Responsive Slider Gallery
1.Download Plugin
- First, you download Responsive Slider Gallery plugin.
- If you do not download yet (click here) to log in your account and download the plugin.
2.Install & Activate
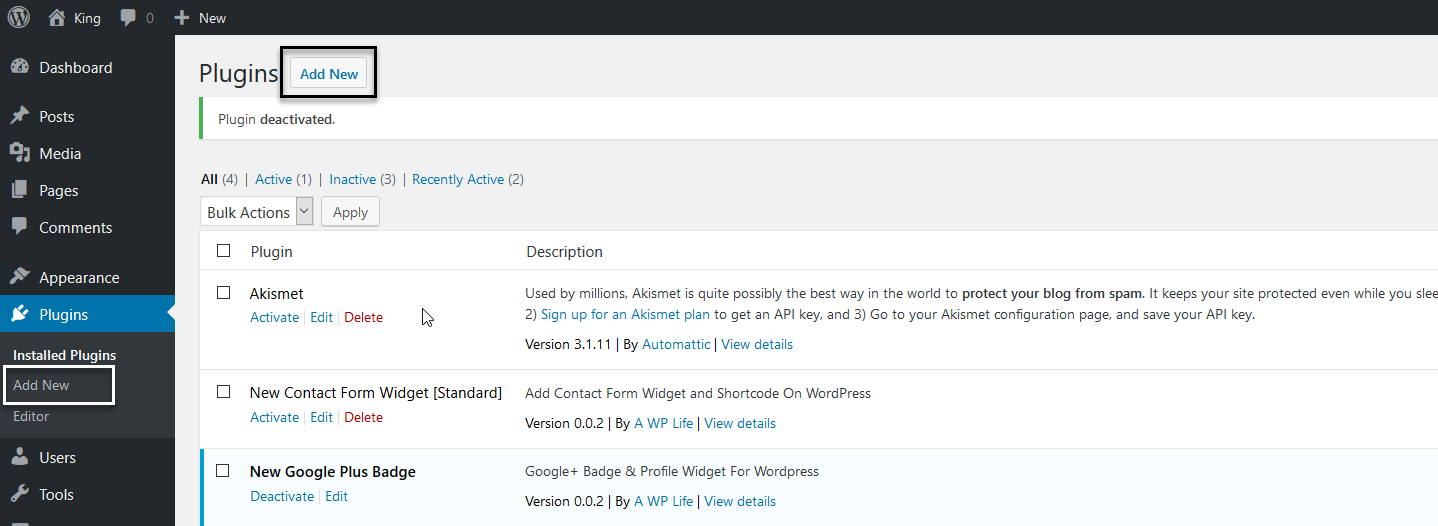
- If you got the zip file of Responsive Slider Gallery plugin go to menu bar in admin panel and click on plugin > Add new
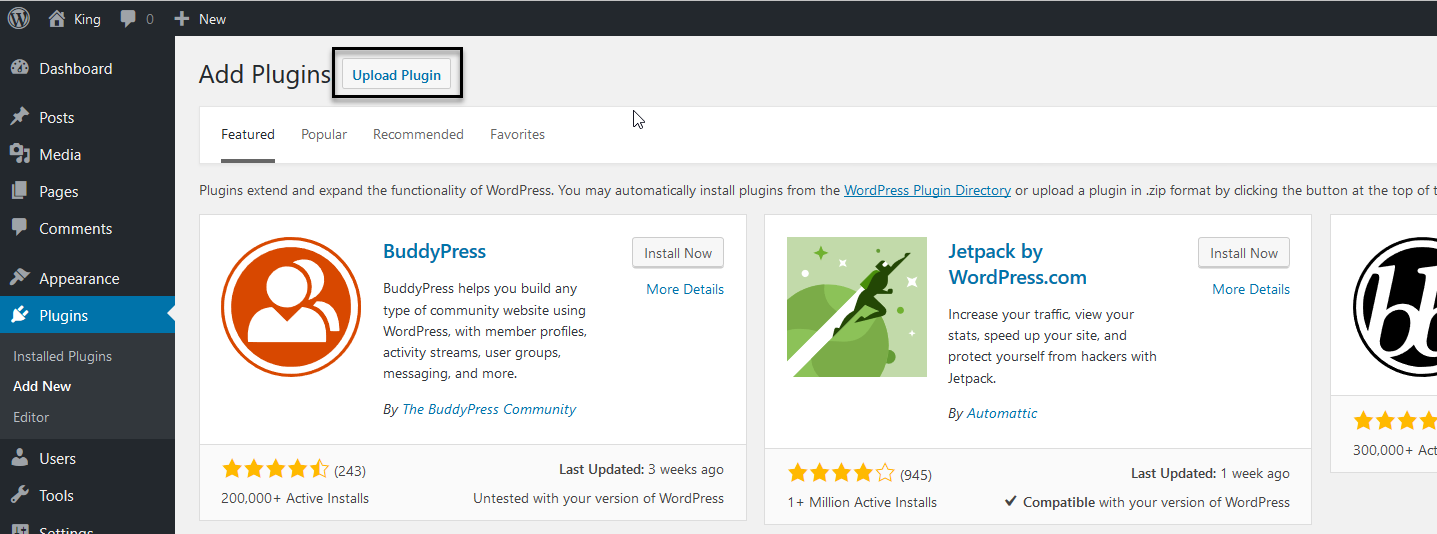
- Then click on Upload Plugin button.
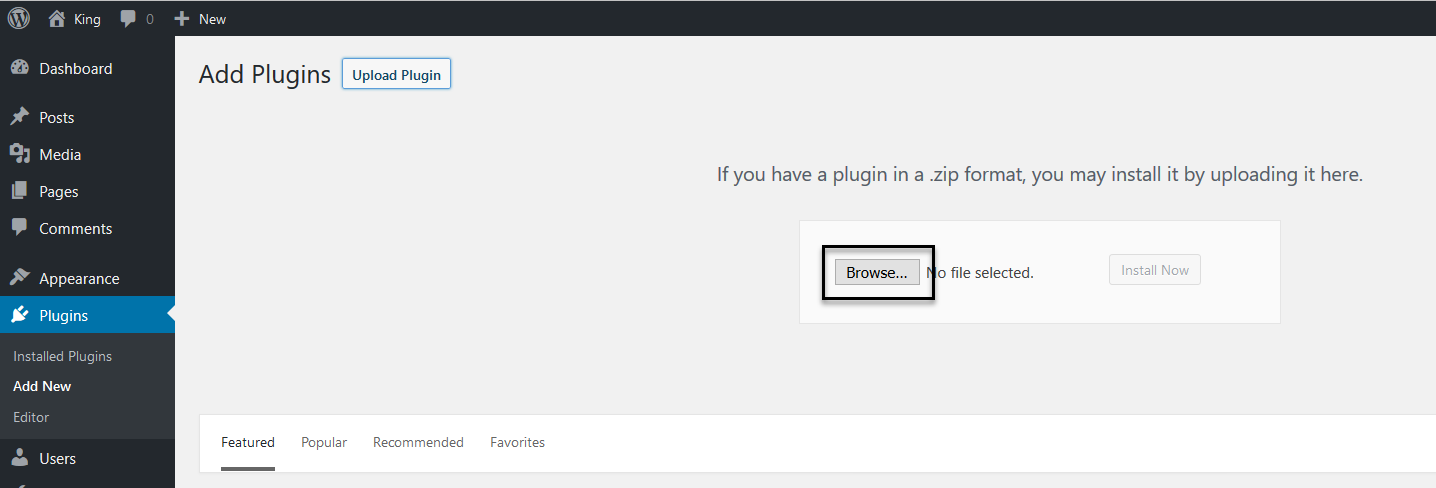
- upload Responsive Slider Gallery zip file of plugin by clicking the Browse button .
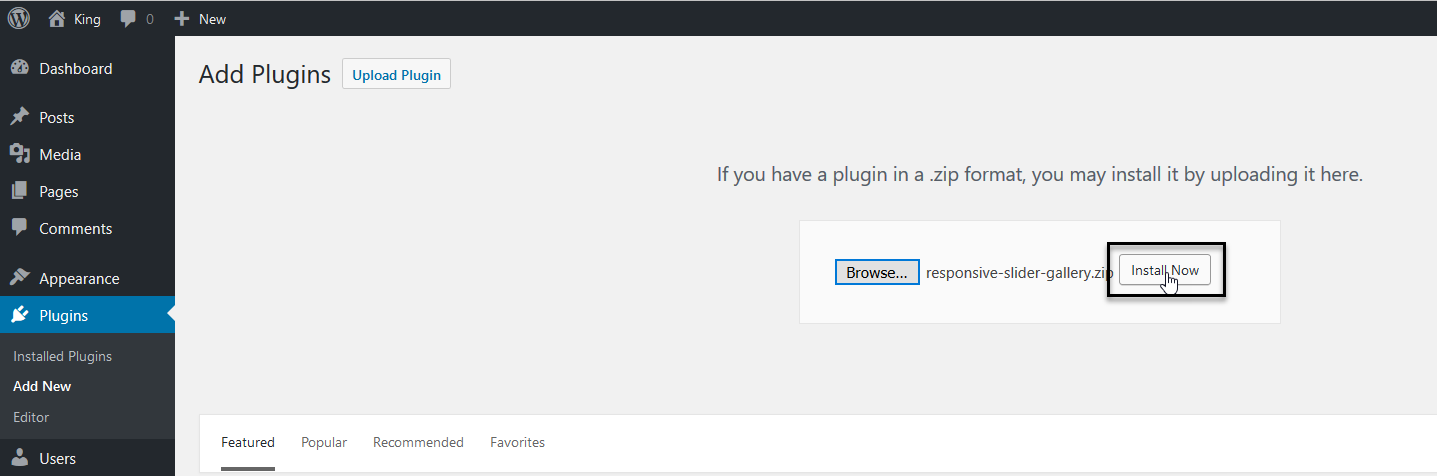
- after upload Responsive Slider Gallery plugin click on Install now button.
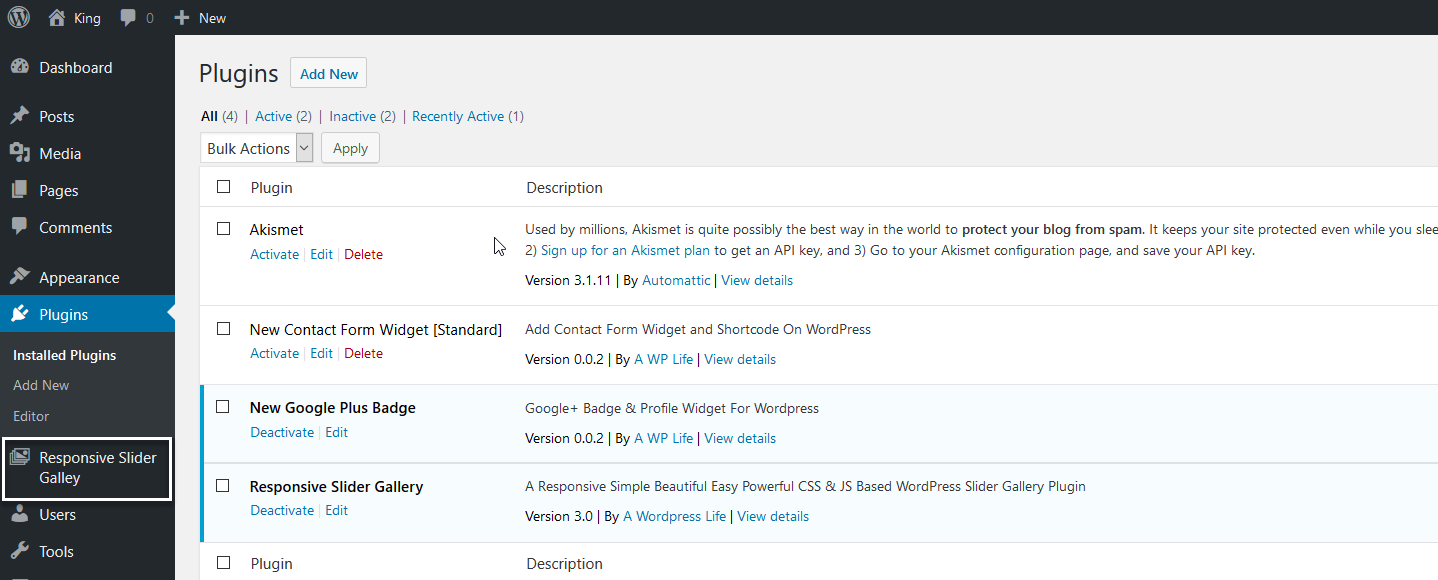
- Now activate your Responsive Slider Gallery plugin go to admin menu bar and click on plugin > Installed Plugins
And activate the Responsive Slider Gallery plugin.
3.Create Responsive Slider Gallery
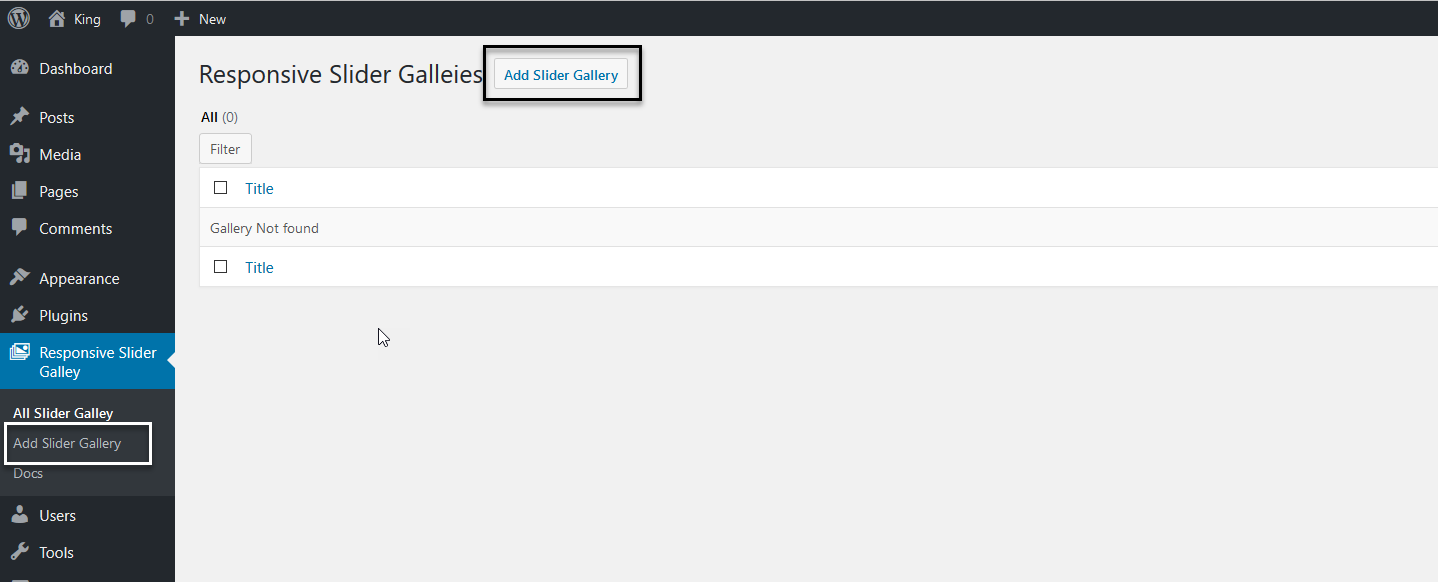
- For create slider gallery click on Responsive Slider Gallery in the admin menu bar.
- Then click on Add Slider gallery.
- Then type your slider gallery title in the text box.
- Now you need to add images, for add your images in Responsive Slider Gallery click on New slide box.
- Click on images to upload.
- If you want uplaod multiple images in same time press (Ctrl) key from the keyboard and select images.
- Then click on Select button.
- Now you have successfully added images.
- You can describe your images.
A. Photo name. B. Alternate text. C. Slide caption. D. Description. E. If you want to remove image then press the delete button.
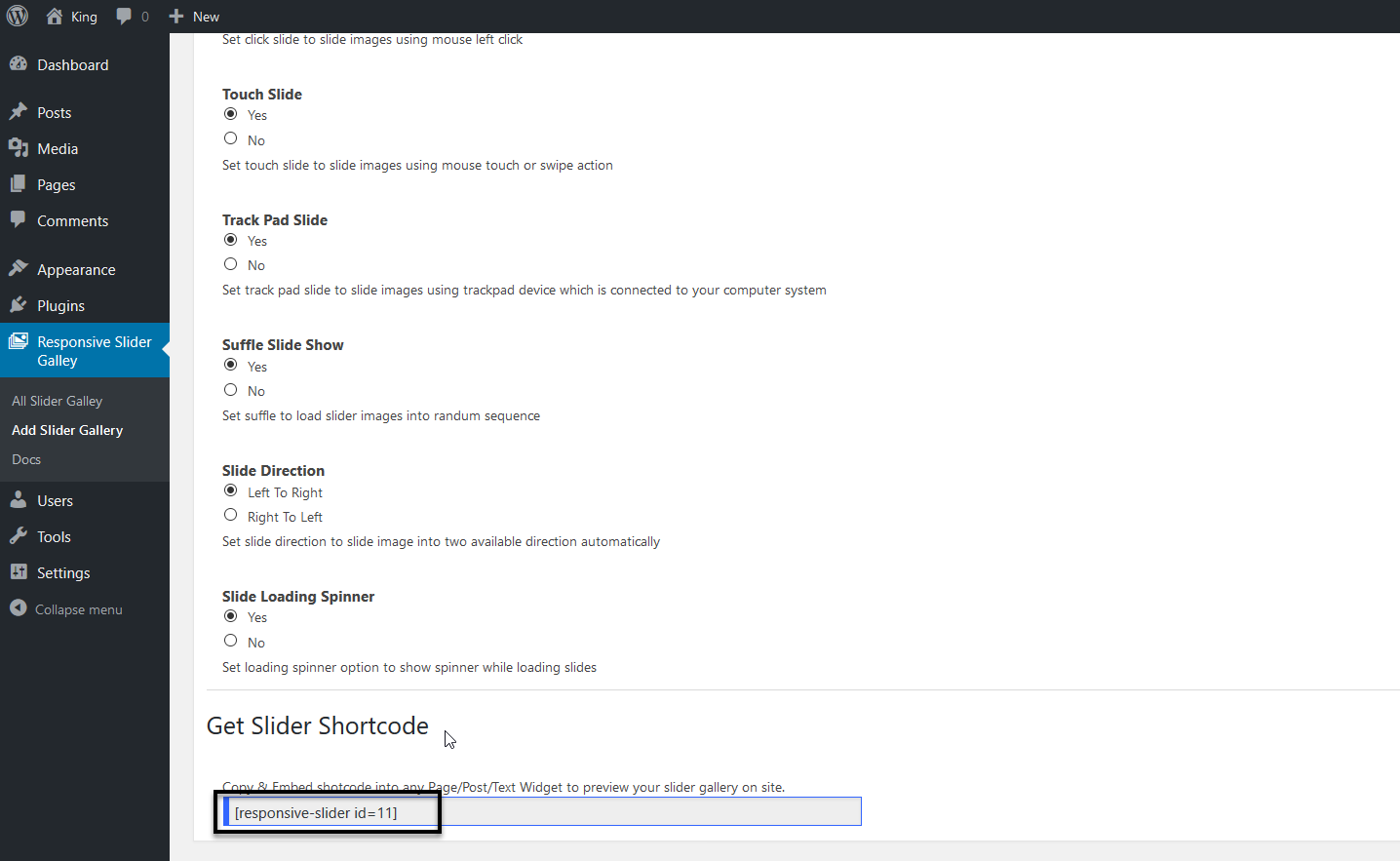
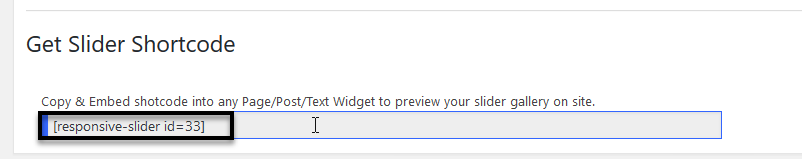
- Now go to the bottom of the page and copy the shortcode, and paste there you want to show the slider gallery.
4.Configure Responsive Slider Gallery Settings
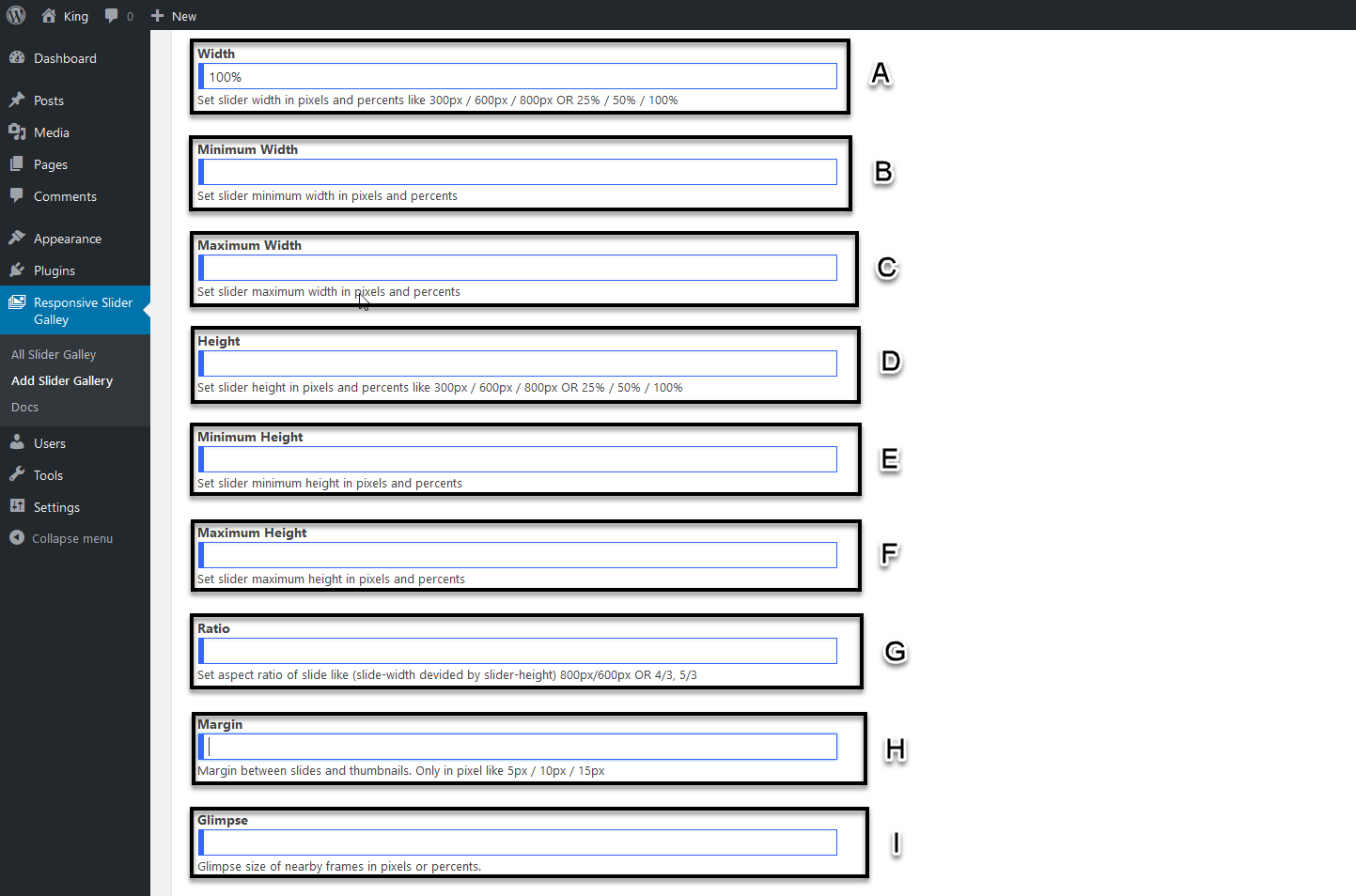
- A. Set slider width in pixels and also in percentage like this (300px / 600px / 800px) or (25% / 50% / 100%).
- B. Set slider minimum width in pixels and also in percentage.
- C. Set slider maximum width in pixels and also in percentage.
- D. Set slider height in pixels and also in percentage like this (300px / 600px / 800px) or (25% / 50% / 100%).
- E. Set slider minimum height in pixels and also in percentage.
- F. Set slider maximum height in pixels and also in percentage.
- G. Set ratio of slide like this (slide-width devide by slide-height)(800px/600px or 4/3).
- H. Set margin between slides and thumbnail only in pixel like this (5px / 10px / 15px).
- I. Set glimpse size of nearby frames in pixel or also in percentage .
- A. Set a naviagetion style like dots / thumbnails / none.
- B. Set navigation position Top or Bottom of the slider.
- C. Set navigation width in pixels and also in percentage like this (300px / 600px / 800px) or (25% / 50% / 100%).
- D. Set thumbnail width only in pixels like 100px / 150px / 200px.
- E. Set thumbnail height only in pixels like 100px / 150px / 200px.
- F. Set thumbnail border width between 1-10 numbers like 3 / 5 / 10.
- G. Set full-screen view of slider like True / False / Native.
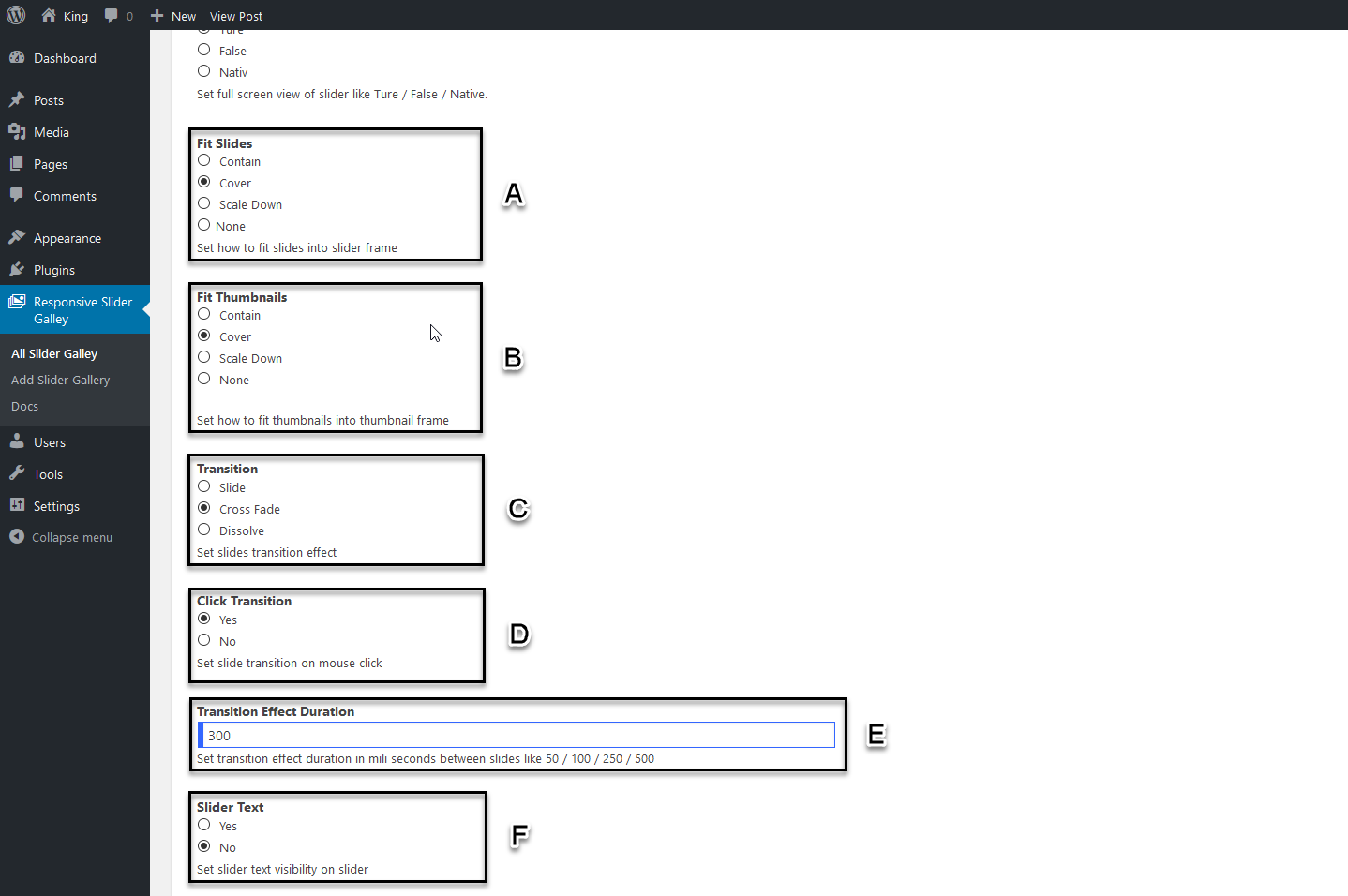
- A. Set how to fit slides into slider frame like contain / cover / scale down / none.
- B. Set how to fit thumbnails into thumbnail frame like contain / cover / scale down / none.
- C. Set slides transition effect like slide / crossfade / dissolve
- D. Set slide transition on mouse click.
- E. Set transition effect duration in milliseconds between slides like 50 / 100 / 250 / 500.
- F. Set slider text visibility on the slider .
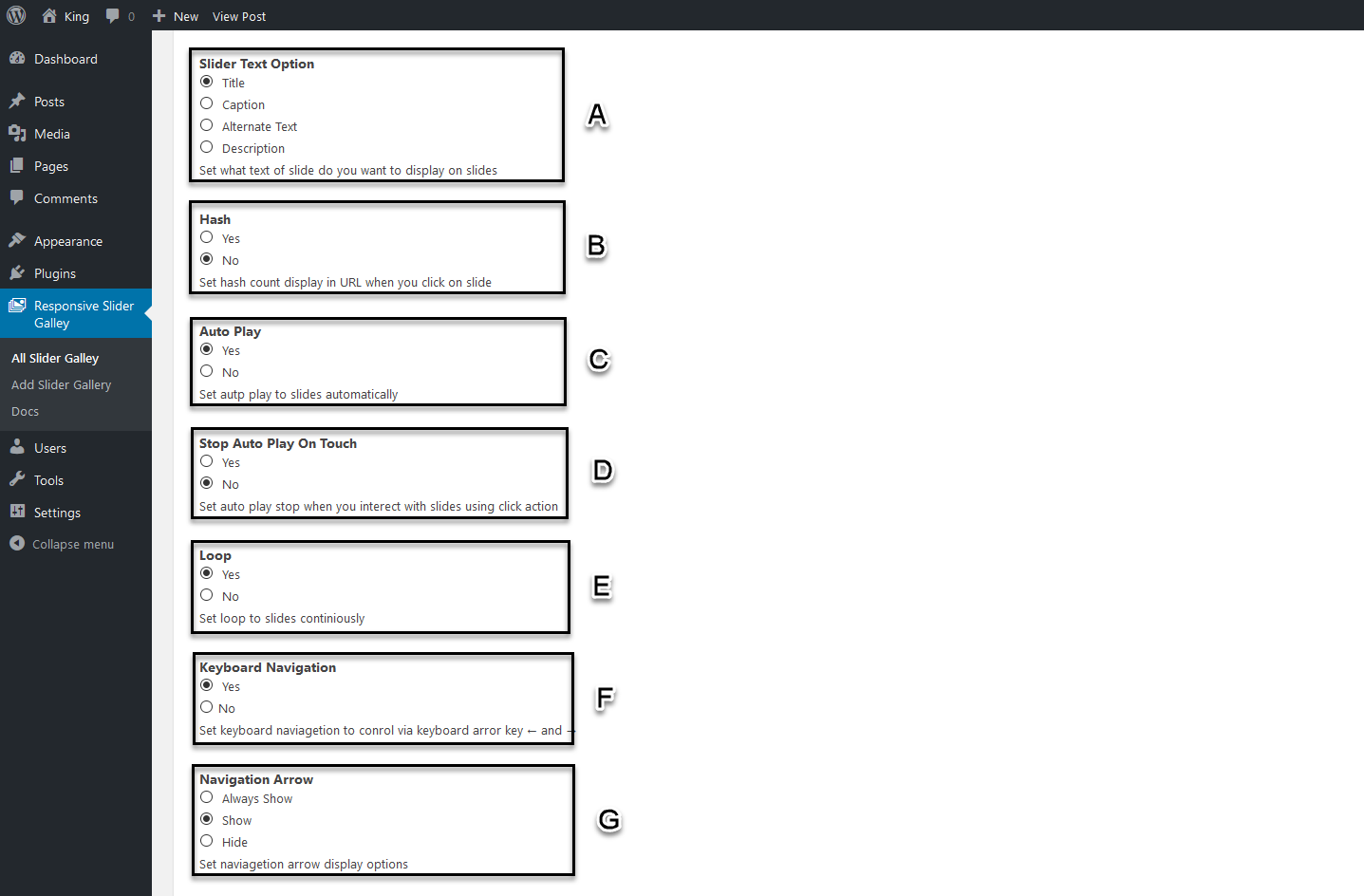
- A. Set what kind of text do you want to display on slides Title / Caption /Alternate Text / Description.
- B. Set hash count display in URL when you click on the slide.
- C. Set automatically play the slides.
- D. Set auto play stop when you interact with slide using click action.
- E. Set loop to slides continuously.
- F. Set keyboard navigation to control via keyboard arrow key ← and →.
- G. Set navigation arrow display options Always Show / Show / Hide.
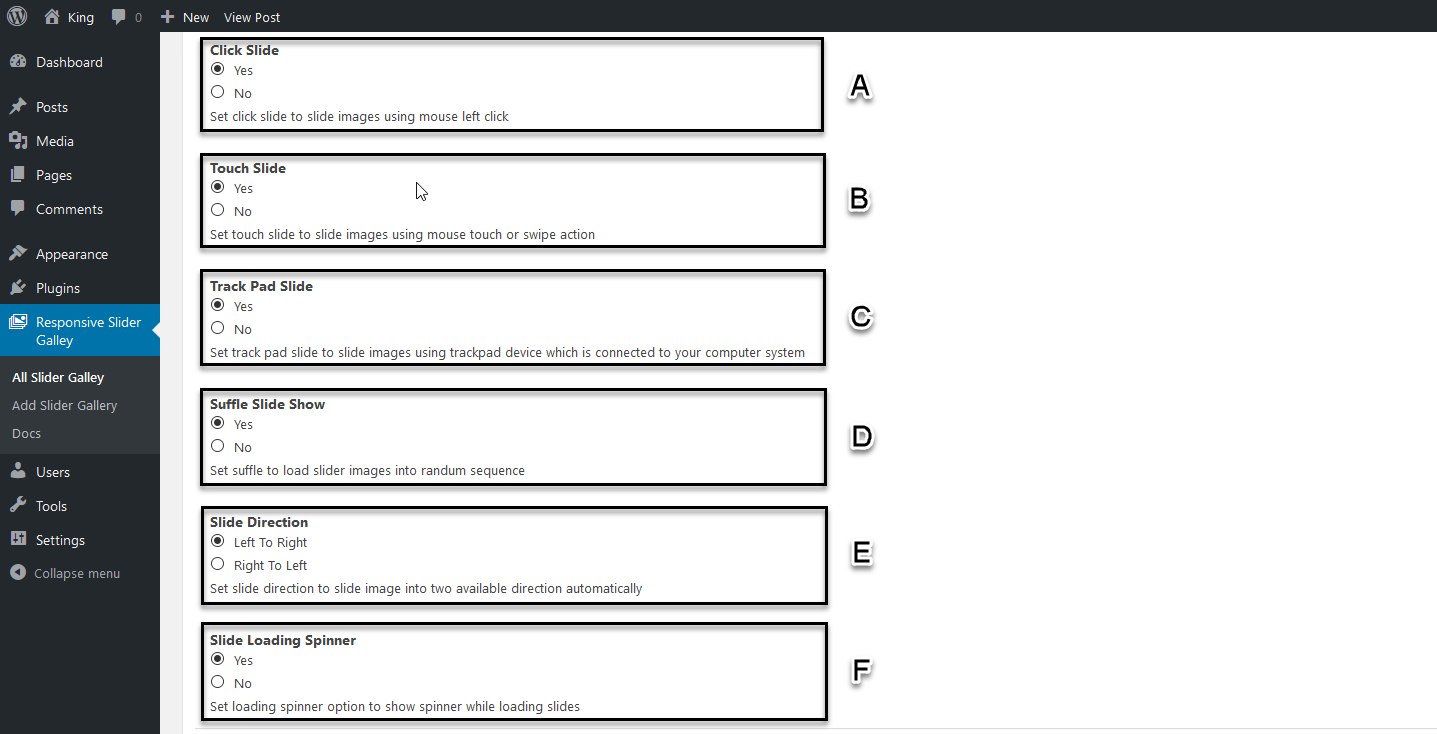
- A. Set click slide to slide images using mouse left click.
- B. Set touch slide to slide images using mouse touch or swipe action.
- C. Set trackpad slide to slide images using trackpad device which is connected to your computer system.
- D. Set shuffle to load slider images into the random sequence.
- E. Set slide direction to slide image into two available directions automatically
- F. Set loading spinner option to show the spinner while loading slide.
5.Add Responsive Slider Gallery On Page & Post
Add Responsive Slider Gallery on page
- Copy Responsive Slider Gallery Short-code from the bottom of Slider Settings page.
- Go to the pages from the admin menu bar
- A. Click on add new page
- B. Add the page title
- C. Paste the short-code in the body.
- D. Click the publish button. (that’s all).
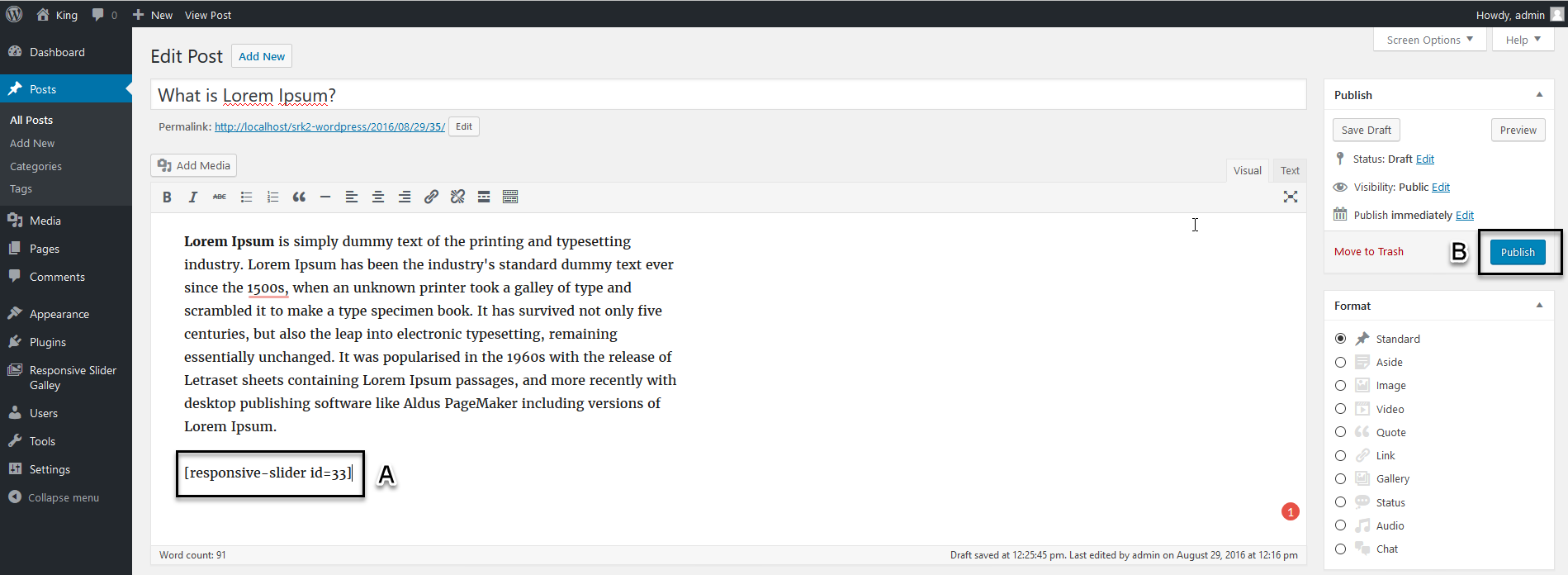
Add Responsive Slider Gallery on Post
- Copy Responsive Slider Gallery Short-code from the bottom of Slider Settings page.
- Go to the Posts from the admin menu bar
- Click on any post where you want add Responsive Slider Gallery.
- A. Paste the short-code in the body.
- B. Click the publish button. (that’s all).
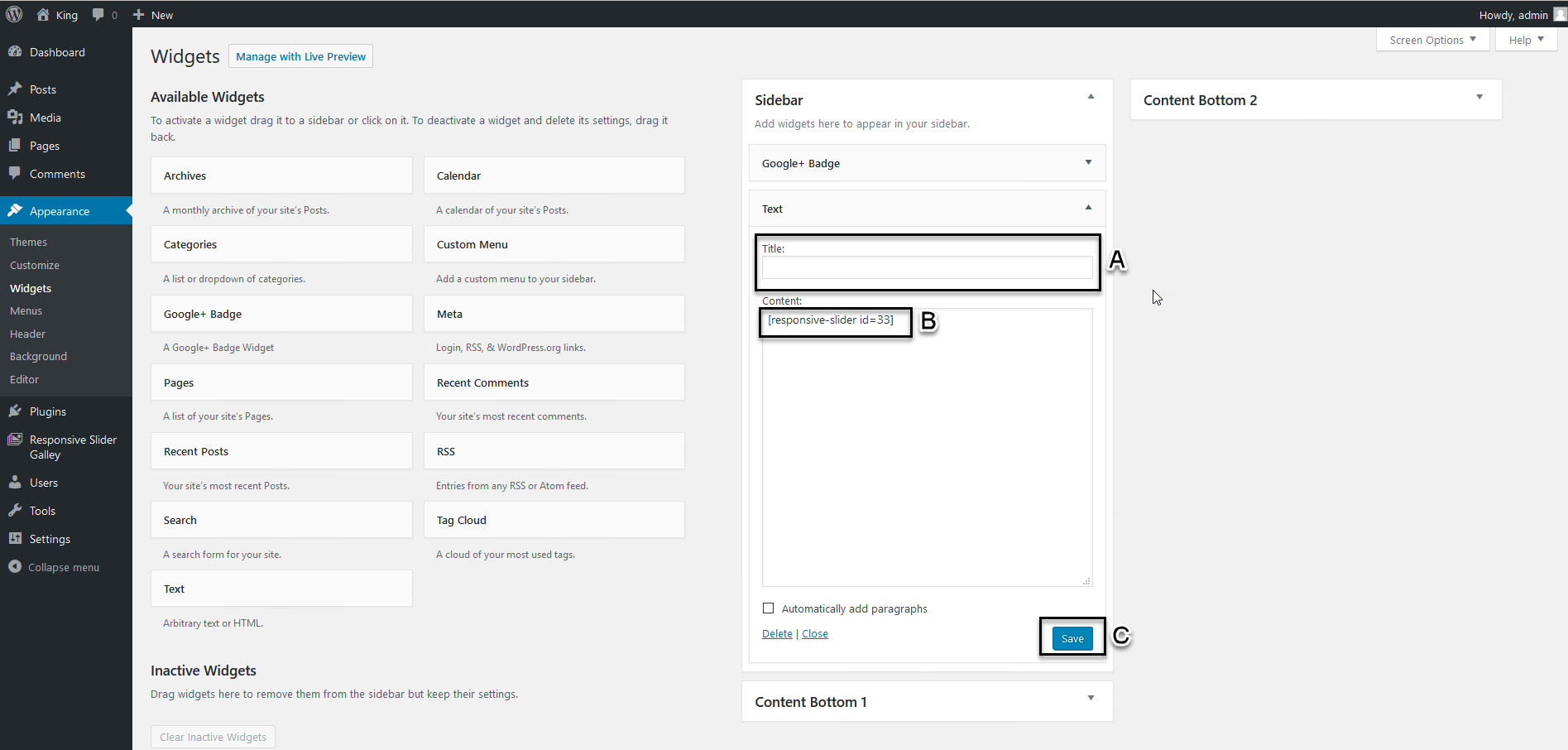
Add Responsive Slider Gallery in the side-bar
- Copy Responsive Slider Gallery Short-code from the bottom of Slider Settings page.
- Go to the widgets in the appearance from the admin menu bar
- A. Pick the text widget.
- B. And drop in the sidebar.
- A. Now add a title
- B. Paste the short-code in the content box.
- C. Click on the save button (that’s all).