Blog Filter Premium
1.Download Plugin
- First, you download Blog Filter Premium plugin.
- If you do not download yet (click here) to log in your account and download the plugin.
- If you are using the free version, then please deactivate it before install the premium version, and don’t worry you will not lose your plugin data.
2.Install & Activate
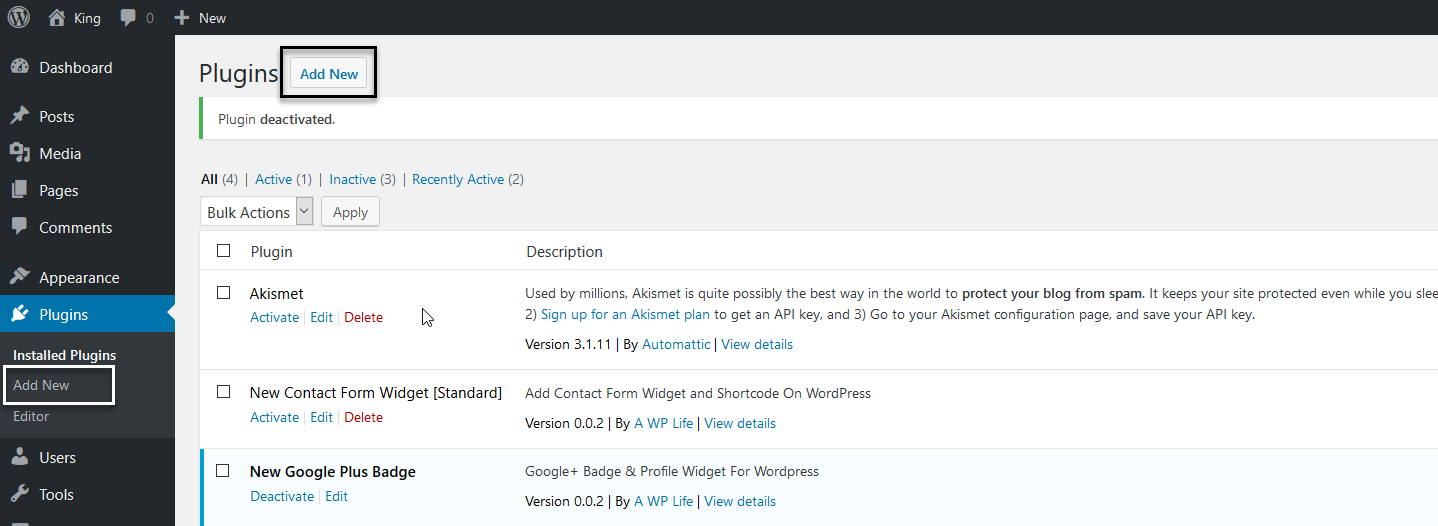
- If you got the zip file of “Blog Filter Premium” plugin go to the menu bar in admin panel and click on plugin > Add new
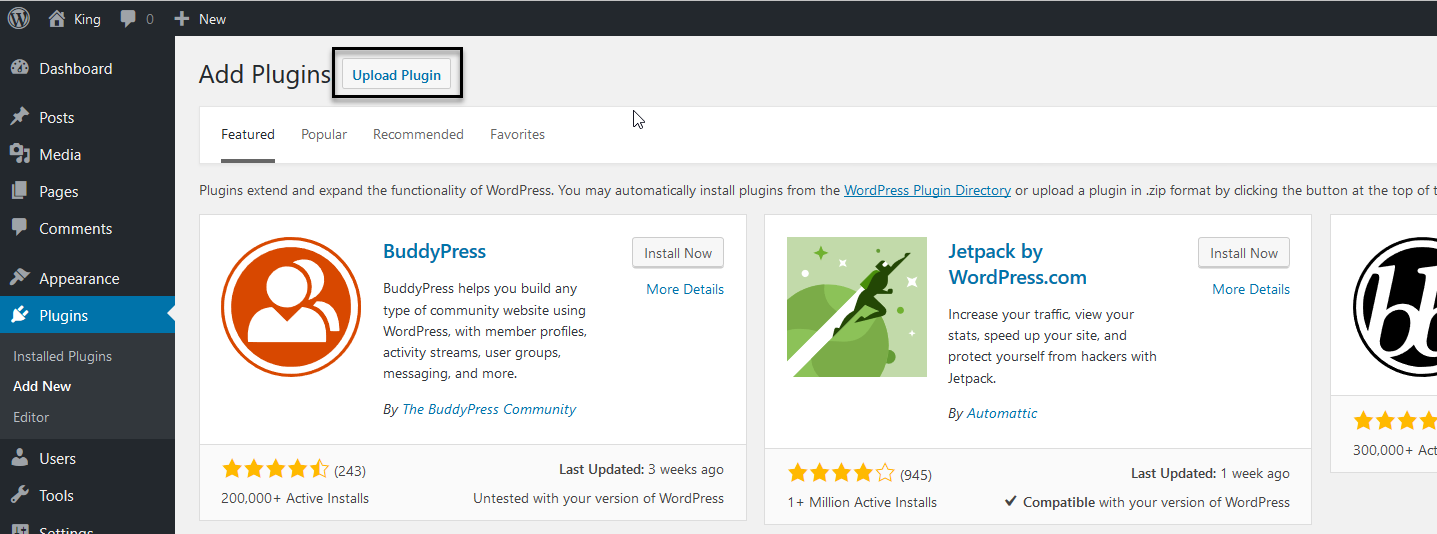
- Then click on Upload Plugin button.
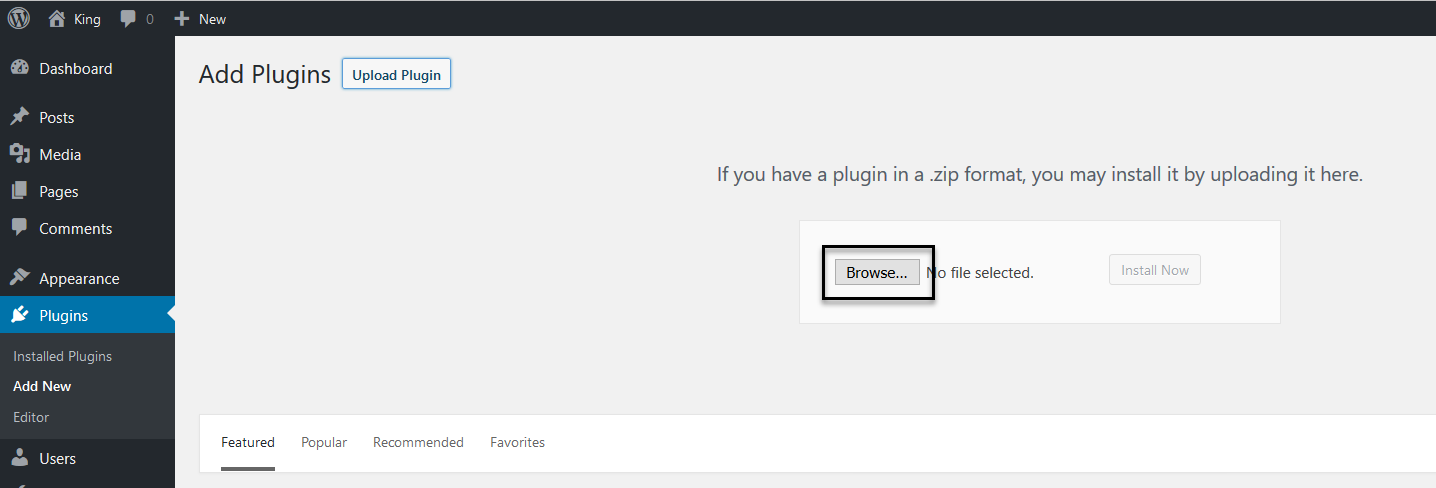
- upload Blog Filter Premium zip file of the plugin by clicking the Browse button.
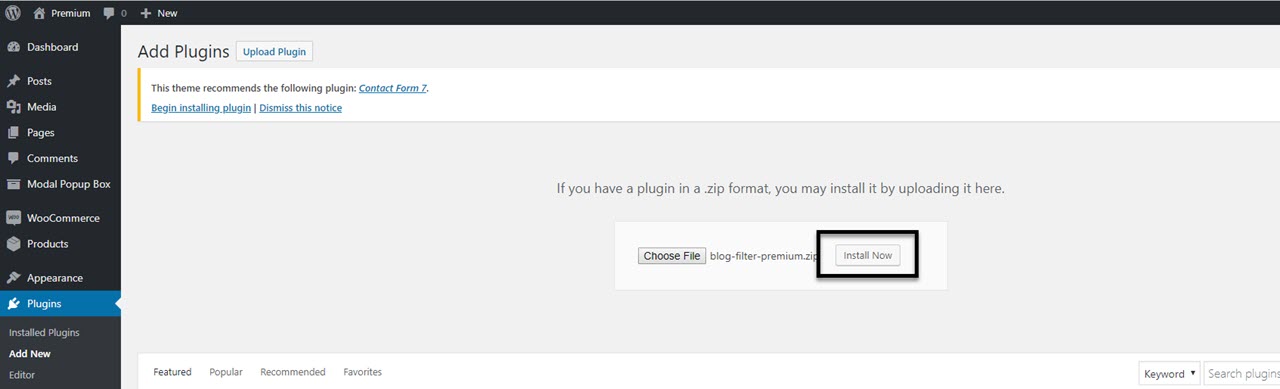
- after upload Blog Filter Premium, click on Install button.
- Now activate your Blog Filter Premium plugin go to admin menu bar and click on plugin > Installed Plugins
And activate the Blog Filter Premium plugin.
3.Create Blog Filter Gallery / Post Portfolio
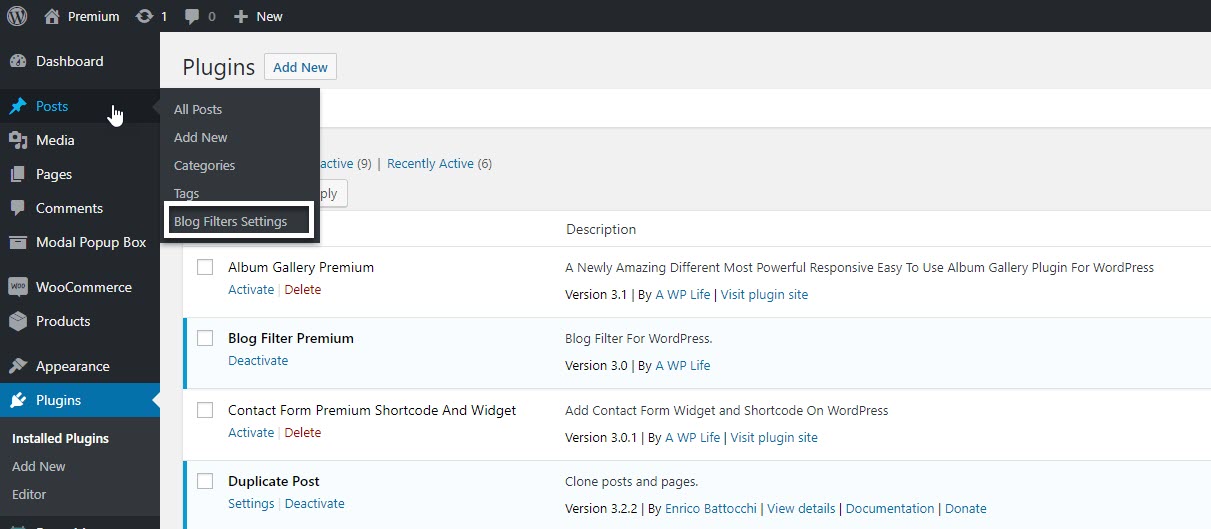
- Now you can see that Blog Filter Premium has added a sub-menu called Blog filter settings in the Post menu.
- To create a Blog Filter gallery / Post portfolio click on Blog Filter stings sub-menu from the admin menu bar.
- Now Just generate the shortcode with the default settings
- Click on the Generate Shortcode button.
- You will see the Generate Shortcode button right-hand side bottom of the page.
- Now copy the shortcode by clicking the Copy shortcode button and Paste where you want to show the Blog Filter / Blog Grid / BlogFolio (portfolio of Posts) any Page or post.
4.Configure Blog Filter Settings
Column Settings:
Select Columns to display Blogs in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Select post Columns for large desktops.
- B. Select post Columns for desktops.
- C. Select post Columns for tablets.
- D. Select post Columns for mobile phones.
Preview With 2 Columns
Preview With 3 Columns
Preview With 4 Columns
Image Settings:
Set Image Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set Show or Hide blog featured images on the posts.
- B. Set Link on Featured images of posts.
- C. Select Lightbox Yes or No for Featured images of posts.
- D. Select Hover effect from 5 hover effects for Featured images of posts.
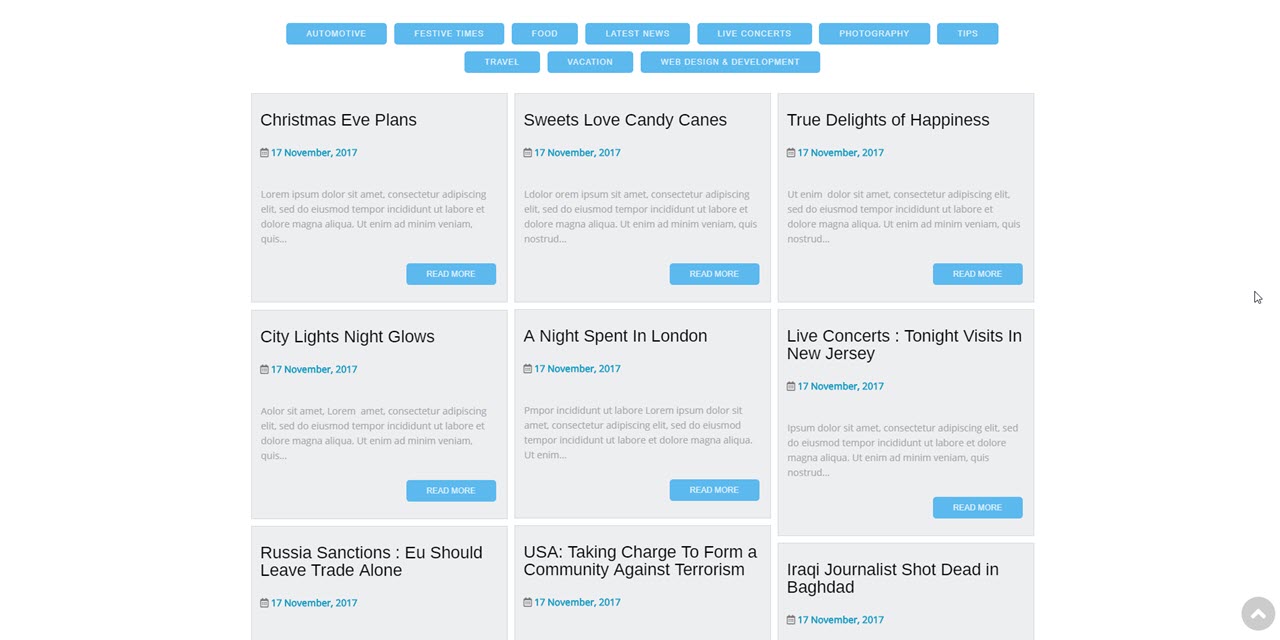
Preview Without Blog Image
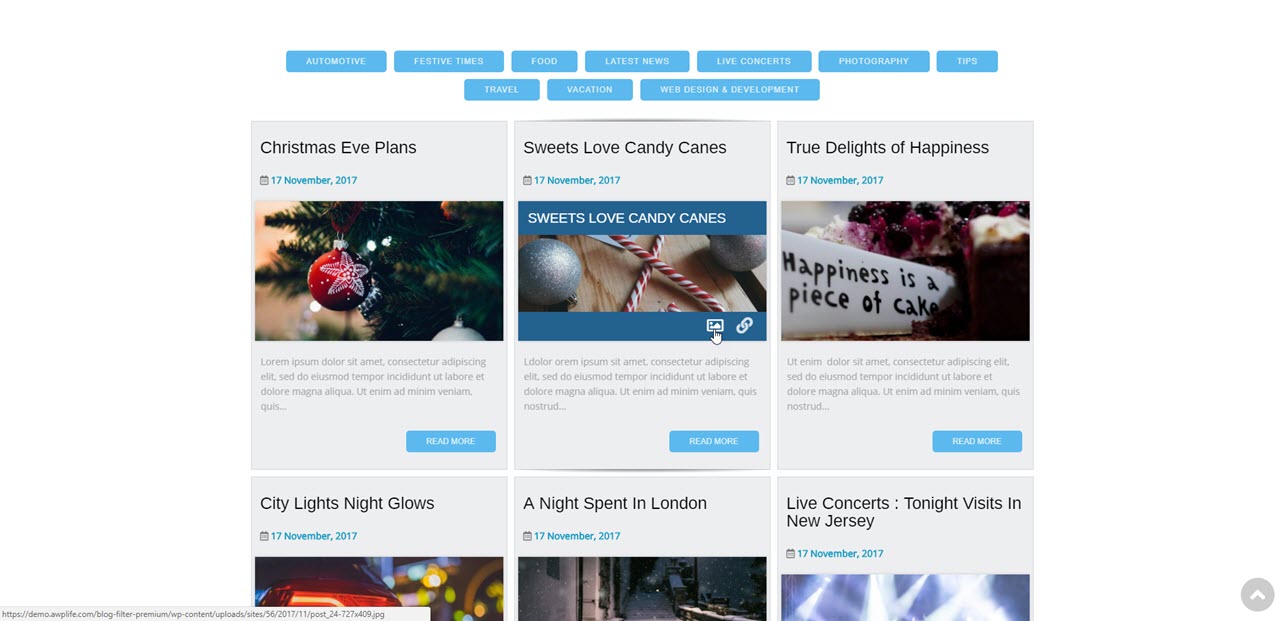
Preview With Hover effect 1
Preview With Hover effect 2
Preview With Hover effect 3
Preview With Hover effect 4
Preview With Hover effect 5
Title Settings:
Set Title Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set show or hide blog title.
- B. You can also set blog title blew the image.
- C. Set single post link on title.
- D. You can change title color.
- E. You can also change title font size.
Preview Without Title
Preview With Title Below Image
Description Settings:
Set Description Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set show or hide blog description.
- B. You can change description color.
- C. You can also change description box/background color.
- D. You can also change description font size.
- E. Set how many words you wanna show in the description.
Preview Without Description
Preview With 1oo Words in the description
You can see that it will not show 100 words.
if read more tag has set in the post, then it will not get more words.
Link Settings:
Set Link Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set show or hide read more link button.
- B. Set open link URL in the new tab or same tab.
- C. Set text to read more button.
Post Meta Settings:
Set Post Meta Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set show or hide post date.
- B. You can also set date below the image.
- C. Set show or hide post author.
- D. You can also set author above the image.
- E. Set show or hide post categories.
- F. Set show or hide post tags.
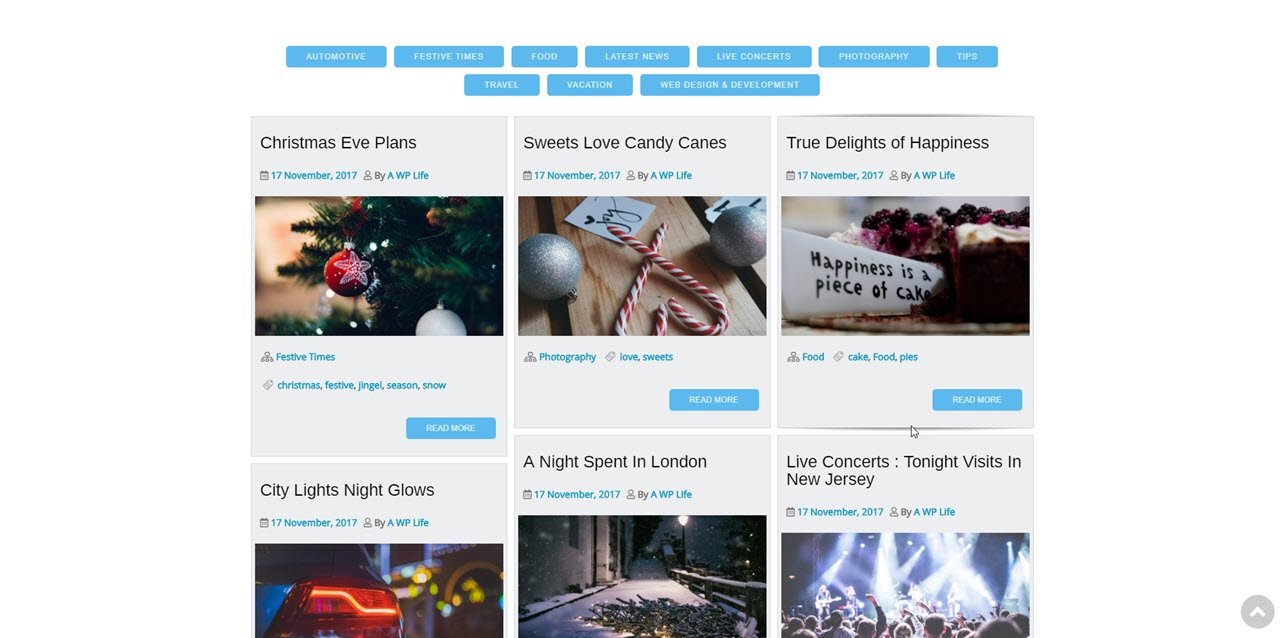
Preview with date and post below the image
Pagination Settings:
Set Post Meta Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set pagination yes or no for the show on blog filter.
- B. You can change pagination color.
- C. Set posts limit for blog filter(it will also work without pagination).
Filter Settings:
Set Filter Settings to display in your Blog Filter gallery / Postfolio (Portfolio of Post).
- A. Set Show filter yes or no for blog filters.
- B. You can set first filter select(if you will not set the first filter selected the blog filter will show all post without any active filter).
- C. set any color for buttons.
- D. Select categories/filters for the show in blog filter(if you will not select any filter then it will show all filters).
Preview without filters
5.Edit / Update Shortcode
Blog filter plugin used to categorize your blog post easily on your site. Adding and configure blog filter plugin shortcode on your WordPress sites are explained by developer below. Use the available setting to manage the shortcode, so you don’t need to regenerate shortcode new once.
This is the Default Shortcode
[AWL-BlogFilter blog_template="template1" blog_col_large_desktops="col-lg-4" blog_col_desktops="col-md-4" blog_col_tablets="col-sm-6" blog_col_phones="col-xs-12" blog_image="yes" blog_image_link="yes" blog_image_lightbox="yes" blog_image_hover_effect="hover1" blog_image_quality="medium" blog_title="yes" blog_title_font_size="25" blog_title_color="#000" blog_desc="yes" blog_desc_characters="100" blog_desc_font_size="14" blog_desc_color="#a4a6ac" blog_desc_box_color="#EDEEF0" blog_read_more="yes" blog_read_more_text="Read More" blog_date="yes" blog_author_below_image="yes" blog_order_by="date" blog_order="DESC" blog_filter_order_by="title" blog_filter_order="ASC" blog_pagination="yes" blog_pagination_color="#58BBEE" blog_per_page="12" blog_filters="yes" blog_search="yes" blog_filtering="blog_category" blog_buttons_color="#58BBEE" selected_categories="11,5" exclude_categories="" default_cat_filter="none" custom-css=" " ]
You dont have to generate shortcode, again and again, you can edit Edit / Update Blog Filter Shortcode directly on the page.
You can see that there is every key have a value for every setting, we are showing you that how to edit shortcode without regenerate it.
1. Blog Template And Column Settings
1.1 Template Direction Right To Left
You can change template direction to Right to Left to set “Yes” or “No”
(i) For right to left : [AWL-BlogFilter blog_direction="rtl"]
(ii) For left to right : [AWL-BlogFilter blog_direction="ltr"]
1.2 Blog Template
You can select 3 template design for this setting.
(i) To select template 1 : [AWL-BlogFilter blog_template="template1"]
(ii) To select template 2 : [AWL-BlogFilter blog_template="template2"]
(iii) To select template 2 : [AWL-BlogFilter blog_template="template3"]
1.3 Blog Columns On Large Desktops
You can change column for large desktops.
(i) To select 1 Column : [AWL-BlogFilter blog_col_large_desktops="col-lg-12"]
(ii) To select 2 Columns : [AWL-BlogFilter blog_col_large_desktops="col-lg-6"]
(iii) To select 3 Columns : [AWL-BlogFilter blog_col_large_desktops="col-lg-4"]
(iv) To select 4 Columns : [AWL-BlogFilter blog_col_large_desktops="col-lg-3"]
(v) To select 6 Columns : [AWL-BlogFilter blog_col_large_desktops="col-lg-2"]
(vi) To select 12 Columns : [AWL-BlogFilter blog_col_large_desktops="col-lg-1"]
1.4 Blog Columns On Desktops
You can change column for desktops.
(i) To select 1 Column : [AWL-BlogFilter blog_col_desktops="col-md-12"]
(ii) To select 2 Columns : [AWL-BlogFilter blog_col_desktops="col-md-6"]
(iii) To select 3 Columns : [AWL-BlogFilter blog_col_desktops="col-md-4"]
(iv) To select 4 Columns : [AWL-BlogFilter blog_col_desktops="col-md-3"]
(v) To select 6 Columns : [AWL-BlogFilter blog_col_desktops="col-md-2"]
(vi) To select 12 Columns : [AWL-BlogFilter blog_col_desktops="col-md-1"]
1.5 Blog Columns On Tablets
You can change column for tablet devices.
(i) To select 1 Column : [AWL-BlogFilter blog_col_tablets="col-sm-12"]
(ii) To select 2 Columns : [AWL-BlogFilter blog_col_tablets="col-sm-6"]
(iii) To select 3 Columns : [AWL-BlogFilter blog_col_tablets="col-sm-4"]
(iv) To select 4 Columns : [AWL-BlogFilter blog_col_tablets="col-sm-3"]
(v) To select 6 Columns : [AWL-BlogFilter blog_col_tablets="col-sm-2"]
1.6 Blog Columns on Phones
You can change column for phones.
(i) To select 1 Column : [AWL-BlogFilter blog_col_phones="col-xs-12"]
(ii) To select 2 Columns : [AWL-BlogFilter blog_col_phones="col-xs-6"]
(iii) To select 3 Columns : [AWL-BlogFilter blog_col_phones="col-xs-4"]
(iv) To select 4 Columns : [AWL-BlogFilter blog_col_phones="col-xs-3"]
2. Blog Image settings
2.1 Show Blog Image
You can set yes or no for show or hide blog image.
(i) To show image : [AWL-BlogFilter blog_image="yes"]
(ii) To hide image : [AWL-BlogFilter blog_image="no"]
2.2 Link On Image
You can set yes or no for add or remove blog link on blog image.
(i) To add the link on the image : [AWL-BlogFilter blog_image_link="yes"]
(ii) To remove the link on the image : [AWL-BlogFilter blog_image_link="no"]
2.3 Lightbox On Image
You can set yes or no for add or remove lightbox on blog image.
(i) To add lightbox on the image : [AWL-BlogFilter blog_image_lightbox="yes"]
(ii) To remove lightbox on the image : [AWL-BlogFilter blog_image_lightbox="no"]
2.4 Image Hover Effect
You can select 5 types of haver effects for the blog image.
(i) To set the first hover effect on the image : [AWL-BlogFilter blog_image_hover_effect="hover1"]
(ii) To set the second hover effect on the image : [AWL-BlogFilter blog_image_hover_effect="hover2"]
(iii) To set the third hover effect on the image : [AWL-BlogFilter blog_image_hover_effect="hover3"]
(iv) To set the forth hover effect on the image : [AWL-BlogFilter blog_image_hover_effect="hover4"]
(v) To set the fifth hover effect on the image : [AWL-BlogFilter blog_image_hover_effect="hover5"]
(vi) if you dont want any hover effect : [AWL-BlogFilter blog_image_hover_effect="none"]
2.5 Image Quility
You can select from 4 type of image quility options for the blog image.
(i) To set the 150×150 px size for blog image : [AWL-BlogFilter blog_image_quality="thumbnail"]
(ii) To set the 300×169 px size for blog image : [AWL-BlogFilter blog_image_quality="medium"]
(iii) To set the 840×473 px size for blog image : [AWL-BlogFilter blog_image_quality="large"]
(iv) To set the full size for blog image : [AWL-BlogFilter blog_image_quality="full"]
3. Blog Title Settings
3.1 Show Blog Title
You can set yes or no for show or hide blog title.
(i) To show title : [AWL-BlogFilter blog_title="yes"]
(ii) To hide title : [AWL-BlogFilter blog_title="no"]
3.2 Blog Title Blow Image
You can select yes or no for show title below the image or Show title upper the image.
(i) To title below the image : [AWL-BlogFilter blog_title_below_image="yes"]
(ii) To title upper the image : [AWL-BlogFilter blog_title_below_image="no"]
3.3 Link On Title
You can select yes or no for add or remove blog link on blog Title.
(i) To add the link to the title: [AWL-BlogFilter blog_title_link="yes"]
(ii) To remove the link to the title: [AWL-BlogFilter blog_title_link="no"]
3.4 Title Text Color
You can change the blog Title text color.
(i) To change the title color paste color the code into inverted commas: [AWL-BlogFilter blog_title_color="#000"]
To get a color code click here
3.5 Title Font Size
You can change the blog Title text size.
(i) To change the title text size change value into inverted commas: [AWL-BlogFilter blog_title_font_size="25"]
4. Blog Description Settings
4.1 Show Blog Description
You can set yes or no for show or hide blog description.
(i) To show description: [AWL-BlogFilter blog_desc="yes"]
(ii) To hide description: [AWL-BlogFilter blog_desc="no"]
4.2 Description Text Color
You can change the blog description text color.
(i) To change the description color, paste the color code into inverted commas:
[AWL-BlogFilter blog_desc_color="#a4a6ac"]
To get a color code click here
4.3 Description Box Color
You can change the blog description box color.
(i) To change the description box color, paste the color code into inverted commas:
[AWL-BlogFilter blog_desc_box_color="#EDEEF0"]
To get a color code click here
4.4 Description Font Size
You can change the blog description text size.
(i) To change the description text size, change the value into inverted commas:
[AWL-BlogFilter blog_desc_font_size="25"]
4.5 How Many Characters Show In Description
You can change the blog description words limit size if you had set read more or excerpt then you cant get more words in blog description.
(i) To change the description characters limit, change the value into inverted commas:
[AWL-BlogFilter blog_desc_characters="100"]
5. Link (URL) Settings
5.1 Show Read More Link
You can set yes or no for show or hide Read More Link.
(i) To show read more link : [AWL-BlogFilter blog_read_more="yes"]
(ii) To hide read more link : [AWL-BlogFilter blog_read_more="no"]
5.2 Link Open In New Tab
You can set value for redirect link in the new tab or in the same tab.
(i) To set the link in the new tab : [AWL-BlogFilter blog_title="_blank"]
(ii) To set the link in the same tab, you can leave it blank or NULL: [AWL-BlogFilter blog_title=""]
5.3 Text For “Read More” Link
You change the text of “read more”.
(i) To change the value wright in inverted commas: [AWL-BlogFilter blog_read_more_text="Read More"]
6. Post Meta Settings
6.1 Show Post Date
You can set yes or no for show or hide the post date.
(i) To show the post date : [AWL-BlogFilter blog_date="yes"]
(ii) To hide the post date : [AWL-BlogFilter blog_date="no"]
6.2 Show Date Below The Image
You can set yes or no for the show the post date below the image ore upper the image.
(i) To show date below the image : [AWL-BlogFilter blog_date_below_image="yes"]
(ii) To show date upper the image : [AWL-BlogFilter blog_date_below_image="no"]
6.3 Show Post Author
You can set yes or no for show or hide the post author.
(i) To show the post author: [AWL-BlogFilter blog_author="yes"]
(ii) To hide the post author: [AWL-BlogFilter blog_author="no"]
6.4 Show Date Below The Image
You can set yes or no for the show the post date below the image ore upper the image.
(i) To show the author below the image : [AWL-BlogFilter blog_author_below_image="yes"]
(ii) To show the author upper the image : [AWL-BlogFilter blog_author_below_image="no"]
6.5 Show Post Categories
You can set yes or no for show or hide the post categories.
(i) To show the post categories: [AWL-BlogFilter blog_categories="yes"]
(ii) To hide the post categories: [AWL-BlogFilter blog_categories="no"]
6.6 Show Post Tags
You can set yes or no for show or hide the post tags.
(i) To show the post tags: [AWL-BlogFilter blog_tags="yes"]
(ii) To hide the post tags: [AWL-BlogFilter blog_tags="no"]
7. Pagination Settings
7.1 Pagination
You can set yes or no for show or hide Pagination.
(i) To show the Pagination : [AWL-BlogFilter blog_pagination="yes"]
(ii) To hide the Pagination : [AWL-BlogFilter blog_pagination="no"]
7.2 Pagination Color
You can change the blog Pagination color.
(i) To change the Pagination color, paste the color code into inverted commas:
[AWL-BlogFilter blog_pagination_color="#58BBEE"]
To get a color code click here
7.3 Blogs On Per Page
You can change the blog limit for per page if you wanna show all blogs on the single page then set zero (0) in the value and set ‘no’ in pagination.
(i) To change the blog limit for per page, change the value into inverted commas:
[AWL-BlogFilter blog_per_page="25"]
8. Posts Order Settings
8.1 Post Order by
You can set post order by date or title or slug.
(i) Set post order by date: [AWL-BlogFilter blog_order_by="date"]
(ii) Set post order by title: [AWL-BlogFilter blog_order_by="title"]
(iii) Set post order by slug: [AWL-BlogFilter blog_order_by="name"]
8.2 Post Order
You can also set ascending or descending order for the post
(i) Set ascending order for posts: [AWL-BlogFilter blog_order="ASC"]
(ii) Set descending order for posts: [AWL-BlogFilter blog_order="DESC"]
9. Filter Order settings
9.1 Filter Order by
You can set filter order by date or title or slug.
(i) Set filter order by date: [AWL-BlogFilter blog_filter_order_by="date"]
(ii) Set filter order by title: [AWL-BlogFilter blog_filter_order_by="title"]
(iii) Set filter order by slug: [AWL-BlogFilter blog_filter_order_by="name"]
9.2 Filter Order
You can also set ascending or descending order for the post
(i) Set ascending order for filters: [AWL-BlogFilter blog_filter_order="ASC"]
(ii) Set descending order for filters: [AWL-BlogFilter blog_filter_order="DESC"]
10.Thumbnail Settings
10.1 Thumbanil Hover Effect
You can enable or disable thumbnail hover effect.
(i) To enable hover effect : [AWL-BlogFilter blog_thumb_hover="yes"]
(ii) To disable hover effect: [AWL-BlogFilter blog_thumb_hover="no"]
10.2 Thumbnail Spacing
(i) To change the thumbnail spacing, change the value into inverted commas:
[AWL-BlogFilter blog_thumb_spac="5"]
11. Filter Settings
11.1 Show Filters
You can set yes or no for show or hide filters.
(i) To show the filters: [AWL-BlogFilter blog_filters="yes"]
(ii) To hide the filters: [AWL-BlogFilter blog_filters="no"]
11.2 Show Filter “All”
You can set yes or no for show or hide filter “All”.
(i) To show the filter “All”: [AWL-BlogFilter blog_filter_all="yes"]
(ii) To hide the filter “All”: [AWL-BlogFilter blog_filter_all="no"]
11.3 Text For “All” Button
You can change text for “All” button.
(i) To change text for “All” button, change the value into inverted commas:
[AWL-BlogFilter blog_all_text="All"]
11.4 Multi-Filter In Same Time
You can set yes or no for multi-filter function.
(i) To On multi filter function: [AWL-BlogFilter blog_multi_filter="yes"]
(ii) To Off multi filter function: [AWL-BlogFilter blog_multi_filter="no"]
11.5 “And” Logic For Multi-Filter
You can use yes or no for And logic in multi-filter function.
(i) To On multi filter “And” logic: [AWL-BlogFilter blog_multi_filter_logic="yes"]
(ii) To Off multi filter “And” logic: [AWL-BlogFilter blog_multi_filter_logic="no"]
11.6 Show Search Field
You can set yes or no for show or hide search field.
(i) To show the search field: [AWL-BlogFilter blog_search="yes"]
(ii) To hide the search field: [AWL-BlogFilter blog_search="no"]
11.7 Text For Search Field
You can change text for search field.
(i) To change text for search field, change the value into inverted commas:
[AWL-BlogFilter blog_search_text="Search"]
11.8 Buttons Color
You can change the blog button color.
(i) To change the button color, paste the color code into inverted commas:
[AWL-BlogFilter blog_buttons_color="#58BBEE"]
To get a color code click here
11.9 Filtering with
You can change filtering option.
(i) To set blog categories as filter: [AWL-BlogFilter blog_filtering="blog_category"]
(ii) To set blog tags as filter: [AWL-BlogFilter blog_filtering="blog_tag"]
11.10 Default filter
You can set any filter for default selected filter on page load
(i) If you are using category as filtering option, chnage the the category id into inverted commas :
[AWL-BlogFilter default_cat_filter="27"]
(ii) If you are using tag as filtering option, chnage the the tag id into inverted commas :
[AWL-BlogFilter default_tag_filter="27"]
11.11 Selected Categories Or tags For Blogs
To change the categories and tags ids directly from the shortcode, change the value into inverted commas:
(i) If you are using category as filtering option: [AWL-BlogFilter selected_categories="2,5,8,15,20,25"]
(ii) If you are using tag as filtering option: [AWL-BlogFilter selected_tags="2,5,8,15,20,25"]
11.12 Exclude Post
You can exclude post that are related with some categories or tags, change the value into inverted commas:
(i) If you are using category as filtering option: [AWL-BlogFilter exclude_tags="2,5,8,15,20,25"]
(ii) If you are using tag as filtering option: [AWL-BlogFilter exclude_tags="2,5,8,15,20,25"]
6.Add Blog Filter On Page & Post
Add Blog Filter On Page/post
- After set configuration of blog filter please generate the shortcode from the Blog Filter Settings page.
- Now copy the shortcode by clicking the Copy shortcode button and Paste where you want to show the Blog Filter / Blog Grid / BlogFolio (portfolio of Posts) any Page or post.
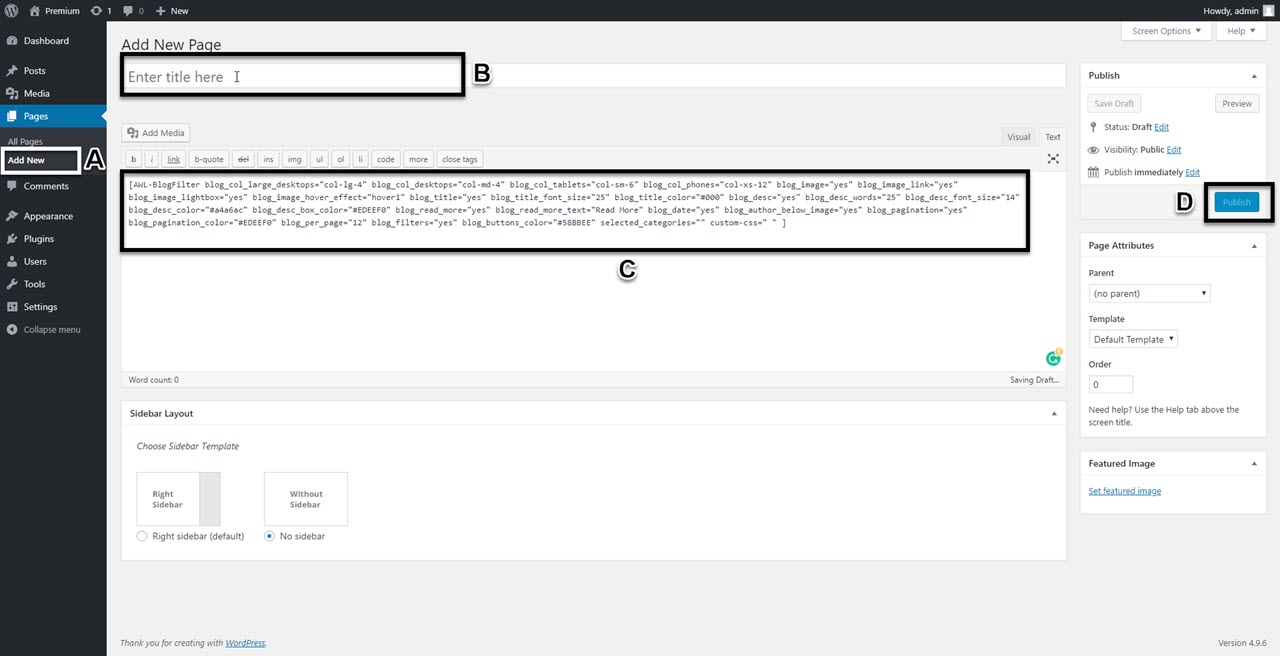
Go to the pages from the admin menu bar
- A. Click on add new page.
- B. Add the page title.
- C. Paste the shortcode into the body.
- D. Click the publish button. (that’s all).