Grid Gallery Premium
1.Download Plugin
- First, you download Grid Gallery Premium plugin.
- If you do not download yet (click here) to log in your account and download the plugin.
- If you are using the free version, then please deactivate it before install the premium version, and don’t worry you will not lose your plugin data.
2.Install & Activate
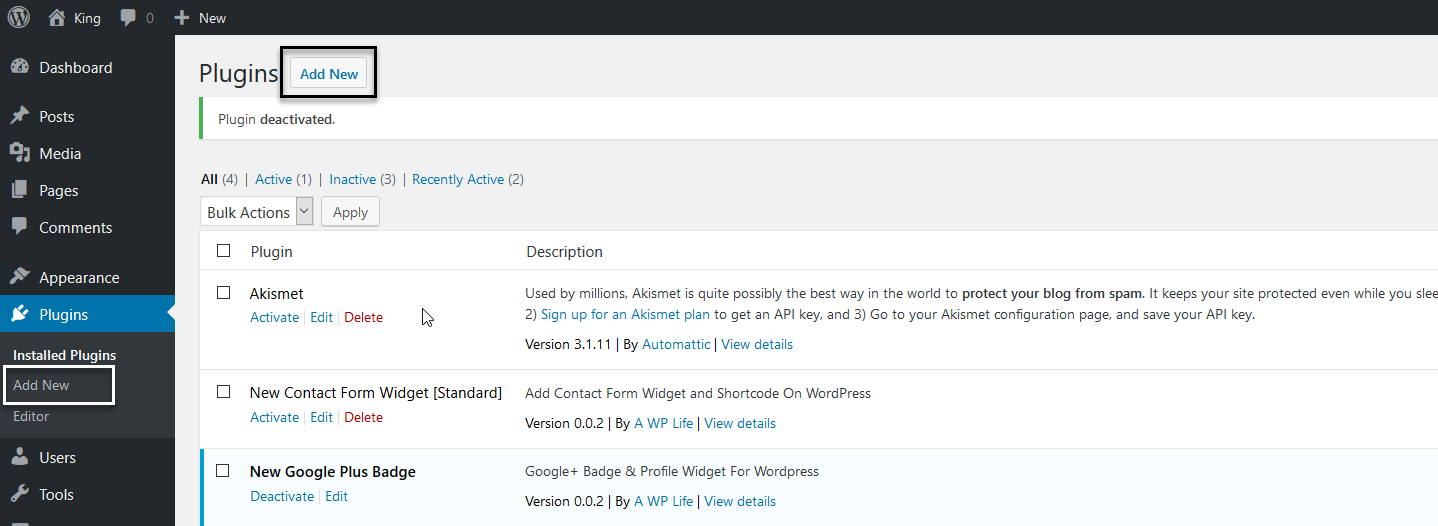
- If you got the zip file of Grid Gallery Premium plugin go to the menu bar in admin panel and click on plugin > Add new
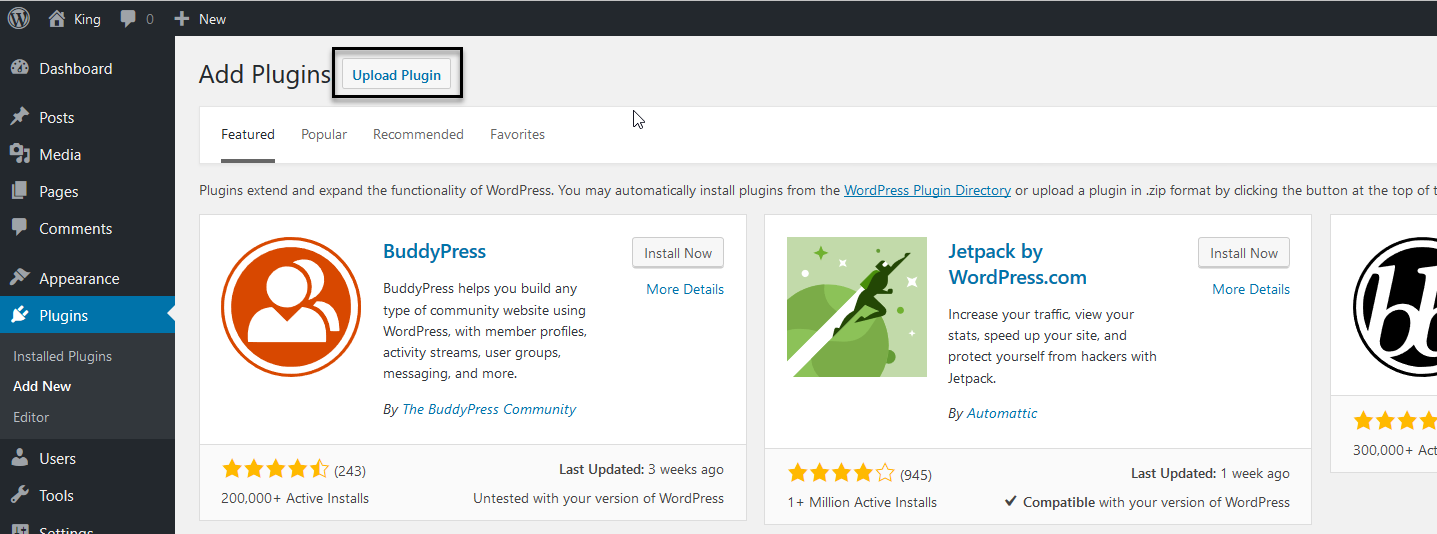
- Then click on Upload Plugin button.
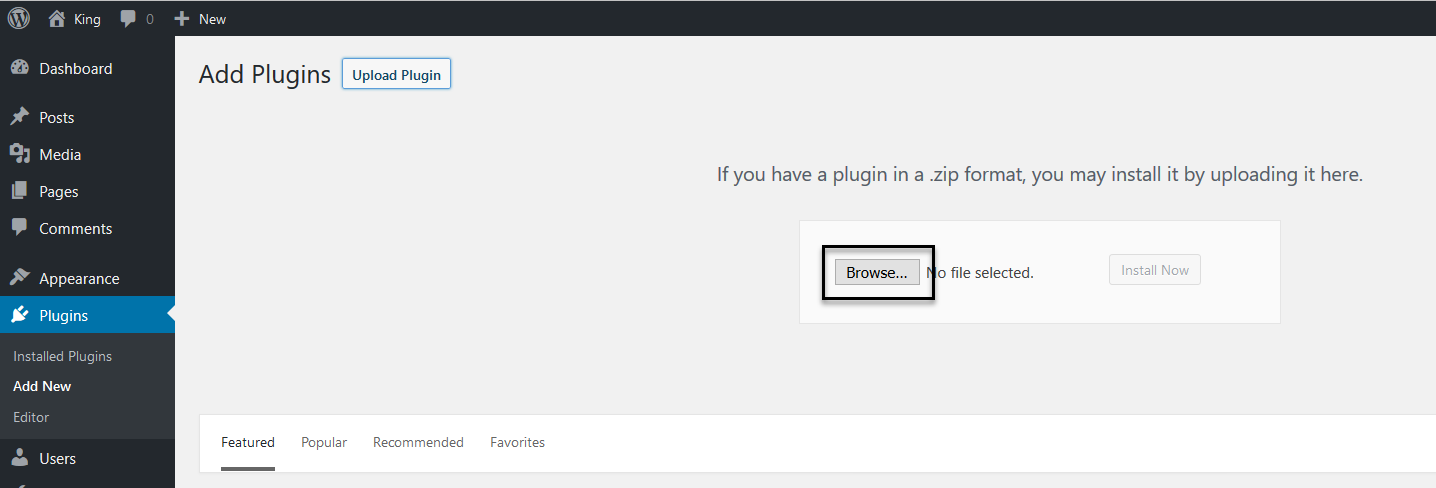
- upload Grid Gallery Premium zip file of the plugin by clicking the Browse button.
- after upload Grid Gallery Premium plugin, click on Install now button.
- Now activate your Grid Gallery Premium plugin go to admin menu bar and click on plugin > Installed Plugins
And activate the Grid Gallery Premium plugin.
3.Create Grid Gallery
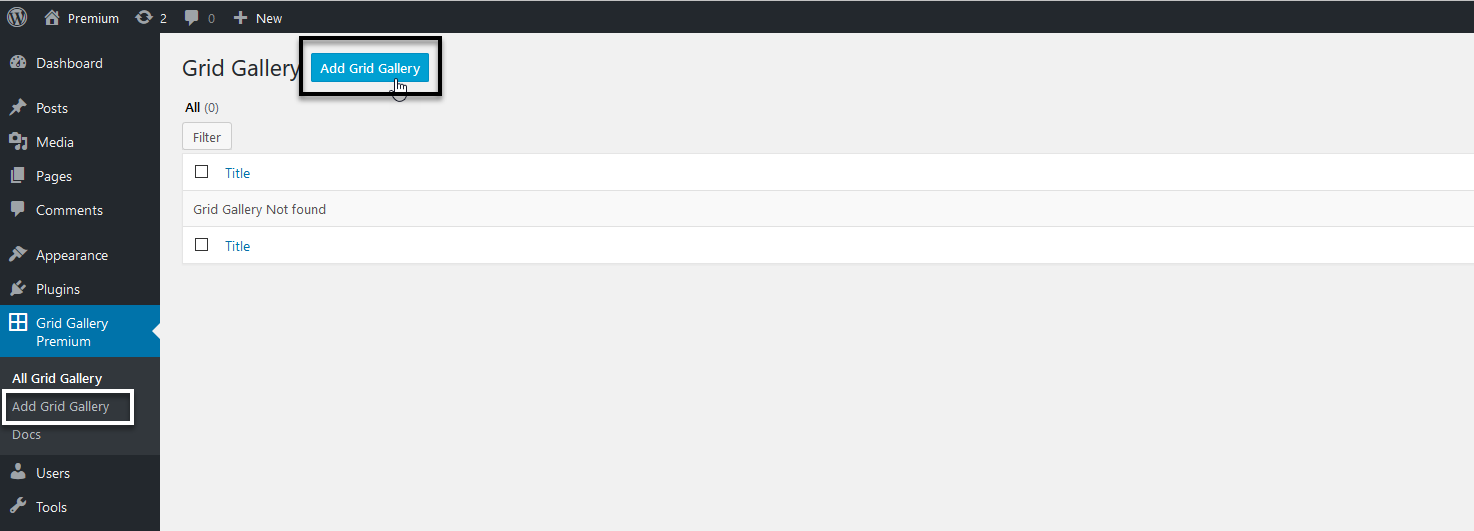
- For create gallery click on Grid Gallery Premium in the admin menu bar.
- Then click on Add Grid Gallery.
- Then type your Grid Gallery title in the text box.
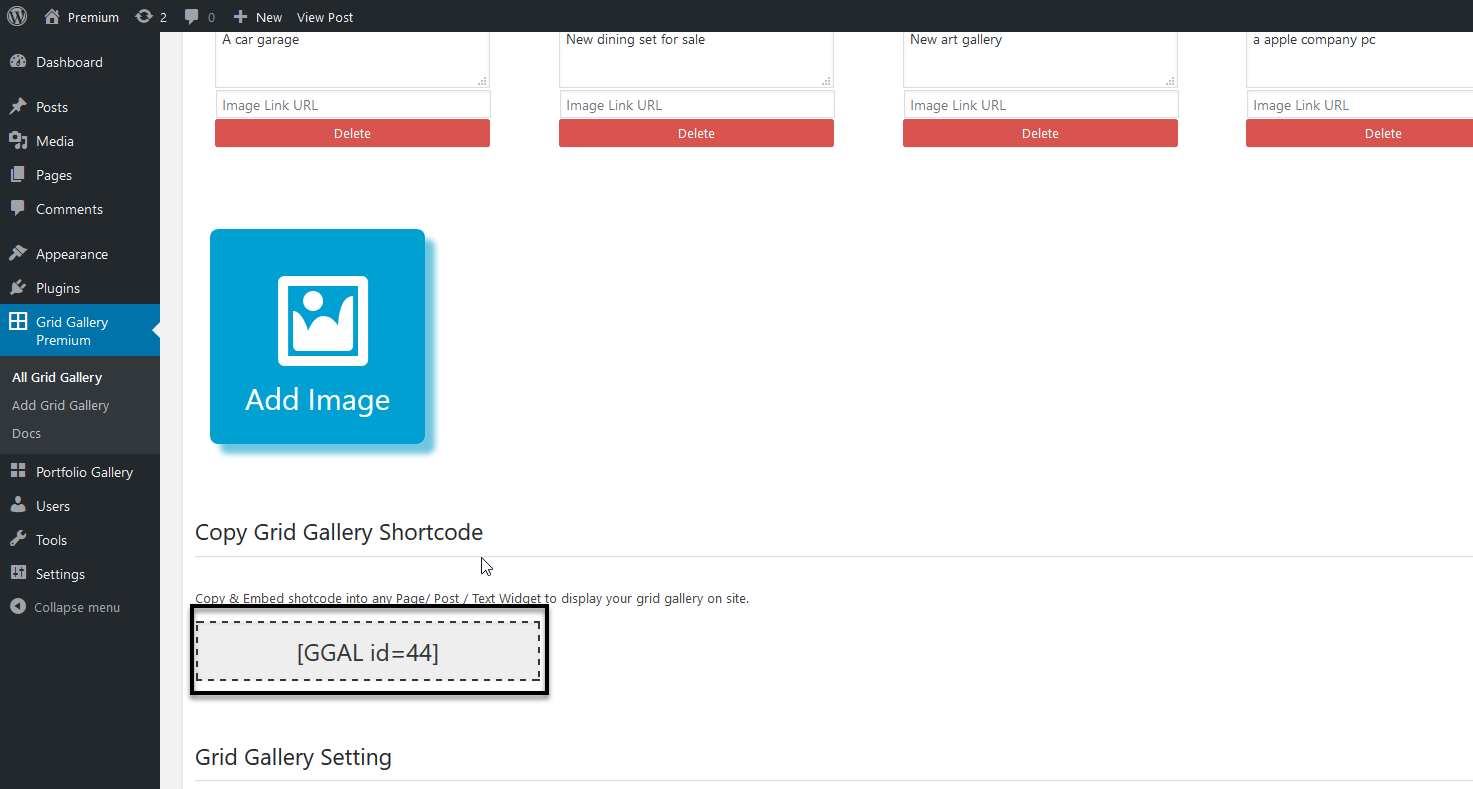
- Now you need to add images in Grid Gallery Premium click on Add image box.
- Click on images to upload.
- If you want to upload multiple images in same time press (Ctrl) key from the keyboard and select images.
- Then click on Select button.
- Now you have successfully added images.
- You can describe your images.
A. Image name. B. Image Description. C. If you want to add the link to the image. D. If you want to remove image then press the delete button. E. For Publish Gallery.
- Now copy the shortcode and paste where you want to show the grid gallery any Page or post.
4.Configure Grid Gallery Settings
- Select gallery thumbnails size to display in your gallery.
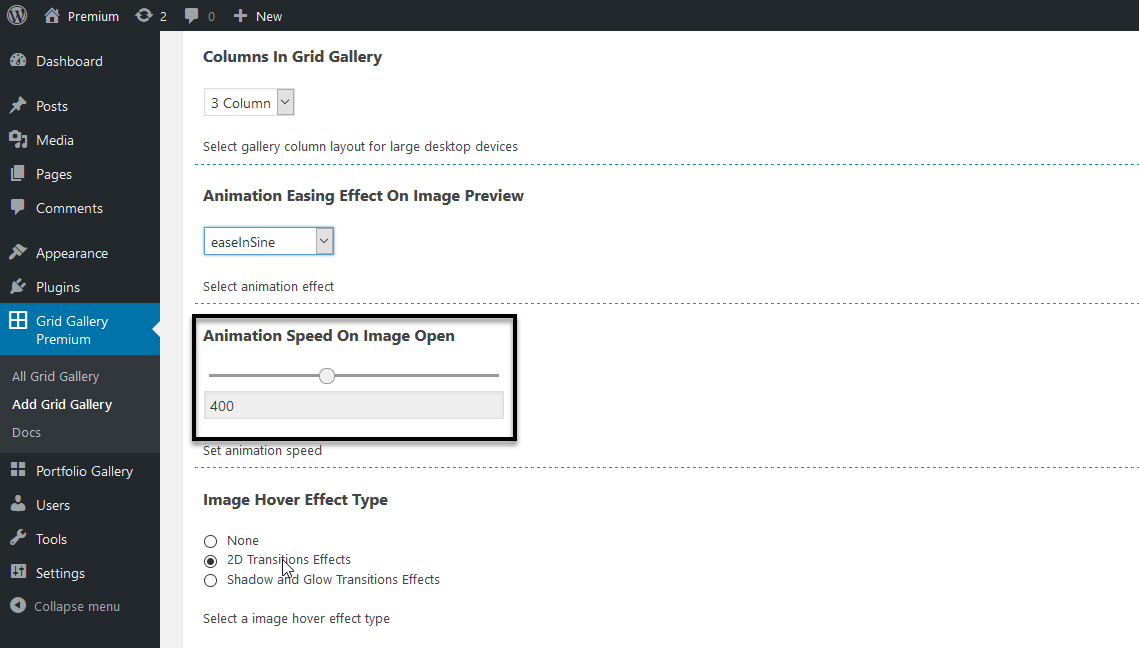
- Select gallery column layout for grid gallery.
- Select Animation Easing Effect for grid gallery.
- Set Animation Speed for animation easing effect.
- Set Hover Effect Type & a Hover Effect for grid gallery.
- A. Set Auto Scroll on the image ( Yes / No ).
- B. Set Navigation Buttons Position ( In / Out ) of image and ( Left / Center / Righr ).
- C. Set Title On Image Thumbnail ( Hide / Show ).
- D. Set Description On Image Thumbnail ( Hide / Show ).
- A. Set Title On Image When Image open ( Hide / Show ).
- B. Set latter Size of Title in pixels, Like ( 22 / 24 / 28 ).
- C. Set Title color for image preview.
- A. Set Description On Image When Image open ( Hide / Show ).
- B. Set latter Size of Description in pixels, Like ( 18 / 24 / 28 ).
- C. Set Description color for image preview.
- A. Set Title & Description Position ( Top / Bottom ) in image and ( Left / Center / Righr ).
- B. Set Thumbnail border On Image ( Hide / Show ).
- A. Set Custom Border On Image ( Hide / Show ).
- B. Set Border Thickness in pixels, Like ( 5 / 10 / 20 ).
- C. Set Border color.
- A. Set Hide Image Spacing ( Yes / No ).
- B. Set Link On ( None / Image / Title / Description ).
- C. Set Open Image Link ( Into New Tab / Into the Same Tab).
5.Add Grid Gallery On Page & Post
Add Grid Gallery on page
- Copy Grid Gallery Shortcode from the Grid Gallery Settings page.
- Go to the pages from the admin menu bar
- A. Click on add new page
- B. Add the page title
- C. Paste the shortcode into the body.
- D. Click the publish button. (that’s all).
Add Grid Gallery on Post
- Copy Grid Gallery Shortcode from the Grid Gallery Settings page.
- Go to the Posts from the admin menu bar.
- Click on any post where you want add Grid Gallery.
- A. Paste the shortcode in the body.
- B. Click the publish button. (that’s all).
Add Grid Gallery in the sidebar
- Copy Grid Gallery Shortcode from the Grid Gallery Settings page.
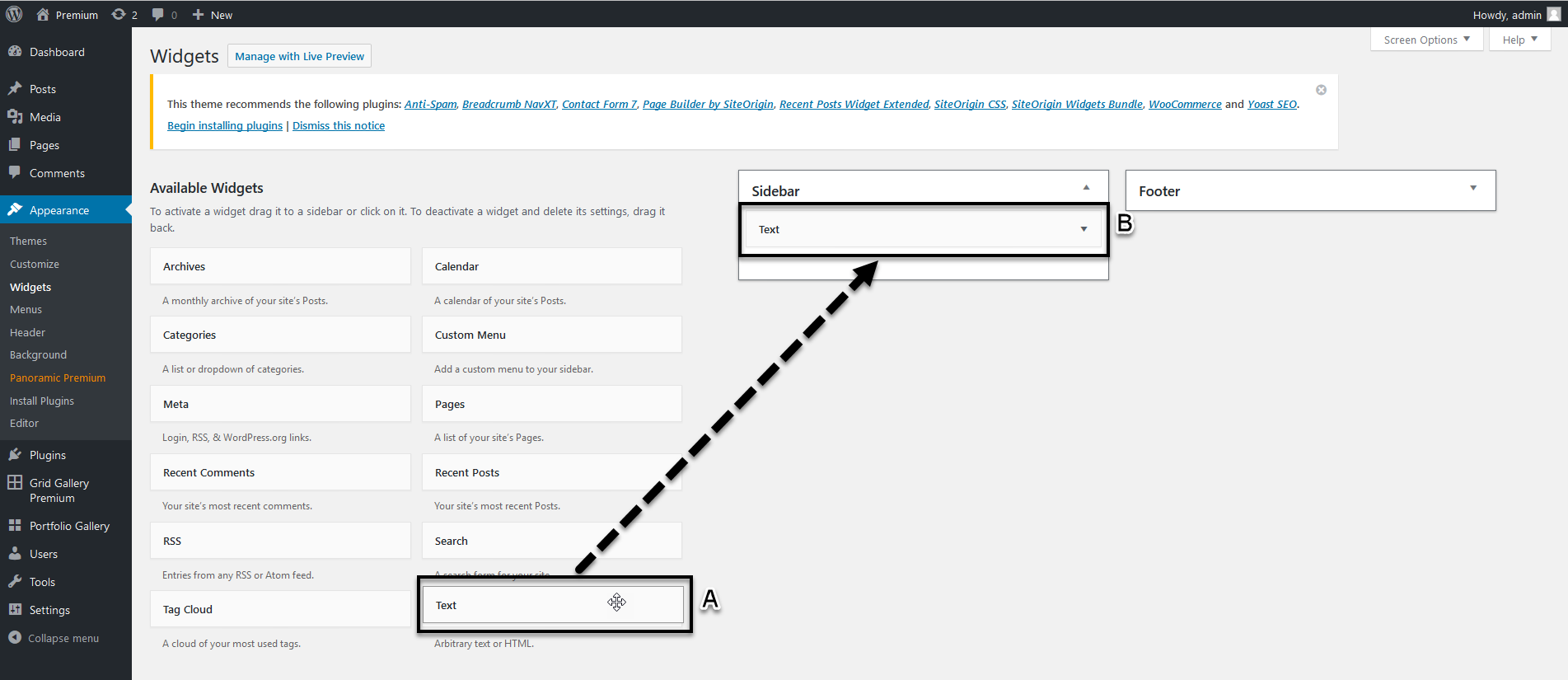
- Go to the widgets in the appearance from the admin menu bar
- A. Pick the text widget.
- B. And drop in the sidebar.
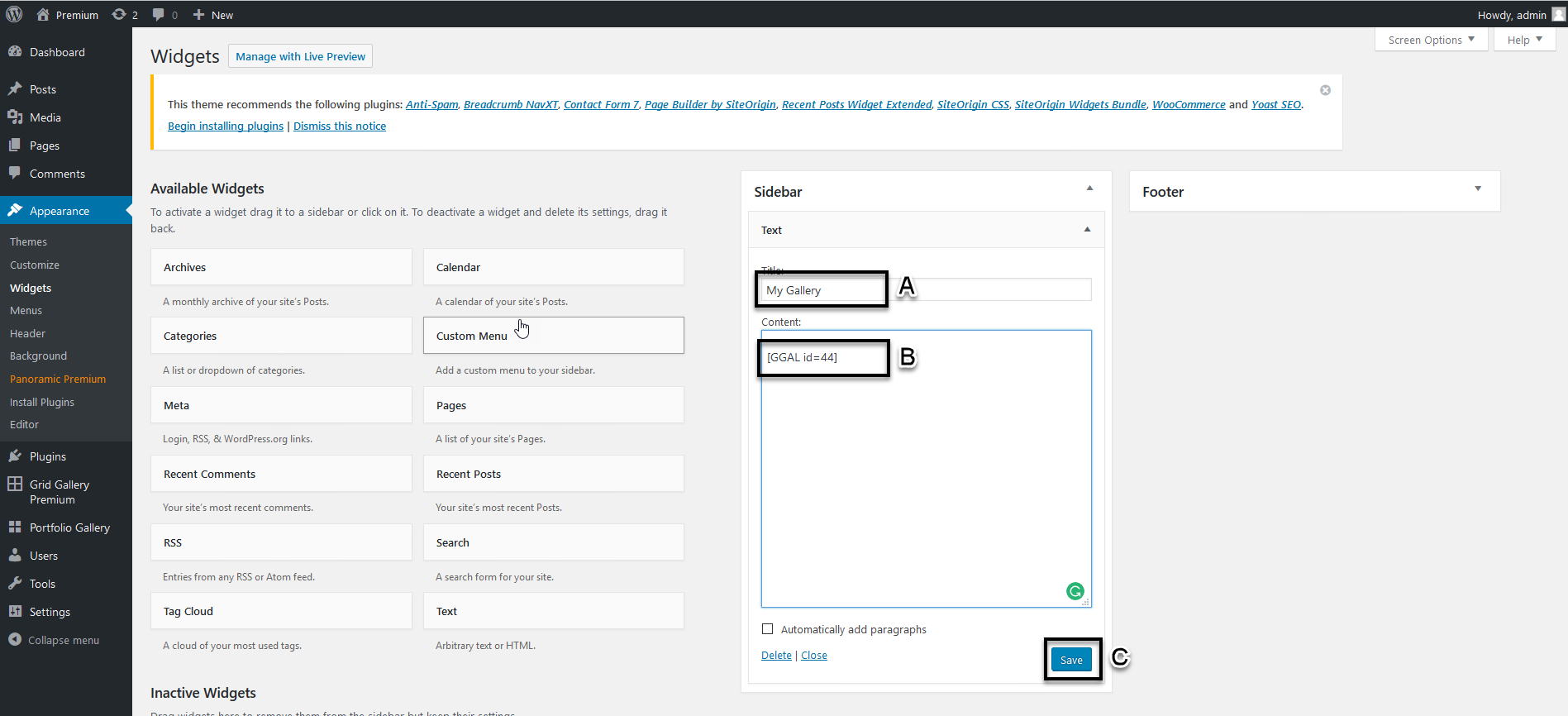
- A. Now add a title
- B. Paste the shortcode into the content box.
- C. Click on the save button (that’s all).