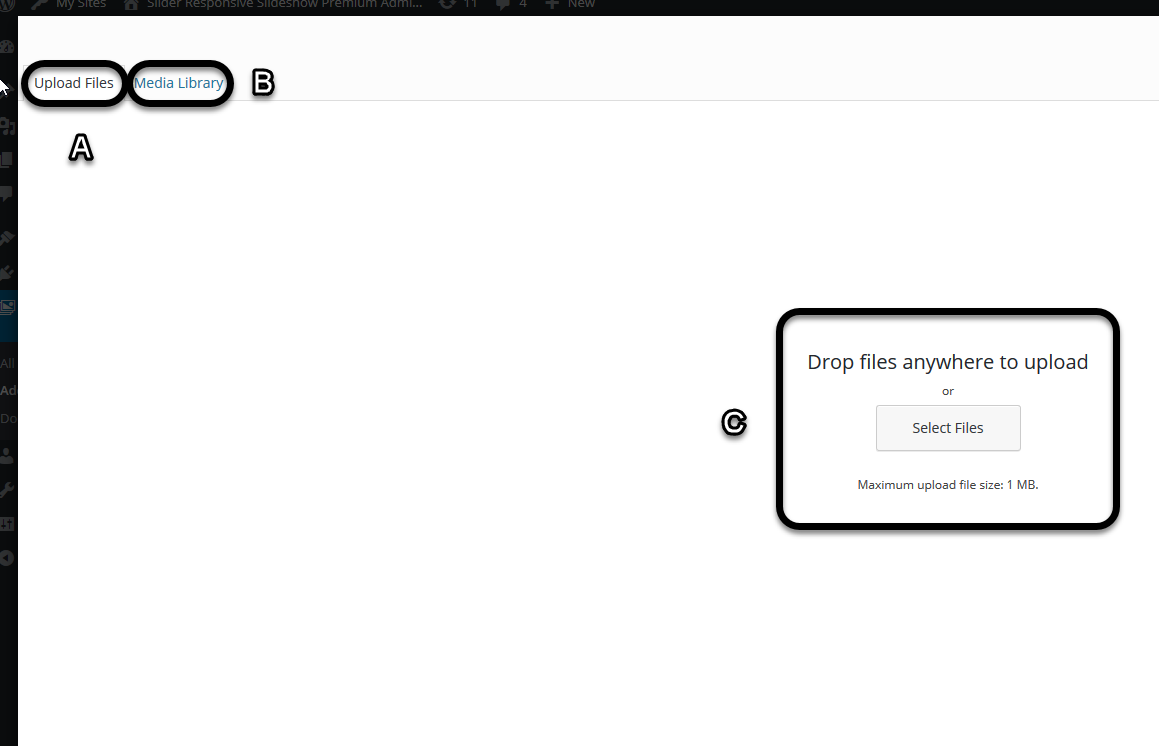
A. Upload your images here.
B. Library for your uploaded images.
C. Click here to upload images for your slider.
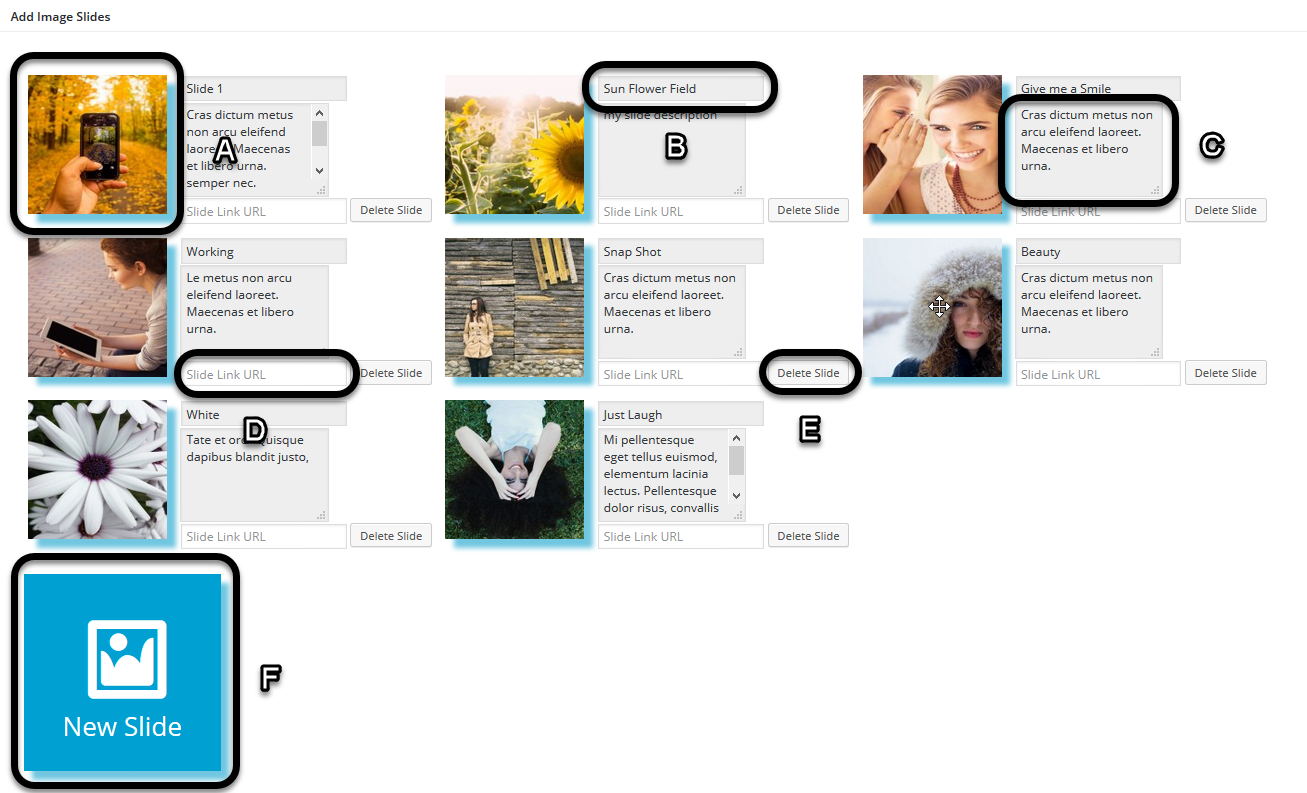
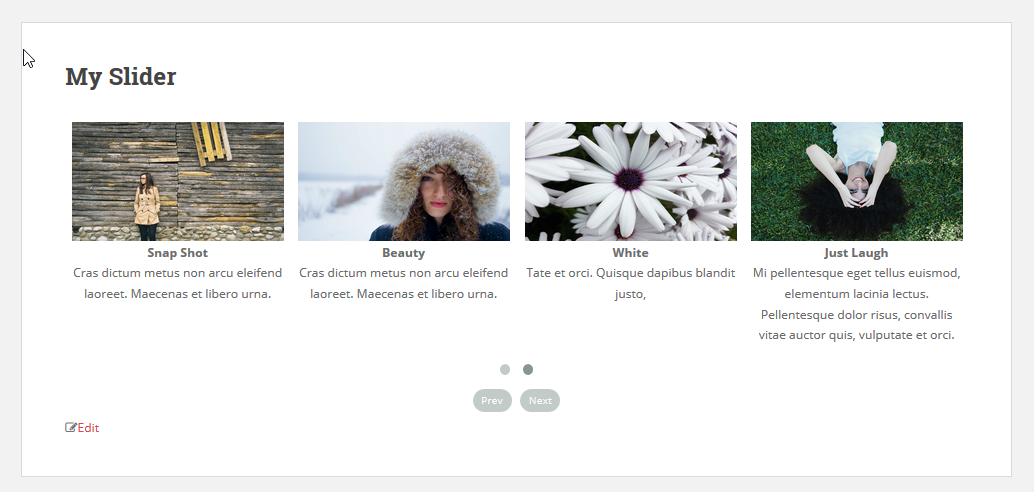
A. Slide will appear like this.
B. Set name for each slide in title box.
C. Set description for your slides in description box.
D. Provide link for your slides.
E. Delete single slide by Delete Slide button.
F. Add more slides.
4.Slider Setting
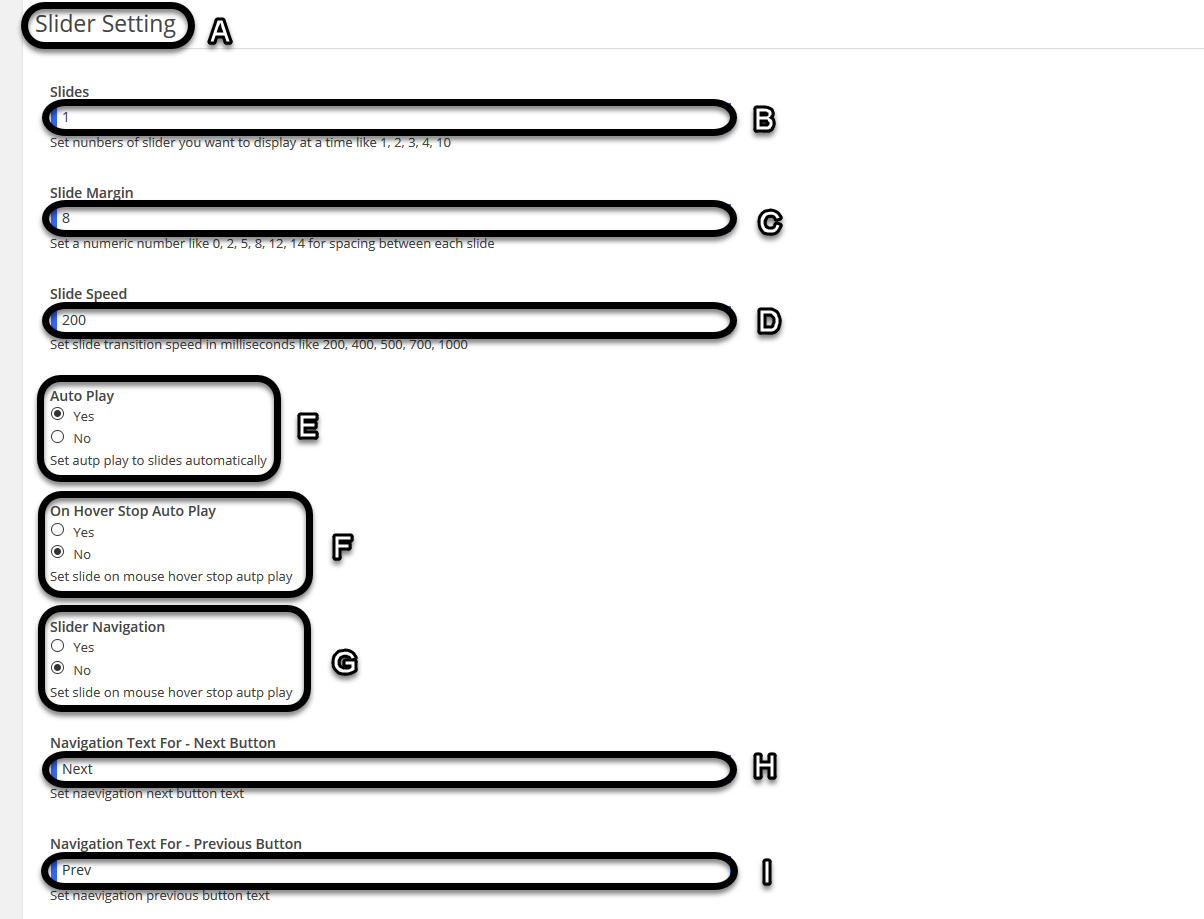
A. Configure your slider settings from here.
B. Set number of slides you want in your slider.
C. Set margin between each slides.
D. Set transition speed for each slide to display.
E. Slide will transit automatically after one another.
F. Slide transition will pause if you move your cursor on slide.
G. Navigation arrow will appear.
H. Set your own text for NEXT navigation button.
I. Set your own text for PREV navigation button.
J. Set navigation scroll for your slides.
K. Enable pagination bullets for your slides.
L. Set numbers for pagination bullets.
M. Slide will load slowly.
N. Auto height will be set for your slides.
O. You can drag slides manually with mouse.
P. Set transition effect for your slides.
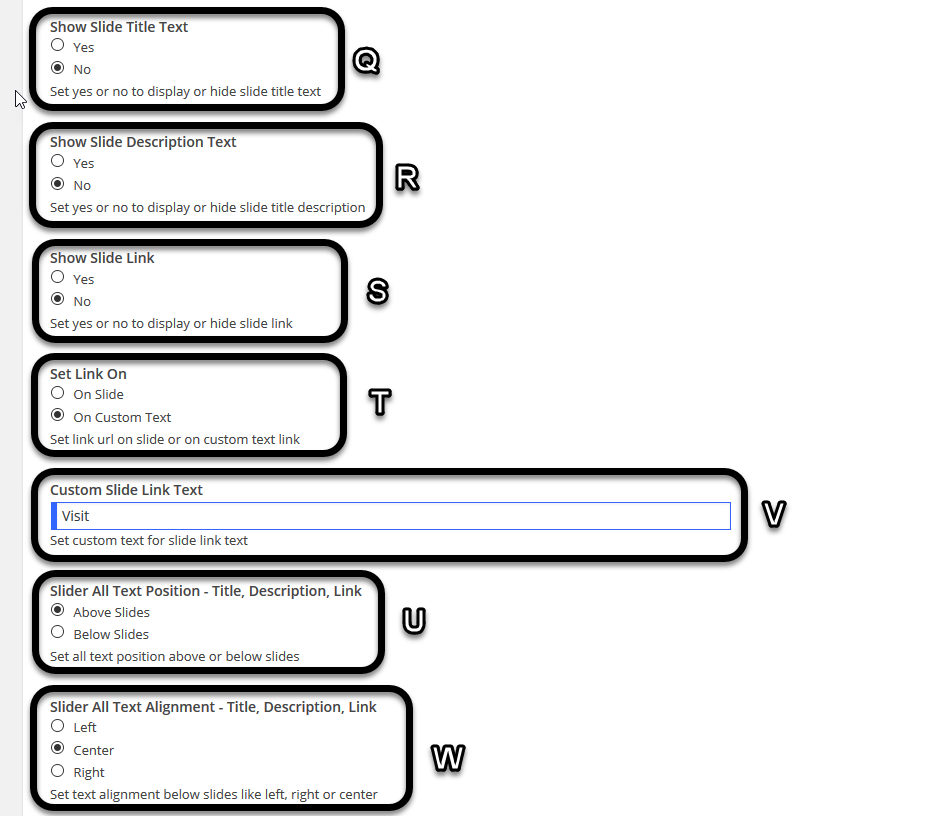
Q. Title text of the image will appear.
R. Slide description text will appear.
S. Slide link will appear on slider.
T. Show link on slide or in custom text.
V. Set custom slide link text here.
U. Set all text position on slider.
W. Set all text alignment on slider.
5.Add Slider on Page / Post / Widget
ADD SLIDER ON PAGE
A. Copy this Slider Responsive Short-code from bottom of Slider Settings.
B. Go to Pages.
C. Click on Add New.
D. Enter title for page.
E. Paste Slider Responsive Short-code in content box then publish it.
ADD SLIDER IN POST
A. Copy this Slider Responsive Short-code from bottom of Slider Settings.
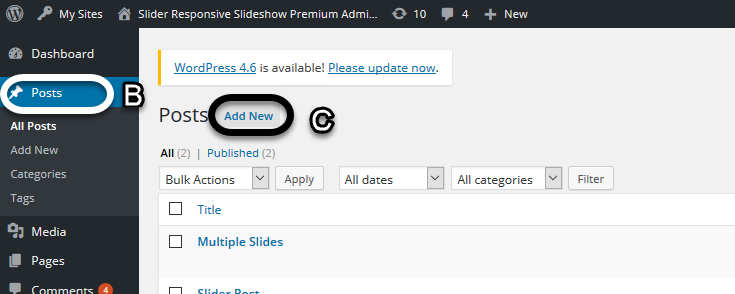
B. Go to Posts.
C. Click on Add New.
D. Enter title for post.
E. Paste Slider Responsive Short-code in content box.
F. Click Publish button on the right side.
G. Then click on Preview button above to see your slider.
ADD SLIDER AS WIDGET
A. Copy this Slider Responsive Short-code from bottom of Slider Settings.
B. Go to Widgets in the Appearance sub menu.
C. Drag the text box to sidebar panel.
D. Enter title for Widget.
E. Paste Slider Responsive Short-code in content box.
F. Click on Save button.