Media Slider Premium
1.Download Plugin
First, download the Media Slider Premium plugin from your A WP Life account.
If you haven’t downloaded our plugin then (click-here) download plugin from our website.
2.Install & Activate
A. Access your plugin page.
B. Click on Activate link to Activate plugin on your WordPress site.
3.Create Slider
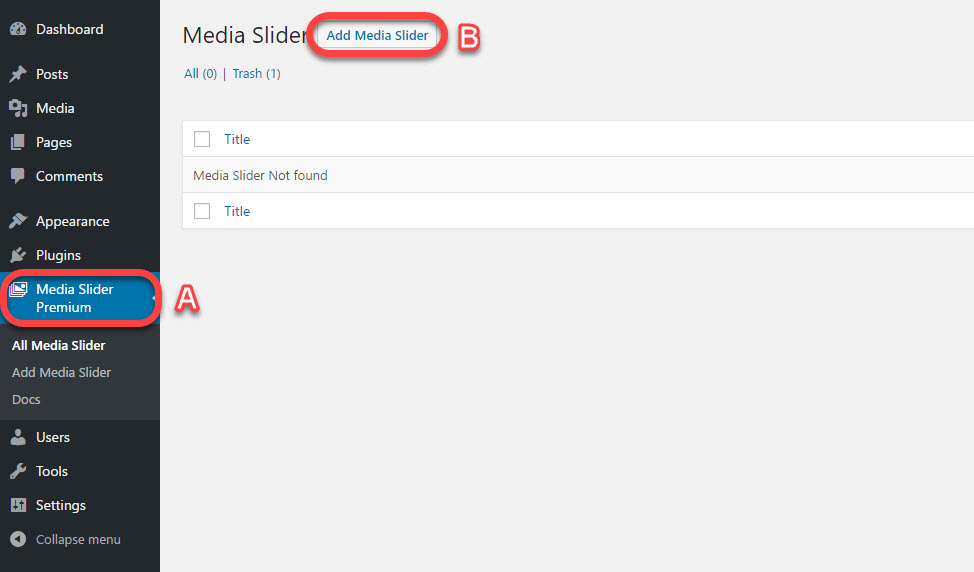
A. Access your plugin from WordPress.
B. Click on Add Slider button.
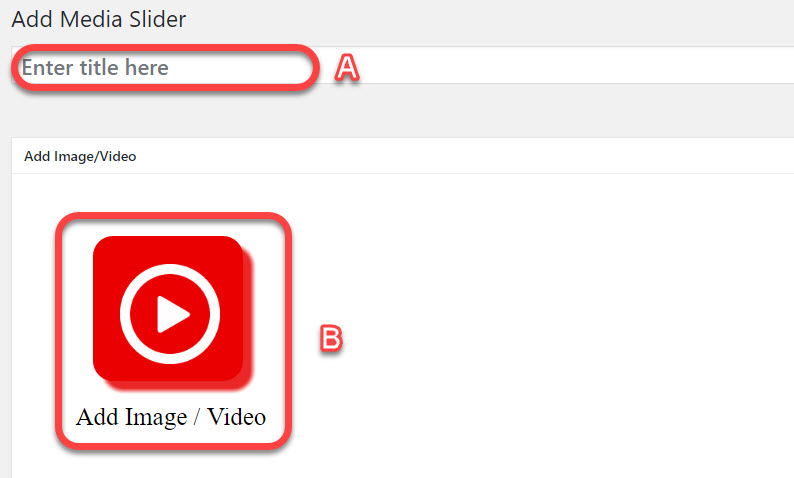
A. Enter your desired title.
B. Here you can add new images to slider.
A. Upload your images here.
B. Library for your uploaded images.
C. Click here to upload images for your slider.
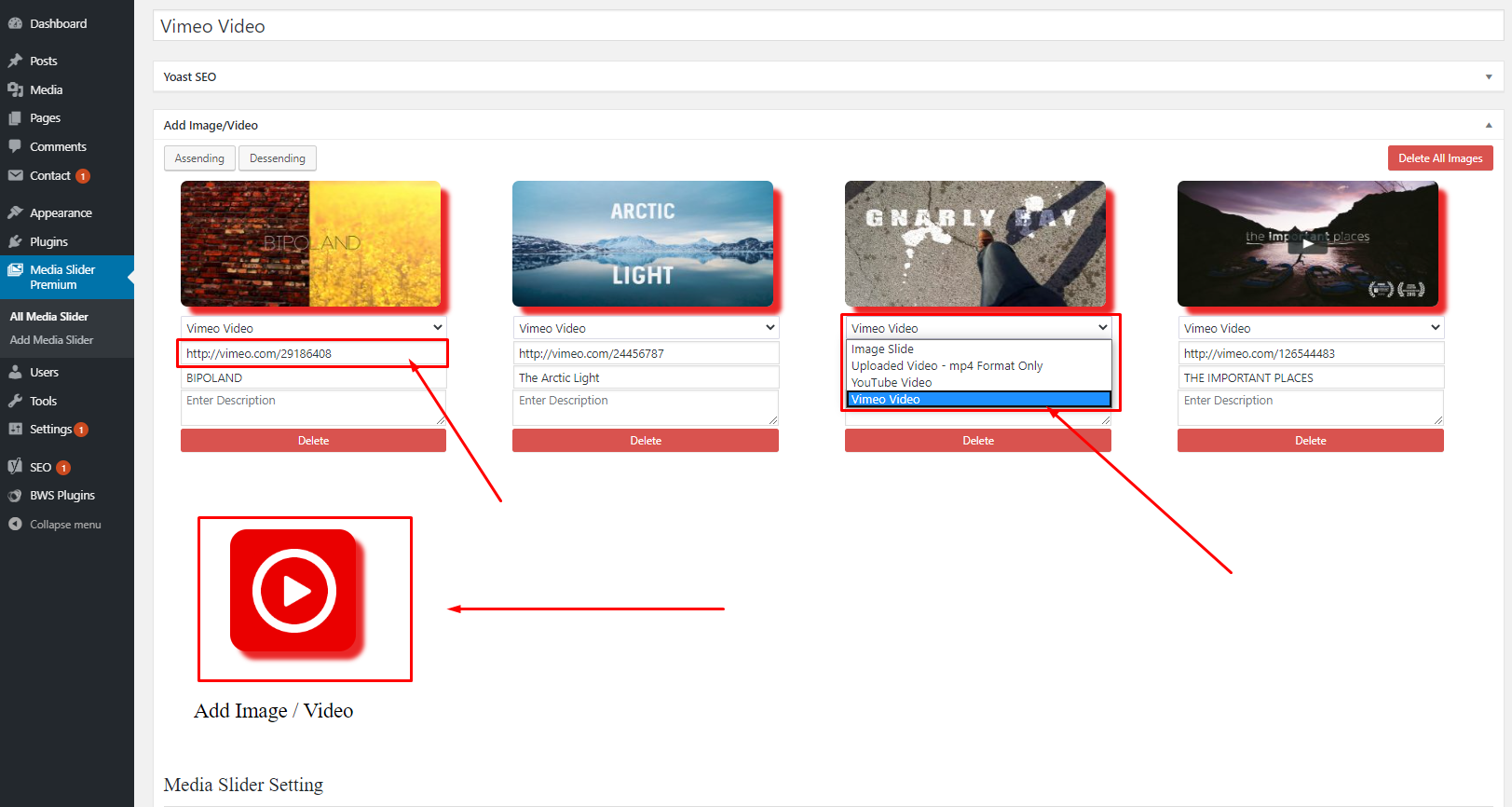
A. Slide will appear like this.
B. Select whether slide is image or video.
C. Enter the image or video url.
D. Write title and description for the slide.
F. Add more slides.
4.Slider Setting
S L I D E R S E T T I N G S
A-1. Set Image Small Size for the slider (If the slider size is below this size, the small version of the images will be used.).
A-2. Set Image Medium Size for the slider (If the slider size is below this size, the medium version of the images will be used.).
A-3. Set Image Large Size for the slider (If the slider size is below this size, the large version of the images will be used.).
A-4. Set the Width of the slider.
A-5. Set the Height of the slider.
A-6. Select to turn on / off the Auto Height Feature (height of the slider will be adjusted to the height of the selected slide).
A-7. Select the Image Scale Mode of the main slide images.
A-8. Select to turn on / off Image Centered.
A-9. Select if the Scale-Up is applied to the images.
A-10. Select if the Auto Slide Size is applied to the slide.
A-11. Sets the Start Slide that will be showed to the user when the slider loads.
A-12. Select if the Shuffle is applied to the slides.
A-13. Select the Orientation of the slider scroll.
A-14. Select to display the Slider Caption.
A-15. Sets the Slide Distance between the slides.
A-16. Select the Slide Force Size which will be applied to the slider.
A-17. Select to turn on / off the Slider Loop feature.
A-18. Sets the Slide Animation Duration of the slider.
A-19. Sets the Height Animation Duration of the slider.
A-20. Sets the Slide Visible Size of the slider.
A-20. Select the Slider Direction of the slider scroll.
A-21. Select if the Wait For Layers is applied to the slider.
A-22. Select if the Auto Scale Layers is applied to the slider.
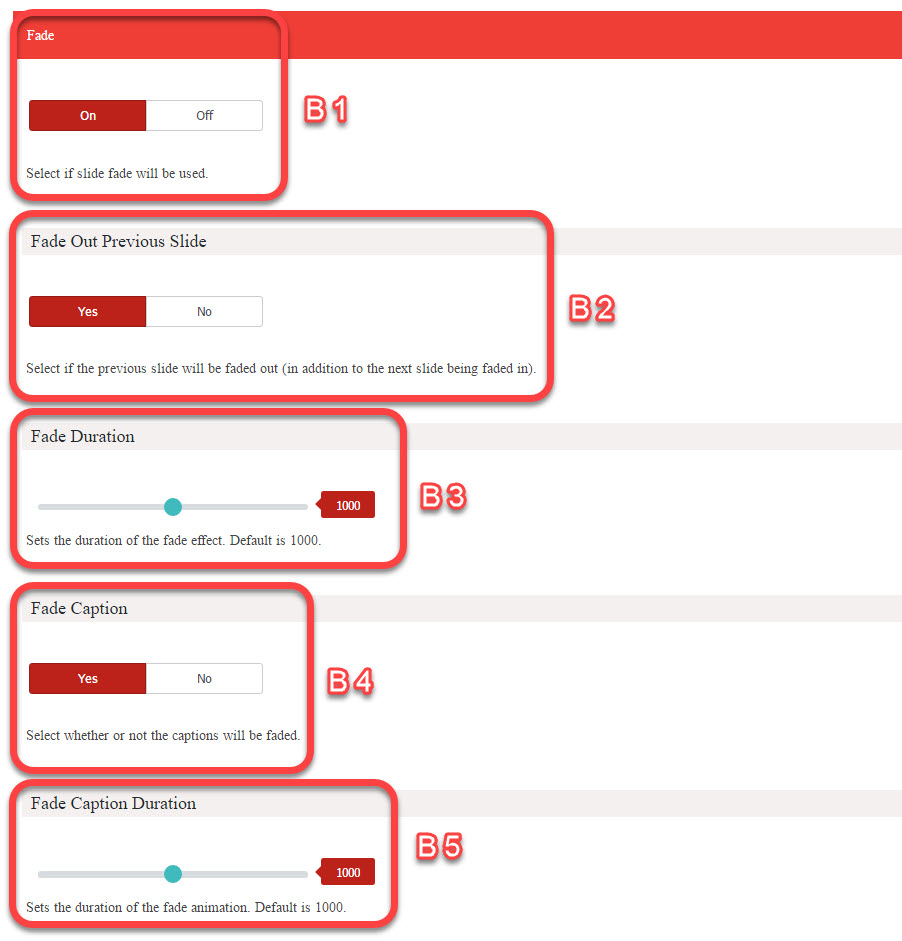
F A D E S E T T I N G S
B-1. Select if the Fade feature is applied to the slider.
B-2. Select if the Fade Out Previous Slide feature is applied to the slides.
B-3. Sets the Fade Duration for the slides.
B-4. Select if the Fade Caption feature is applied to the slider.
B-5. Sets the Fade Caption Duration for the slides caption.
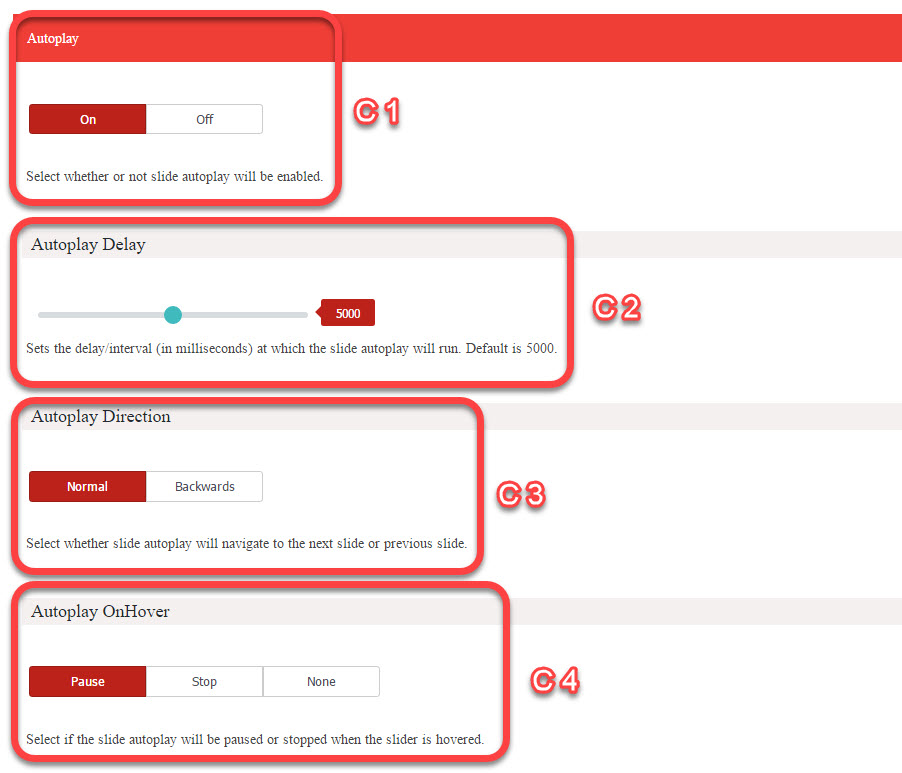
A U T O P L A Y S E T T I N G S
C-1. Select if the Autoplay feature is applied to the slider.
C-2. Sets the Autoplay Delay for the slides.
C-3. Select the Auto-play Direction of the slider.
C-4. Select the Auto-play On-Hover action for the slider.
B R E A K P O I N T S S E T T I N G S
D-1. Select if the Slider Breakpoints are enabled.
D-2. Sets the Breakpoint One screen size.
D-3. Select the Breakpoint One thumbnail position.
D-4. Sets the Breakpoint One thumbnail width.
D-5. Sets the Breakpoint One thumbnail height.
D-6. Sets the Breakpoint Two screen size.
D-7. Select the Breakpoint Two thumbnail position.
D-8. Sets the Breakpoint Two thumbnail width.
D-9. Sets the Breakpoint Two thumbnail height.
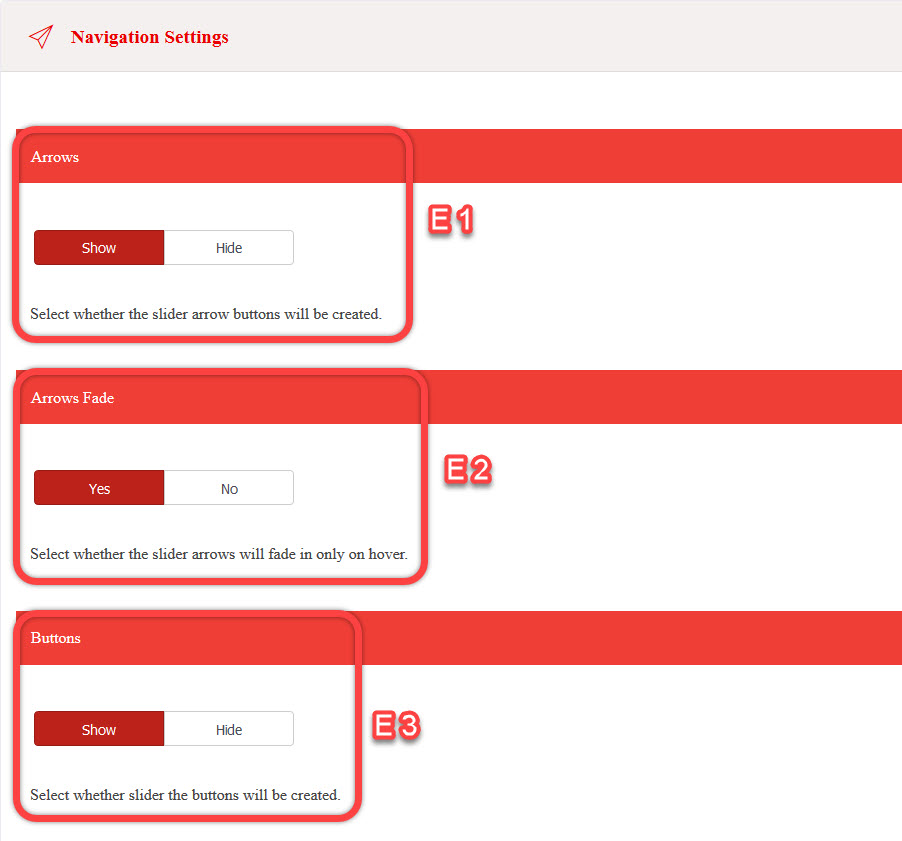
N A V I G A T I O N S E T T I N G S
E-1. Select to display the slider Arrows.
E-2. Select to Fade Arrows on hover.
E-3. Select to display the slider Buttons.
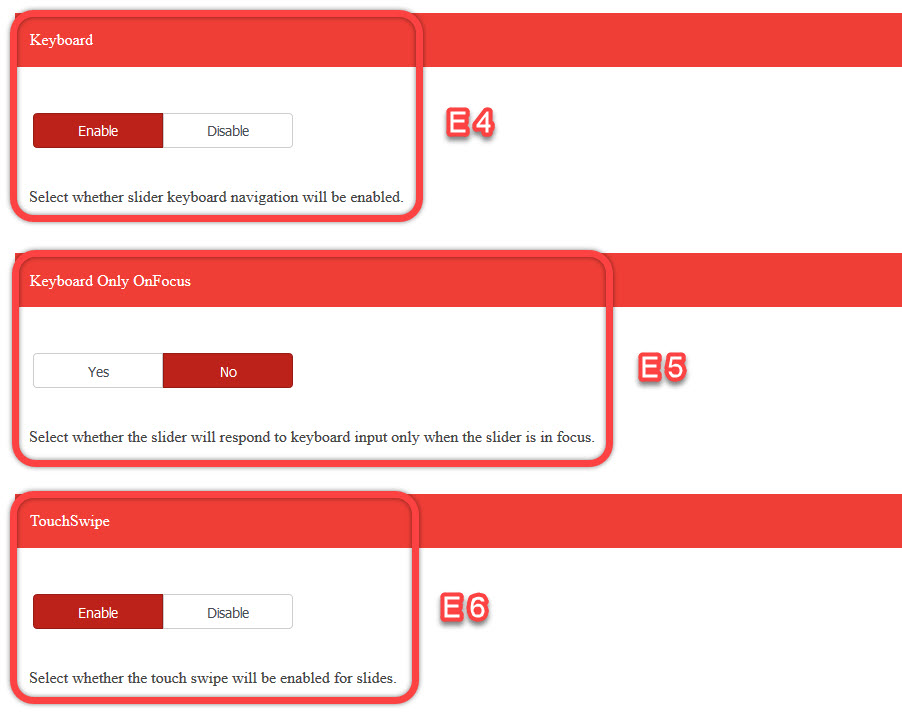
E-4. Select to enable the Keyboard control on the slider.
E-5. Select whether to enable Keyboard only on hover.
E-6. Select to enable the Touch-Swipe on the slider.
E-7. Sets the amount of the Touch-Swipe Threshold.
E-8. Select to display the Full-Screen button on the slider.
E-9. Select to fade the Full-Screen button on hover.
T H U M B N A I L S E T T I N G S
F-1. Select to display the Thumbnails on the slider.
F-2. Select the Thumbnail Type to display on the slider.
F-3. Sets the Thumbnail Width for the slider.
F-4. Sets the Thumbnail Height for the slider.
F-5. Select the Thumbnail Position on the slider.
F-6. Select to display the Thumbnail Pointer on the slider.
F-7. Select to display the Thumbnail Arrows on the slider.
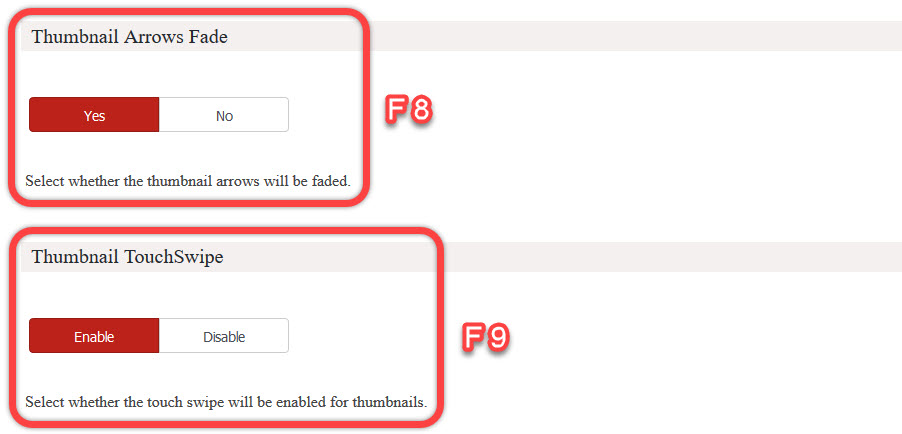
F-8. Select to fade the Thumbnail Arrows on hover.
F-9. Select to enable the Thumbnail Touch-Swipe.
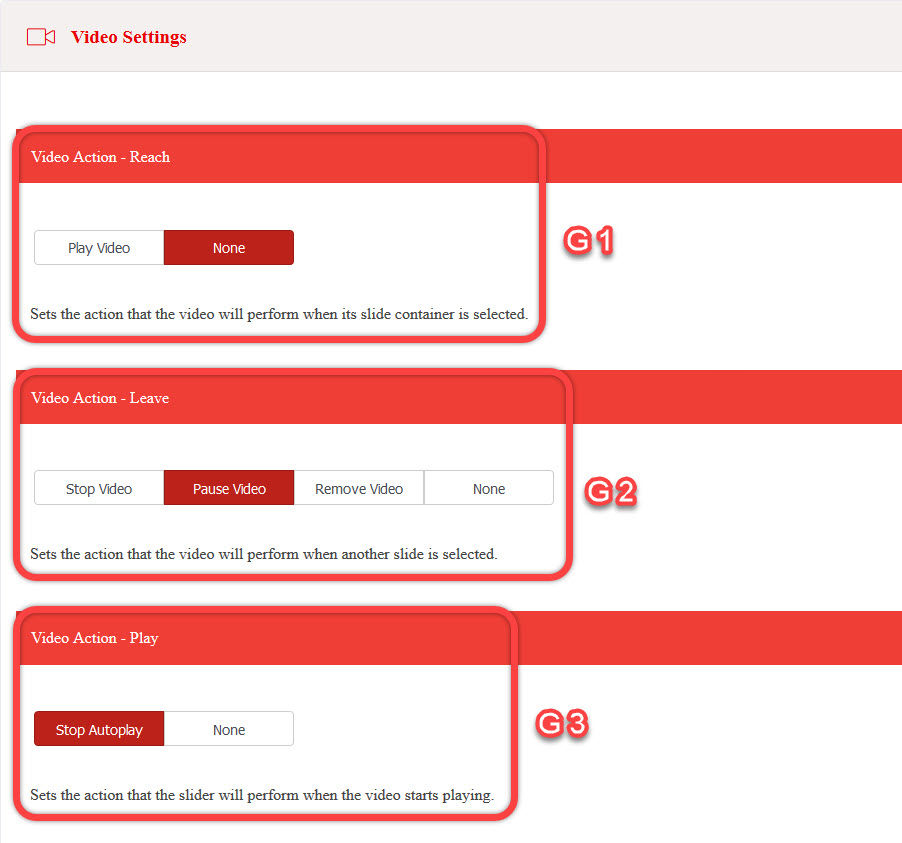
V I D E O S E T T I N G S
G-1. Select the Video Action when video slide is selected.
G-2. Select the Video Action when selected video slide is changed.
G-3. Select the slider action when the video is played.
G-4. Select the slider action when the video is paused.
G-5. Select the Video Action when the video ends.
T E X T A R E A S E T T I N G S
H-1. Select to display the Title/Description on the slides.
H-2. Select the Title/Description Position on the slides.
H-3. Select the Show Text Transition on the slides.
H-4. Select the Hide Text Transition on the slides.
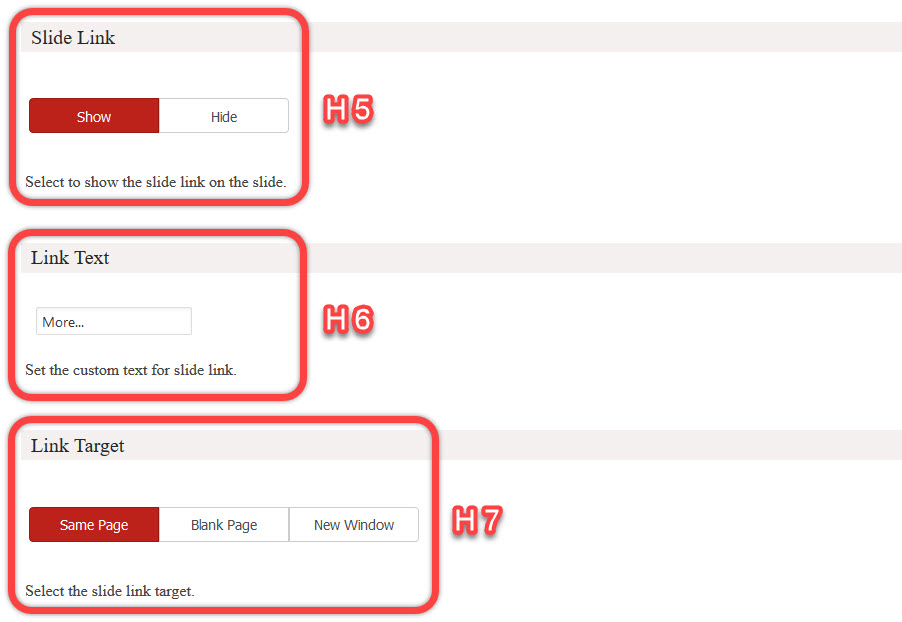
H-5. Select to display the Slide Link on the slides.
H-6. Type in the custom Link Text for the slide link.
H-7. Select the Link Target for the slide links.
5.Add Slider on Page / Post / Widget
S L I D E R O N P A G E
A. Copy the Media Slider shortcode and paste it in your page content.
B. Publish the page.
S L I D E R O N P O S T
A. Copy the Media Slider shortcode and paste it in your post content.
B. Publish the post.
S L I D E R I N W I D G E T
Go to Appearance -> Widgets on your dashboard.
A. Drag the text box to your widget area.
B. Paste your Media Slider Shortcode in your text box.
C. Click on the save button.