Social Media Widget
1.Download Plugin
First, download the Social Media Widget plugin from your Awplife account.
If you are not downloaded plugin then (click-here) to log-in and download plugin from your account.
2.Install & Active Plugin
1. For Activate Social Media Widget Plugin Follow These 4 Steps
How To Install Install & Active Plugin :
Step 1 : First Click On “Add New” Button From Plugins Menu On Admin dashboard.
Step 2 : Now Click On “Upload Plugin” button To Upload Socail Media Widget.
Step 3 : Now You should Add Social Media Widget Zip File By “Browse” button And Upload here, Then Click To “Install Button”.
Step 4 : Now Go To “Installed Plugins” Menu On Admin Dashboard And Activate Social media Widget plugin.
3.Add Social Media widget
2. Add Social Media Widget Into Sidebar And Widget By Following :
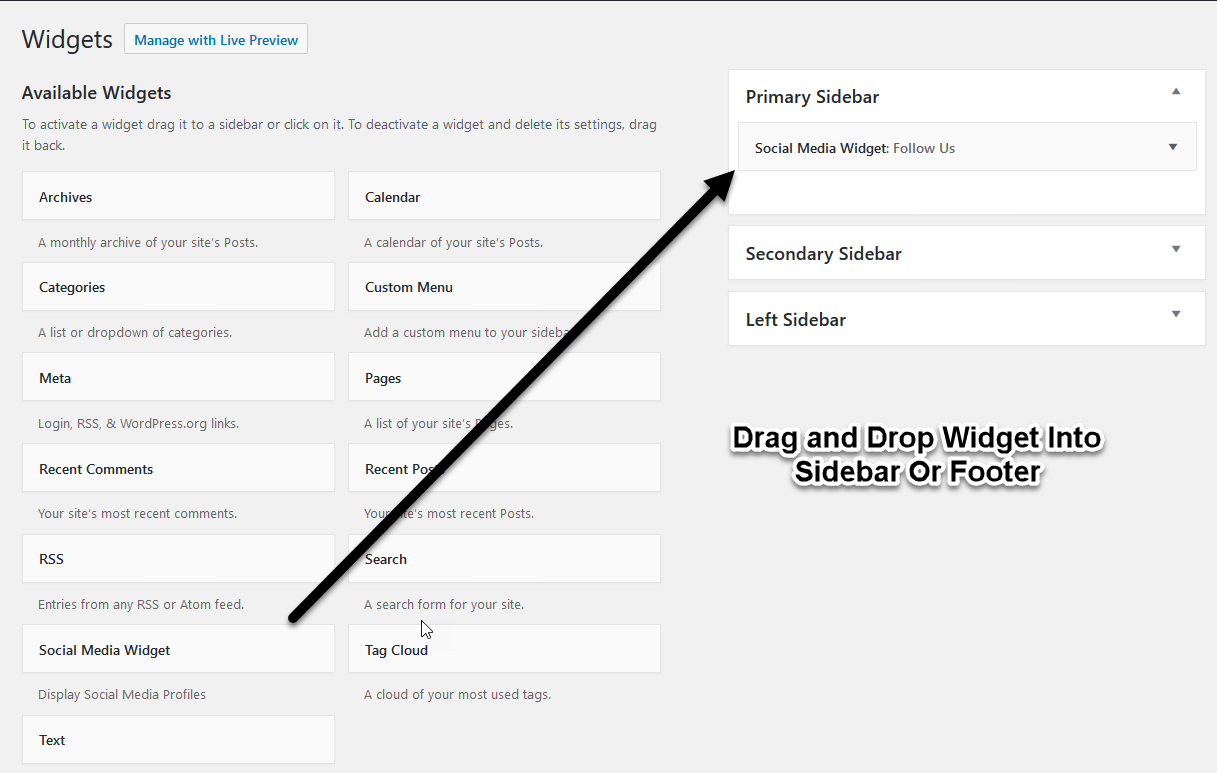
Step 1 : Drag And Drop Social Media Widget Into Sidebar Or Footer.
Step 2 : Type Your Widget Title In Title field And Save.
Step 3 : In “Social Media Profiles Settings” You Have To Set Social Media Sites URL Into Text Feild.
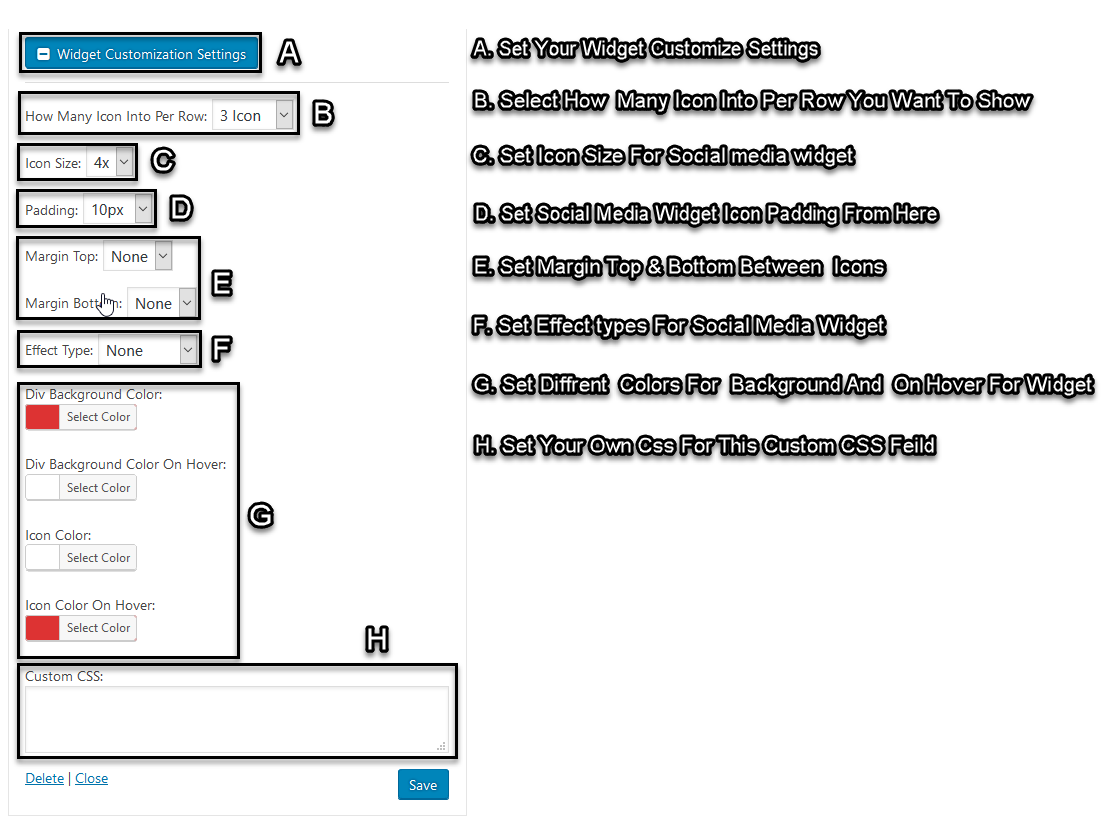
Step 4 : In “Widget Customization Settings” You can Customize Widget Settings With Different Types To Show Your Widget Attractive.
4.Configure Widget Settings
Widget Settings
Icon Into Per Row Settings :
- In this setting You Can Manage To Show Icons By Selecting 2, 4, 6 & 12 Icons Into Widget.
Icon Size Settings :
- In This Settings You Can Manage To Show Widget Icon Size By Selecting 1x , 2x ,3x , 4x & 5x For Social Media Icons.
Padding Settings:
- In this Settings You Can Manage Padding Between Social Media Icons By Selecting Sizes 1x , 2x , 3x , 4x , 5x , 6x , 7x , 8x , 9x , 10x , 11x , 12x , 13x , 14x , 15x , 16x , 17x , 18x , 19x & 20x pixels.
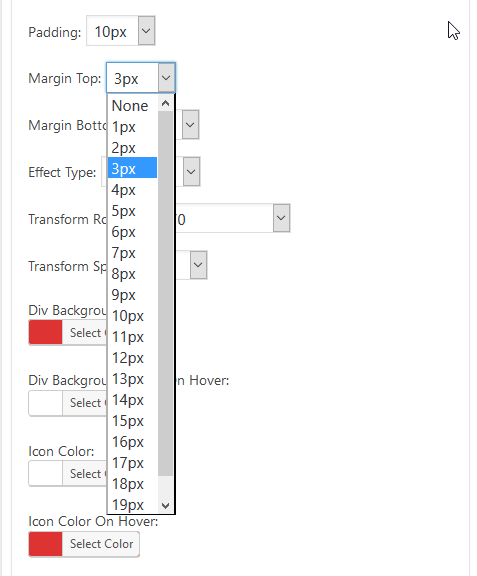
Margin Top Settings :
- In this Settings You Can Manage Margin Top Between Social Media Icons By Selecting Sizes 1x , 2x , 3x , 4x , 5x , 6x , 7x , 8x , 9x , 10x , 11x , 12x , 13x , 14x , 15x , 16x , 17x , 18x , 19x & 20x pixels.
Margin Bottom Settings :
- In this Settings You Can Manage Margin Top Between Social Media Icons By Selecting Sizes 1x , 2x , 3x , 4x , 5x , 6x , 7x , 8x , 9x , 10x , 11x , 12x , 13x , 14x , 15x , 16x , 17x , 18x , 19x & 20x pixels.
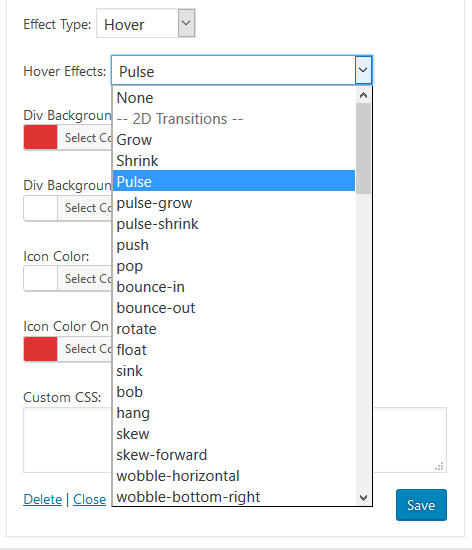
Effect Type Settings :
- These Settings Applies On Icons Background When You Hover Mouse On Icons, There Is 2 Type Of Effect Settings.
- Hover
- Transform
-
Transform Effect Type Settings
- When Using “Transform Effect Settings” For Effect Type.
- When Using “Transform Effect” You Should Set Different Type Of Rotaion Directions For Social Media Icons.
- You Can Also Set Transform Rotation Speed For Icons.
-
Hover Effect Type
- When Using “Hover Effect Settings” You Can Also Set Different Type Of Hover Effects For Social Media Icons.
Background Color Settings :
- You Can Set Icon Background Color By Color Picker.
Background Color On Hover Setting :
- You Can Set Icon Background Color On Hover By Color Picker.
- These Settings Applies On Icons Background When You Hover Mouse On Icons.
Icon Color Settings :
- You Can Set Icon Color By Color Picker For Social Media Icons.
Icon Color On Hover Settings :
- You Can Set Icon Color On Hover By Color Picker.
- These Settings Applies On Icons When You Hover Mouse On Icons.
Custom CSS Settings :
- You Can Type And Apply Your Own Css By This Feild In Social media Widget.
5.Save And Preview
Social Media Widget Color Demo Preview 1
Social Media Widget Color Demo Preview 2
Social Media Widget Color Demo Preview 3
Social Media Widget Color Demo Preview 4
Social Media Widget Icon Size Preview 1
Social Media Widget Icon Size Preview 2
Social Media Widget Icon Size Preview 3
Social Media Widget Icon Size Preview 4
Social Media Widget Icon Size Preview 5
Social Media Widget Hover Effect Preview 1
Social Media Widget Hover Effect Preview 2
Social Media Widget Hover Effect Preview 3
Social Media Widget Hover Effect Preview 4
Social Media Widget Hover Effect Preview 5
Social Media Widget How Many Icon Into Per Row Preview
- 2 Icons Into Per Row
- 3 Icons Into Per Row
- 4 Icons Into Per Row
- 6 Icons Into Per Row
Multiple Widget Preview
Multiple Widget Into Footer Preview