Instagram Type Gallery Prmeium
1.Download Plugin
First, download Instagram Type Gallery Premium plugin.
If you do not download yet (click here) to log in your account and download the plugin.
2.Activate Plugin & Install
If you got the zip file of Instagram Type Gallery Premium plugin go to menu bar in admin panel and click on plugin > Add new

For activate your Instagram Type Gallery Premium plugin go to menu bar and click on plugin > Installed Plugins
And activate the Instagram Type Gallery Premium plugin

3.Create Instagram Type Gellery Settings
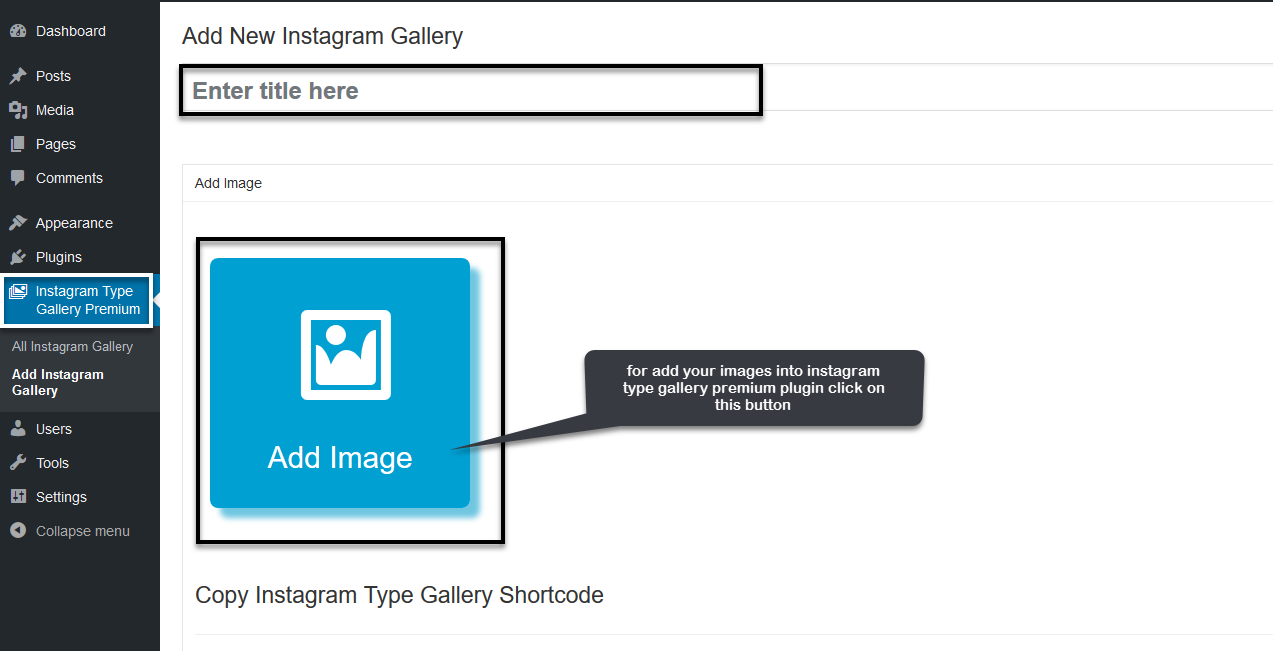
For create instagram type gallery click on Instagram Type Gallery premium plugin in the menu bar.
Then type your Instagram type gallery title in the text box.
For add your images in Instagram type Gallery premium plugin click on Add Image button.
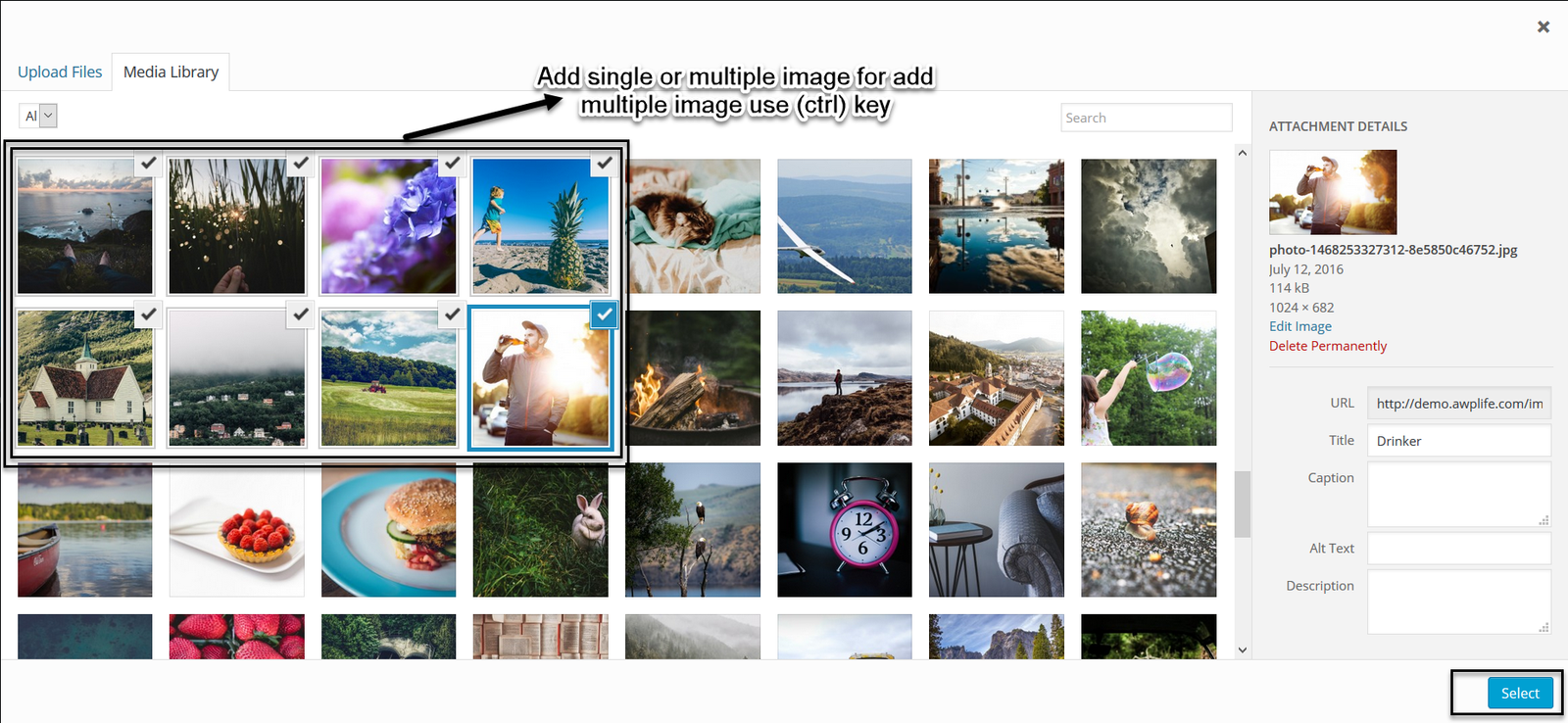
Click on images to upload if you want multiple images use (Ctrl) key from keyboard
and then click on Select button.
4.Configure Instagram Type Gallery Settings
Instagram type Gallery Settings
1.profile settings
A. There are two buttons on it, and to show a profile and hide profile.
B. We have an upload button on the new profile pic you can.
C. In this box we can write the title of your profile.
D. In this box we can write the Description of your profile.
E. In this box we can write the follow button text of your profile.
F. In this box we can write the Username of your profile.
G. In this box we can give the Number Of Post of your profile.
H. In this box we can give the Number Of Followers of your profile.
I. In this box we can give the Number Of Followings of your profile.
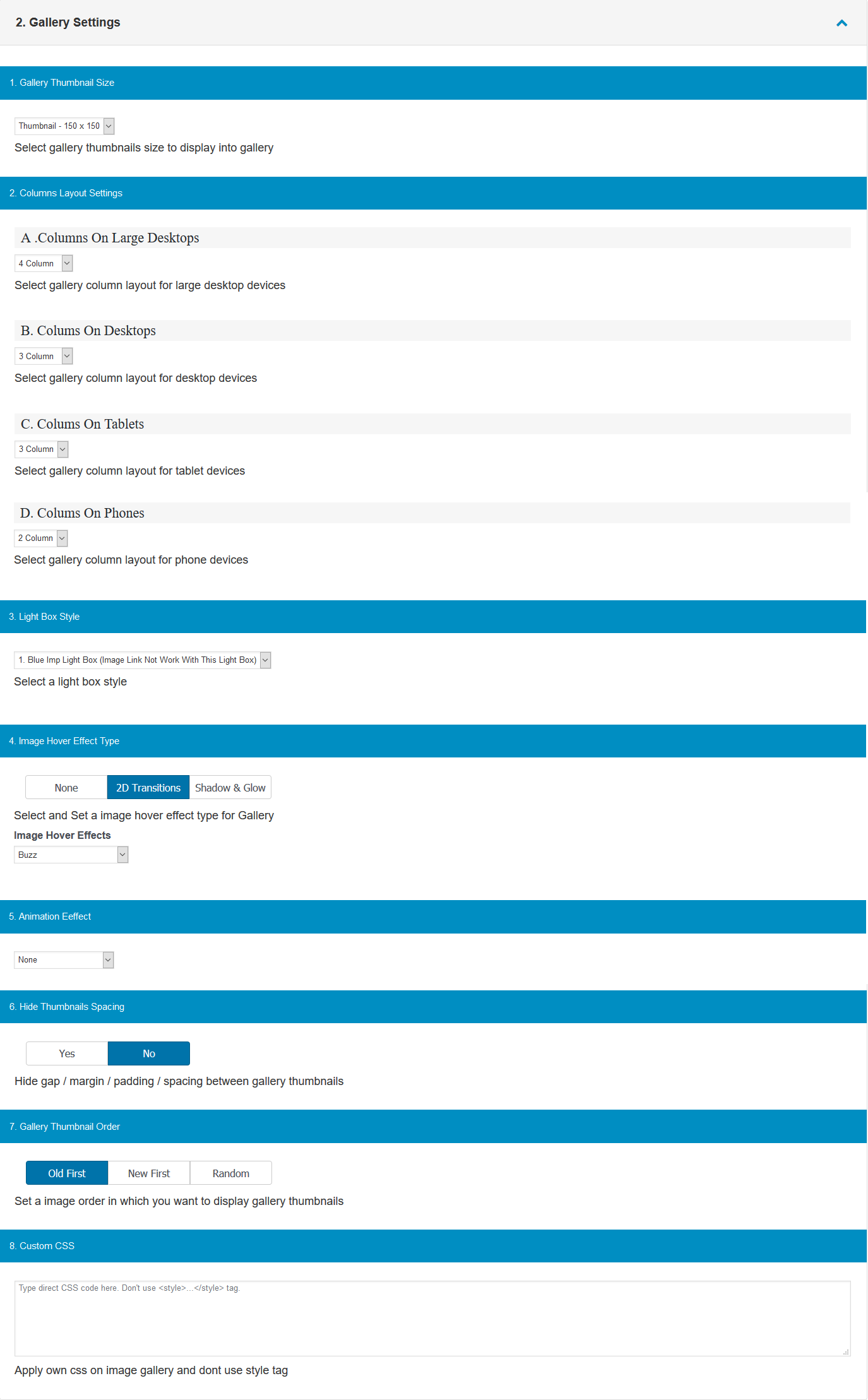
2. Gallery Settings
2(1). Select gallery thumbnails size to display into your gallery
2(2). Select gallery column layout for large desktop devices according to column size.
2(3). Select gallery and Set an image Light Box Style on gallery.
2(4). Select None, 2D Transitions Effects, Shadow and Glow Transitions Effects and Set an image hover effect in gallery.
2(5). Set an image Animation effect on gallery.
2(6). You Can Select Hide gap / margin / padding / spacing between gallery thumbnails in gallery.
2(7). Set an order in which your want to display gallery thumbnails.
2(8). Apply own CSS on instagram type gallery and don’t use style tag.
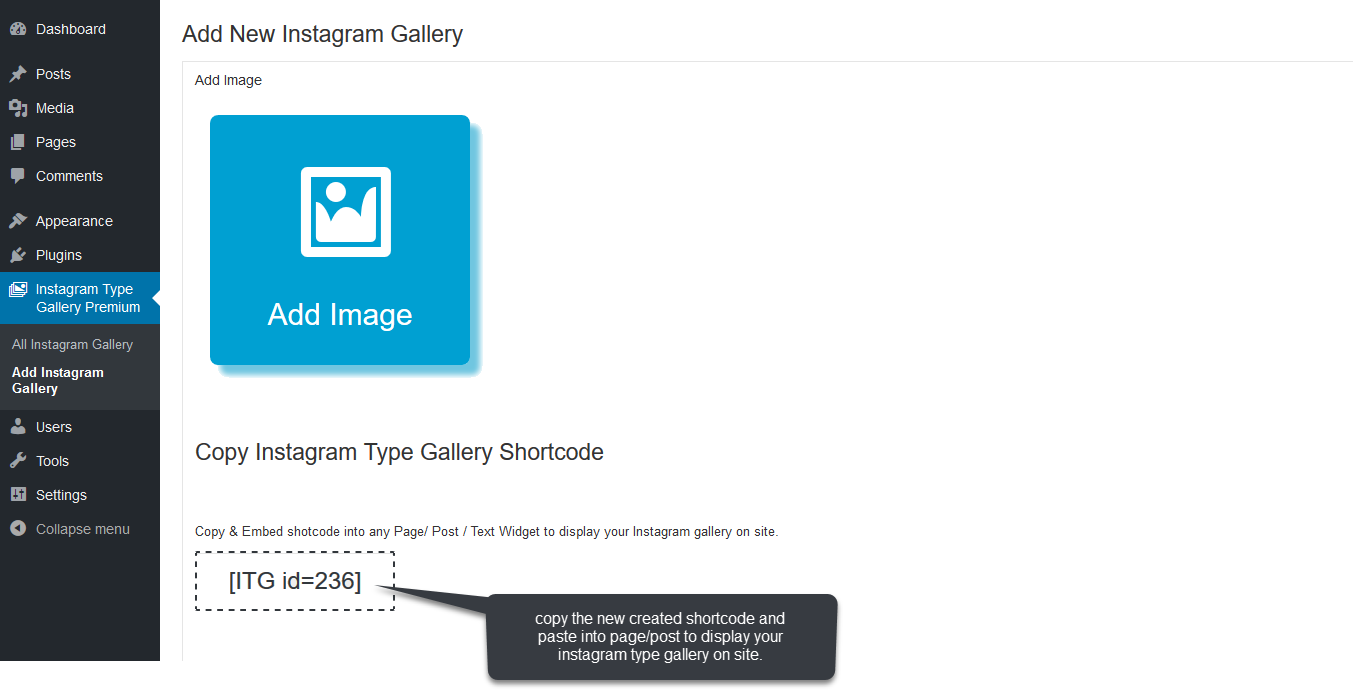
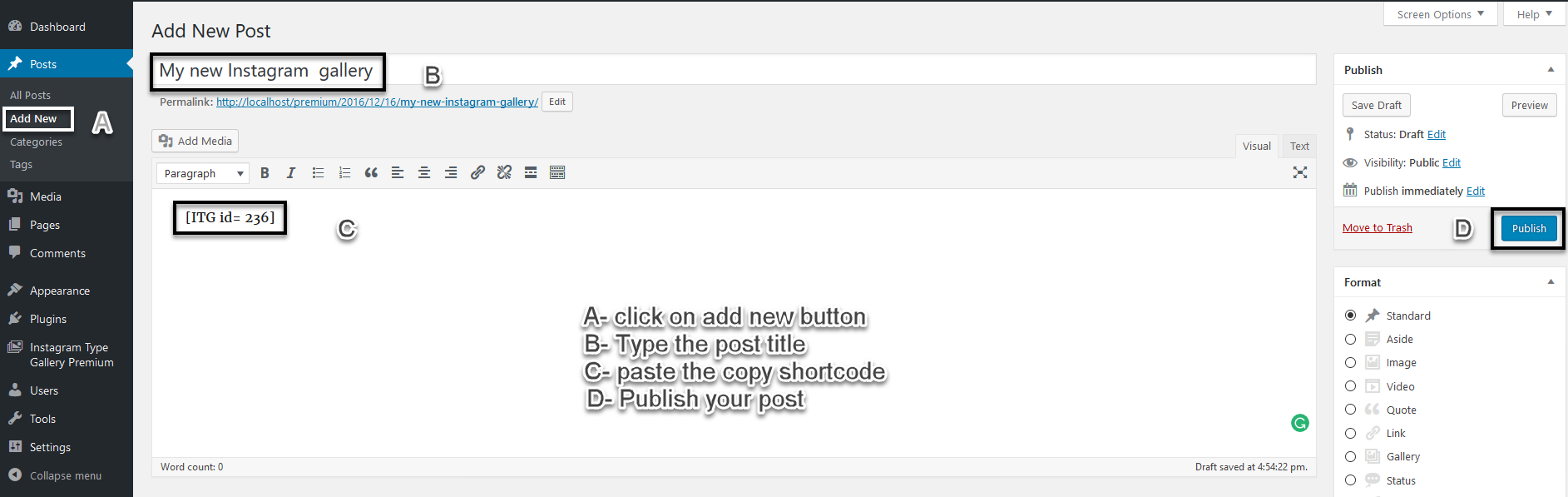
5.Add Your Instagram Type Gellery On Page Or Post
Show Instagram Type Gallery on post And Page.
Copy & Embed shortcode into any Page/ Post to display your Instagram type gallery on site.
For adding your Image gallery into post first type a post title and your post matter
and paste the copied code
Show Instagram Type Gallery on page
Copy & Embed shortcode into any Page/ Post / Text Widget to display your Instagram type gallery on site.
For adding your Instagram type gallery into page first type a page title and create your page
and paste the copied code