Photo Gallery Premium
1.Download Plugin
- First, download Photo Gallery Premium plugin.
- If you do not download yet (click here) to log in your account and download Photo Gallery plugin.
2.Install & Active Plugin
If you got the zip file of Photo Gallery Premium plugin go to menu bar in admin panel and click on plugin > Add new

- Then click on Upload Plugin button and upload your zip file of plugin by clicking the Browse button after upload your plugin, then click on Install now button.
- For activate your Photo Gallery Premium plugin go to menu bar and click on plugins > Installed Plugins
- And activate the Photo Gallery Premium plugin
3.Create Gallery
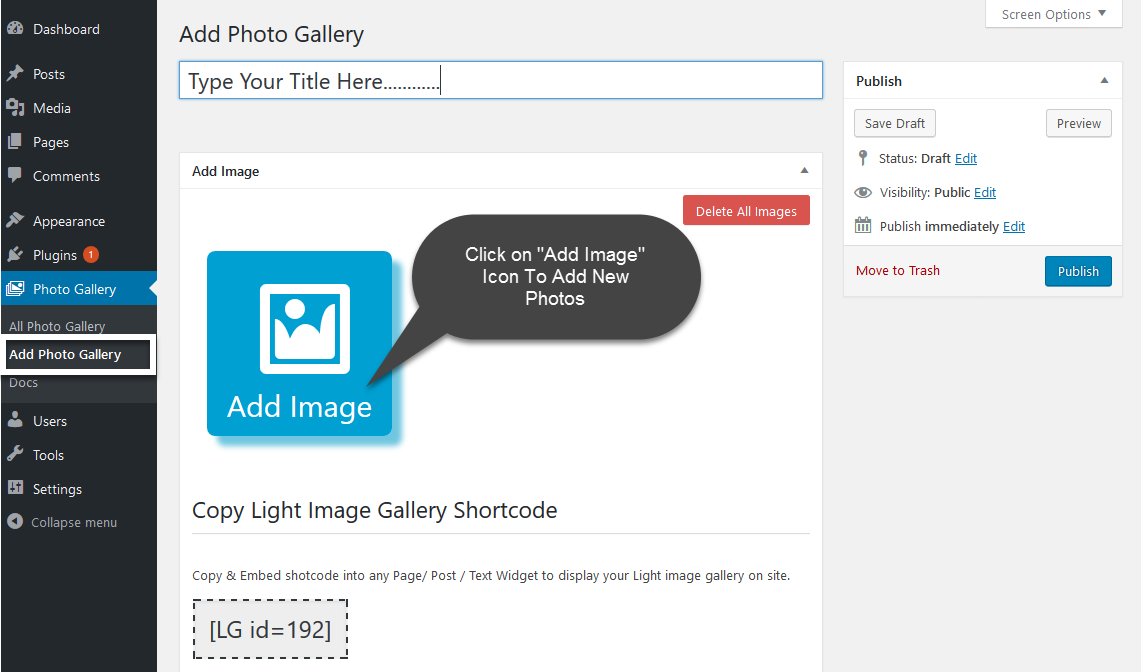
- For create Photo gallery click on Photo Gallery plugin in the menu bar.
- Then type your photo gallery title in the text box.
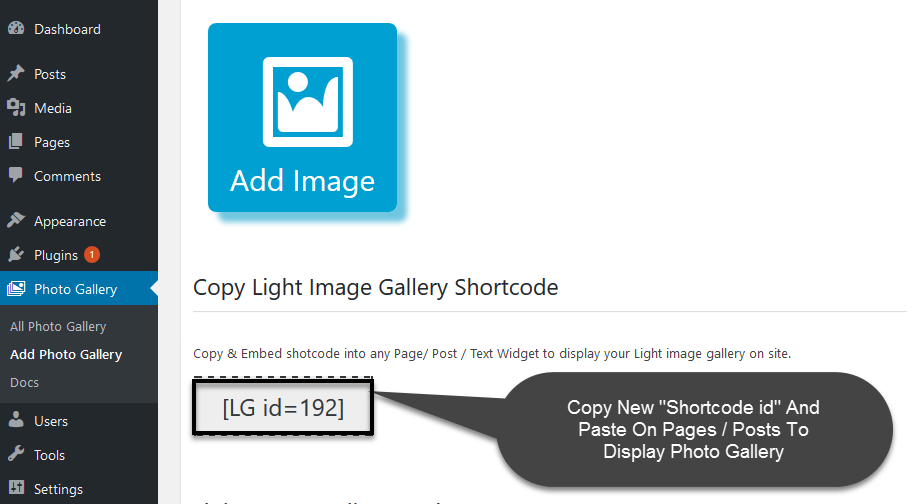
- For add your images in Photo Gallery premium plugin click on Add Image button
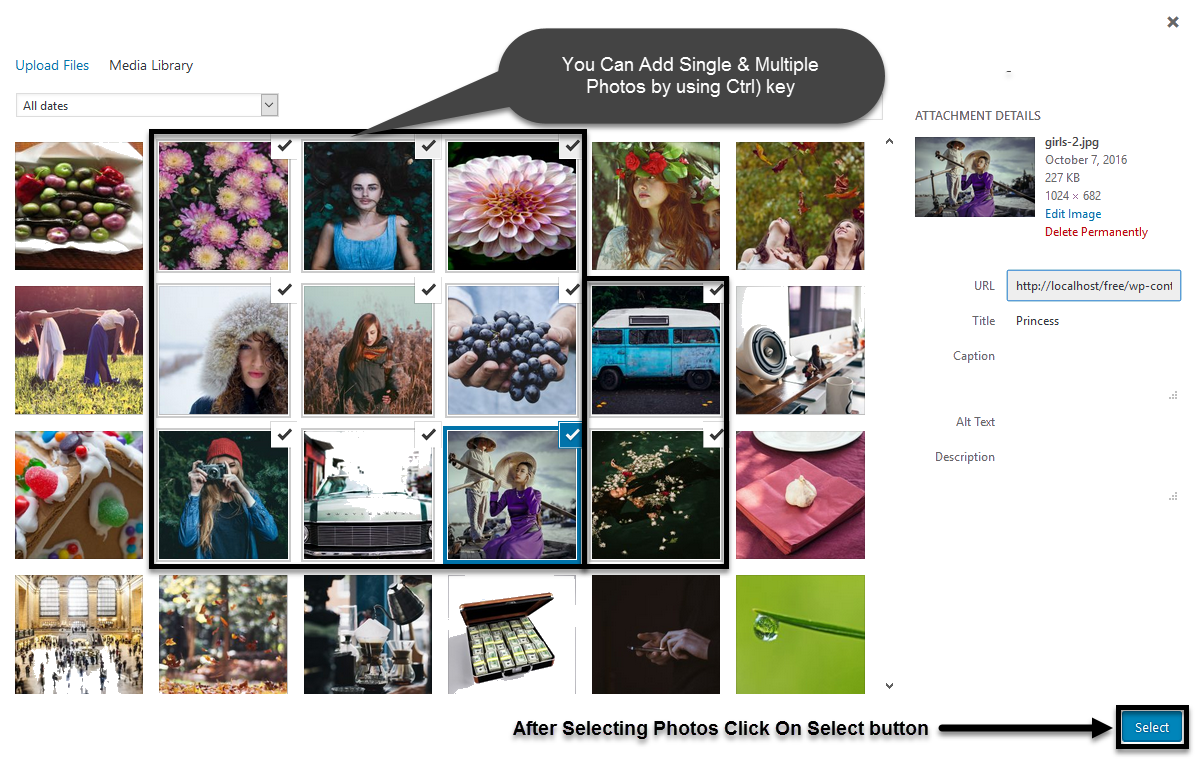
- Click on images to upload if you want multiple images use (Ctrl) key from keyboard
- and then click on Select button.
4.Configure Gallery Settings
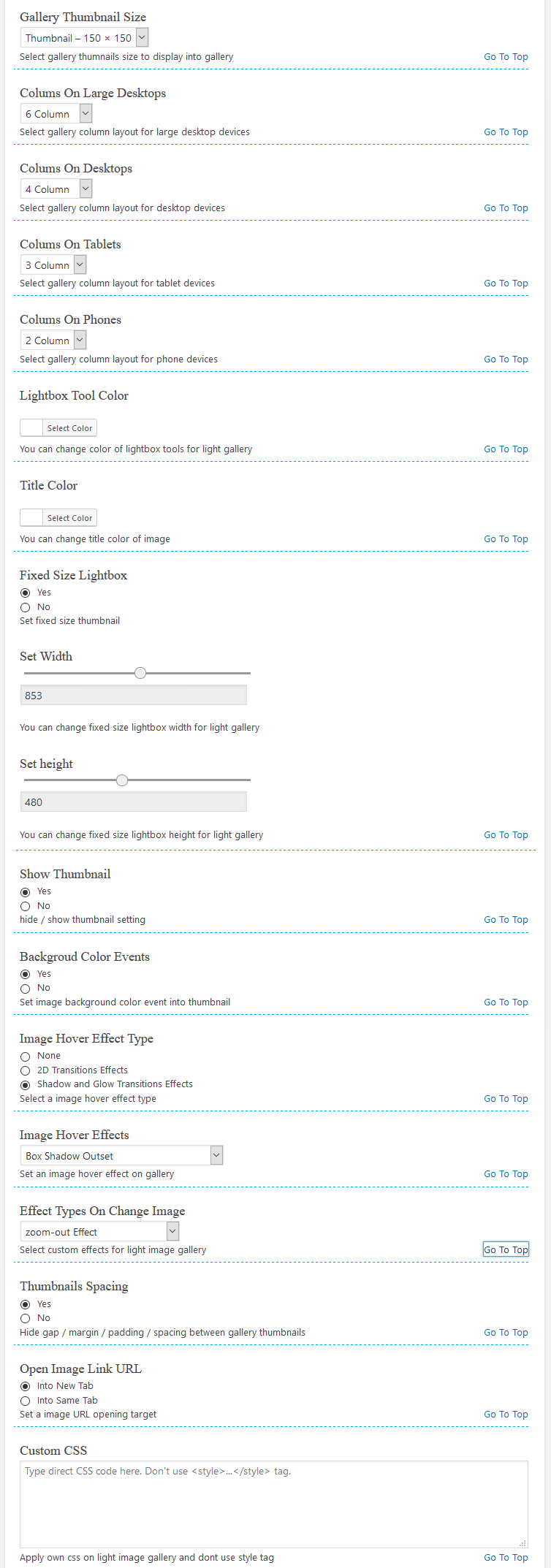
Photo Gallery Settings
Select gallery thumbnails size to display into your gallery
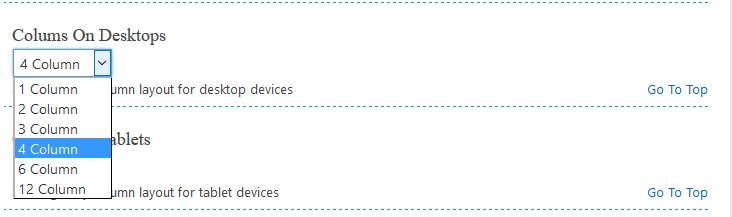
Select gallery column layout for large desktop devices according to column size
- Select gallery column layout for Large desktop devices
- Select gallery column layout for desktop devices
- Select gallery column layout for tablet devices
- Select gallery column layout for phone devices
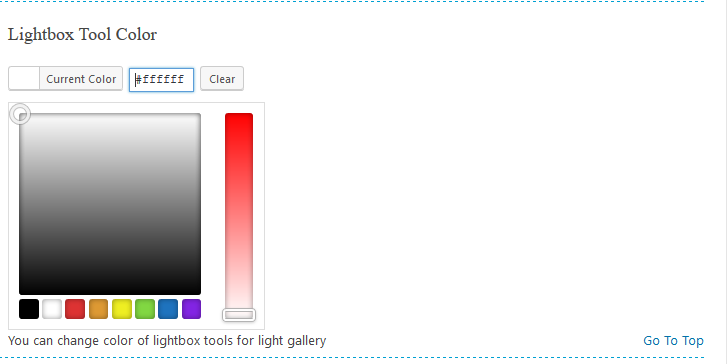
Set Gallery Light box Tool Color By Using Color Picker
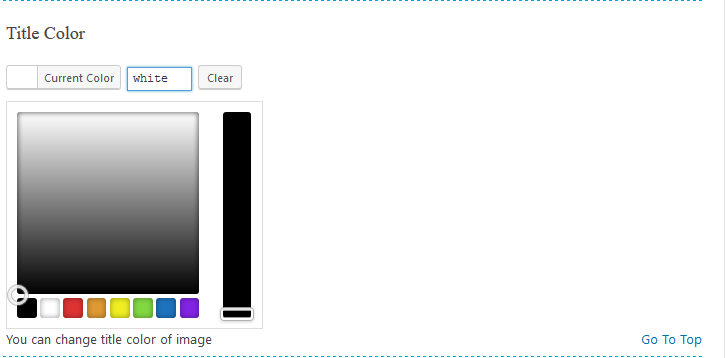
Set Gallery Title Color By Using Color Picker
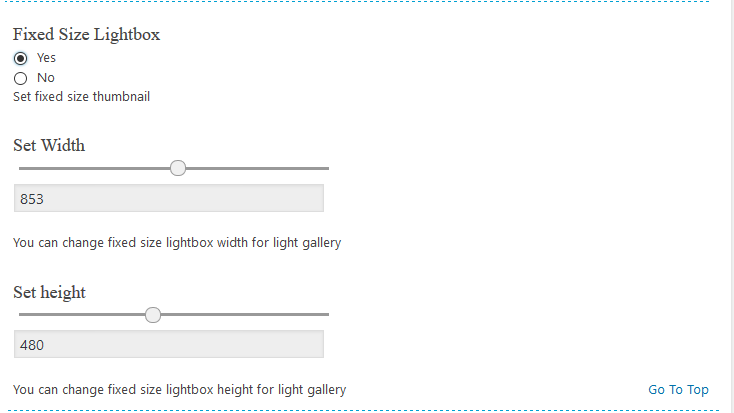
Set Your Fixed Size Light box Width And Height By Using Range Bar
Show / Hide Light Box Thumbnails
- You Can Show And Hide Thumbnails Into Light Box By Selecting Radio Button
Show / Hide Light Box Background Color Events
- You Can Show And Hide Light Box Background Color Events Into Light Box By Selecting Radio Button
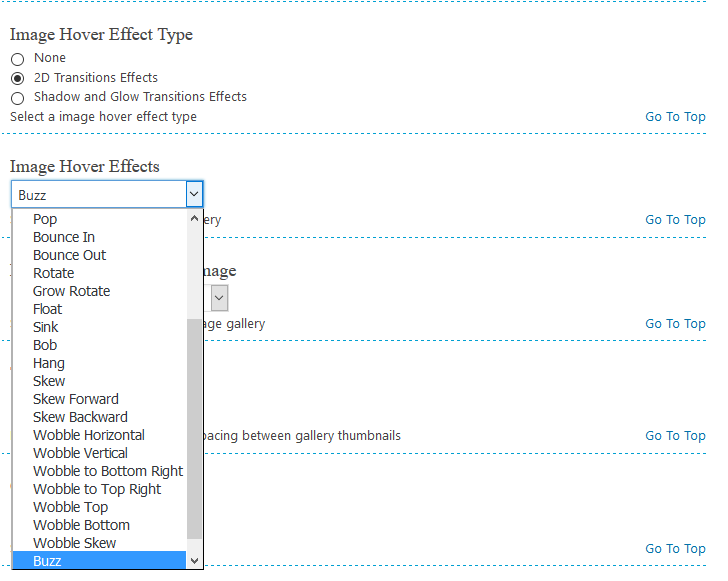
Image Hover Effect Type Setting
Image Hover Effects (2D Transitions)
Image Hover Effects (Shadow and Glow Transitions)
Effect Types On Change Image
- You Can Set On Change Effect Into Light Box By Using This Settings.
- This Effect Work When You Change Images Into Light Box By Clicking On Forward & Backward Arrows
Thumbnails Spacing Setting
- You Can Show And Hide Thumbnail Into Light Box (By Default)
Open Image Link URL Setting
- By Using Into New Tab You Can Open Link Url Into New Tab
- On Using Into Same Tab Link Url Open Into Same Tab
Custom CSS Setting
- You Can Type Your Own Custom Css In This Feild To Manage Gallery Settings Easily
5.Add Your Gallery On Page Or Post
Show Photo Gallery on Pages / Posts
Copy & Embed shortcode into any Page/ Post / Text Widget to display your image gallery on site.
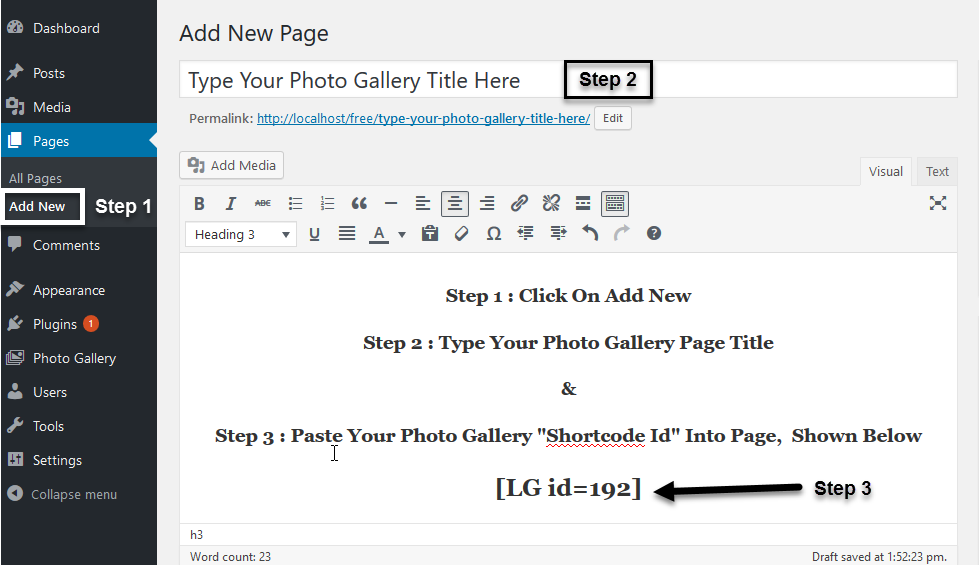
For adding your Photo gallery into Page first type a Page title and your Page matter
and paste the copied code, Then Click On Publish Button
For adding your Photo gallery into Post first type a Post title and your Post matter
and paste the copied code, Then Click On Publish Button
7.How To Create Map Gallery
See Video Tutorial How To add or Create Map gallery into Photo Gallery Premium WordPress plugin.
First of All Go To Dashboard on Photo Gallery Premium Plugin Menu then click on Photo Gallery > Add Photo Gallery
when you clicking on add photo gallery tab you entered into a photo gallery custom post type page.
Now, Click on Add Image button and upload images which you want to show into your map gallery.
After uploading images click on select-box which is below the uploaded image for selection of map option. also set for all those images as a map which you want to show as a map gallery
After it, go to google maps site and insert your location which is you want to show on a gallery.
Click on the top menu which is on the left corner, after clicking you get a side menu window like below screenshot.
Now click on Share or embed map menu
After clicking on share or embed map this popup window generate which is shown on below image.
Follow these two steps:-
1. click on Embed a map button
2. then click on Copy HTML to copy map embed URL.
Create a File into Notepad and Paste Copied Embed Map Url Into it, Now copy src code from this embed URL.
See Example into Below Image, the red highlighted part is an src code which is going to insert into your photo gallery map input box URL field
Now, Paste copied URL into an image input box field which is shown into below image.
After all, Click on publish or update button.
Now just copy embed shortcode of your gallery and paste it where you want to show your map gallery (page/post/widget).
Paste Copied embed shortcode into your page or posts then click on publish or update button.
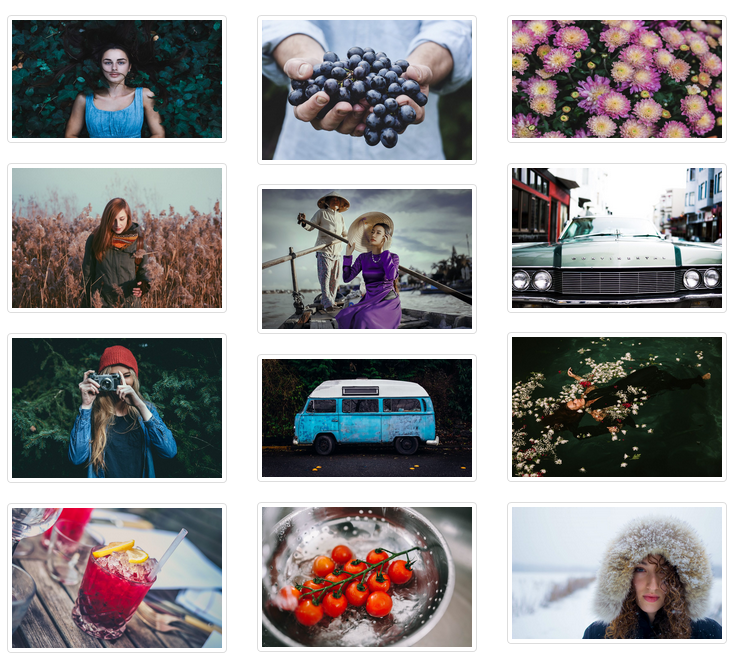
See Below Map Gallery Screenshot on the Aneeq theme
See Below Screenshot of Map Gallery Lightbox.