
Are you interested in integrating Google Web Stories with your WordPress website?Instagram, Facebook, Snapchat, YouTube shorts, and other platforms use the popular storytelling style. You can develop and host this kind of content tales on your own website using Google Web Stories. We’ll demonstrate in this article how simple it is to integrate Google Web Stories into your WordPress website.
Google Web Stories
Social media sites like Instagram, Facebook, Snapchat, and even YouTube use the popular short-form content format known as “stories.” Although they may not always go by the same name, they all perform the same function.
They are interactive tappable slides that contain rich media like pictures, music, and videos. These components combine to make them very engaging.

More sales, conversions, and growth for your company and brand result from engaged users because they are more likely to convert and spend more time on your WordPress website. Furthermore, publishing content on unofficial social media sites restricts your capacity to reach a wider audience.
You can incorporate the same story structure onto your own website using Google Web Stories, allowing you to produce incredibly captivating stories on your website directly from your WordPress dashboard. Google Web Stories can be indexed and might show up in Discover and Google search results.

They support structured data, employ the AMP format, and can even be made profitable by using Google AdSense. Let’s now look at how to quickly add Google Web Stories to your WordPress site.
The WordPress plugin for adding Google Web Stories
Installing and activating the Web Stories plugin is the first step. A free plugin created and maintained by Google is called Web Stories. It intends to make web tales more common and introduce them to independent, self-hosted websites.
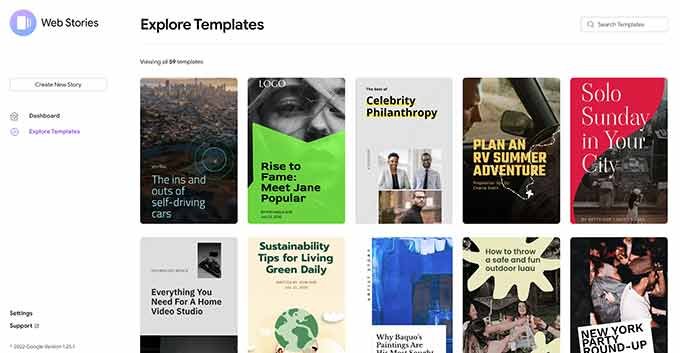
After the plugin has been activated, go to the Stories » Dashboard page to start writing your first story.
Choose one of the templates to use as the basis for your story, or choose the “Create New Story” button to start from scratch.

Starting with a template is advised because it offers you a head start and is much simpler for beginners.
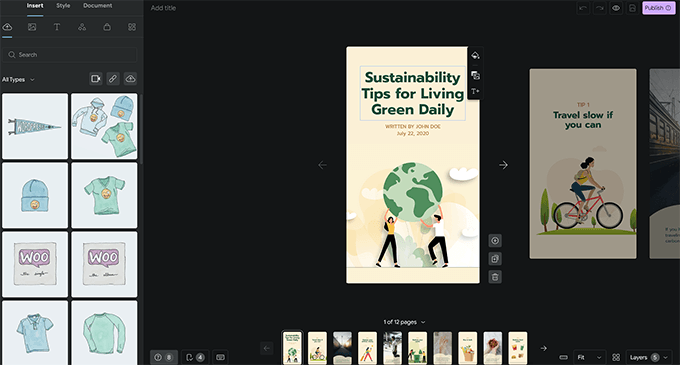
The plugin will open the story builder interface after you select a template. It resembles the well-known drag-and-drop page builder WordPress plugins.

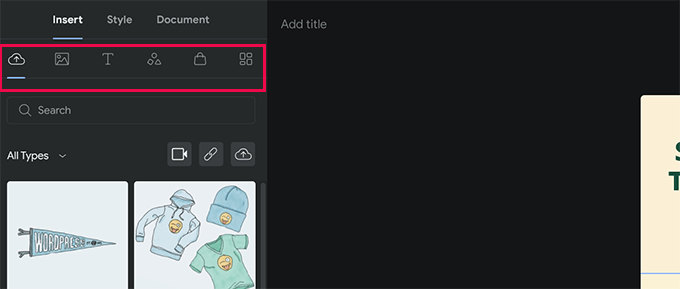
Any element can be edited by just pointing and clicking on it. You can also add new elements from the left column. You can include things like text, headings, stickers, emojis, audio, video, photos, and more.

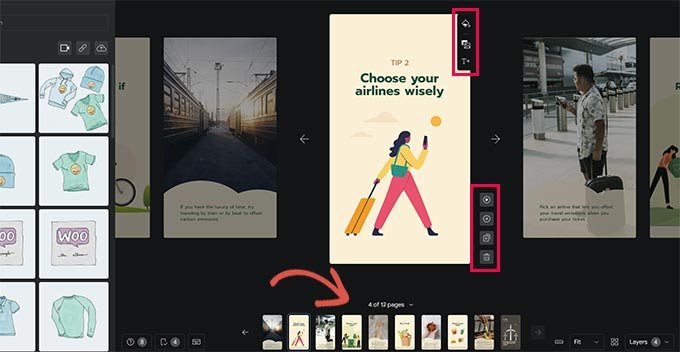
You’ll see extra pages generated by the template at the bottom if you’re using one. By clicking on the pages, you can navigate between them. If necessary, you can also remove a page or create a new one.

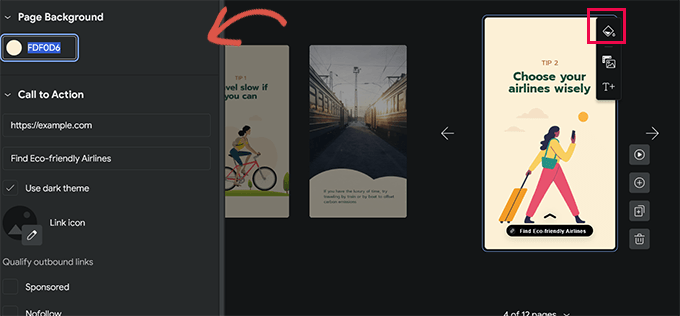
A page’s background color or media can also be changed by clicking on it. You can add a call to action button while selecting the background color for your website.

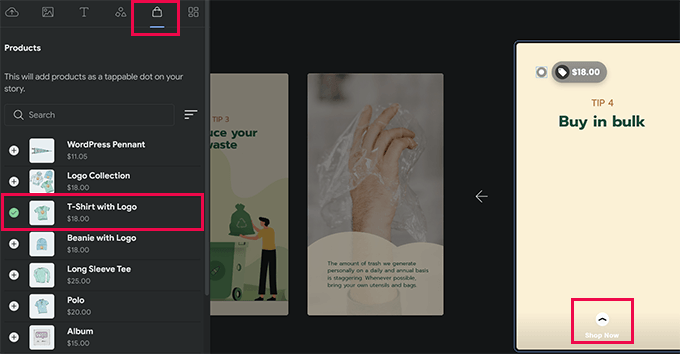
Choose between the dark or light themes, then just enter a URL. You can even, at your discretion, make the link sponsored or nofollow and add an icon to your call to action button. Similarly, you can display products if you have WooCommerce set up.

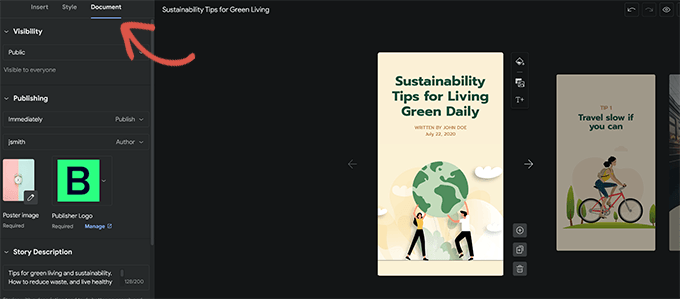
But first, you must activate the WooCommerce integration in the plugin settings. Once you are happy with the narrative, you may adjust the publish settings by navigating to the “Document” option in the left column.
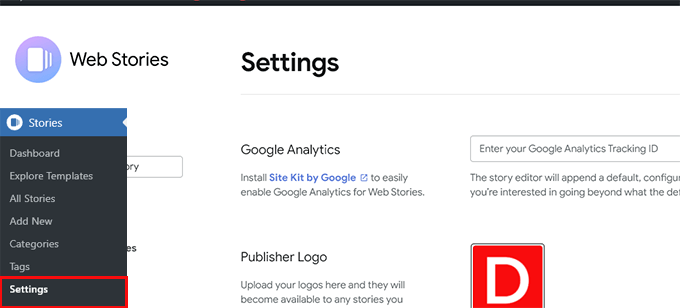
The publisher logo (your website logo or site symbol will work here) and the poster image for your tale must next be uploaded.

A poster picture should ideally have a 3:4 aspect ratio and at least 640 x 853 pixels. Don’t forget to include a title and a description for your story. This will increase the discoverability of your story and aid in SEO optimization.
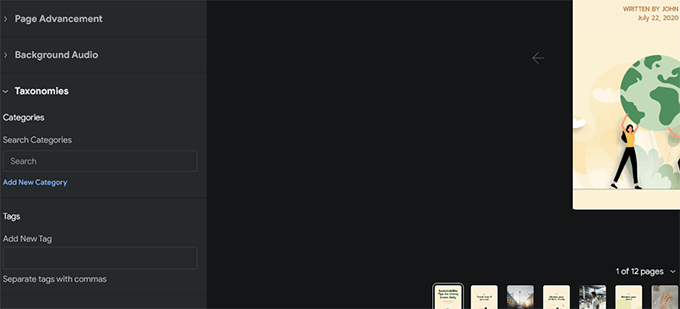
You can select how the pages should move below that. Pages change every 7 seconds by default; you may adjust this setting or allow visitors to tap the page manually.

Finally, you can select tags and categories for your tale. Although this step is optional, applying tags and categorizing your article will improve SEO.
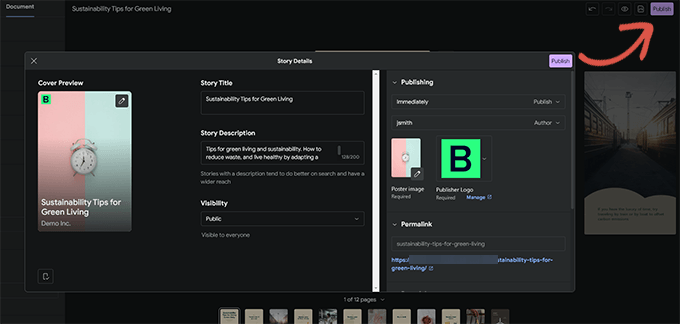
Your web story is now ready for publication. Just select “Publish” from the menu in the top right corner of the screen.

A pre-publish checklist will be displayed to you. If everything appears to be in order, use the publish button to make your story public.
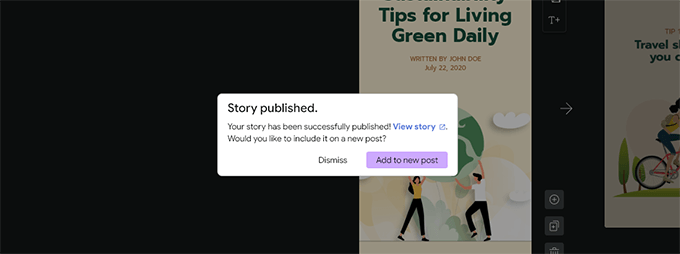
Using WordPress to Display a Web Story
When you publish a new blog post, the plugin will display a button that allows you to contribute your narrative.

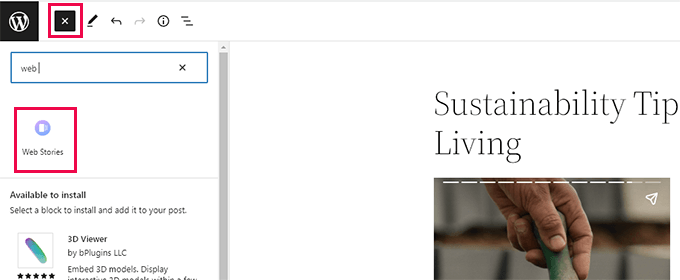
But you may also add your tale to any post, page, or sidebar that already exists. Simply add the Web Stories block to the post editor of the post or page where you wish to display the tale.

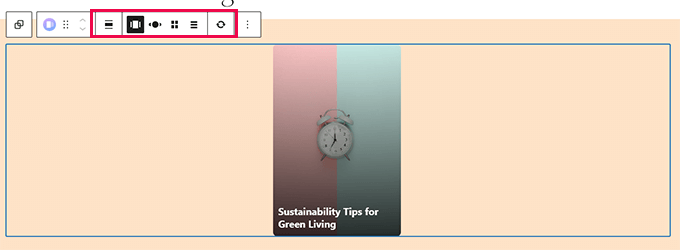
You can select many tales, the newest stories, or a single story under the block settings. You will also get other display options to display stories in a circle, carousel, list, or grid if you choose the most recent stories or numerous stories options.

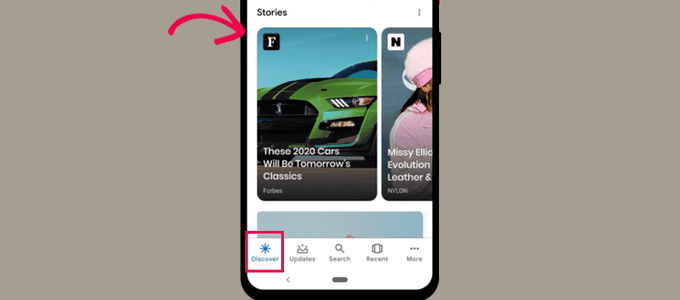
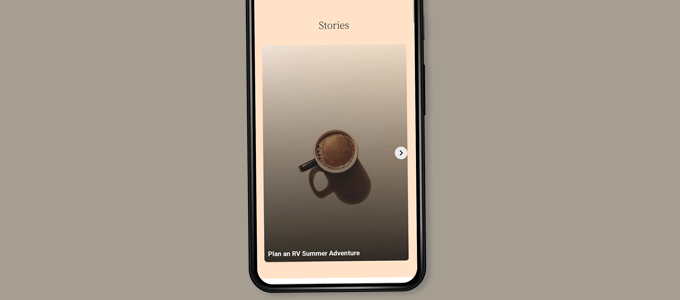
To save your changes, click the “Update” or “Publish” button after you are finished with the post. You may now view your web stories in action by visiting your website. Here is how the multiple-story carousel format appeared on the home page of our test website.

Because the web stories are their own unique post type in WordPress, you can show them there just like any other page or post.
For instance, you can use their archive page as a landing page for visitors, or you can feature them separately like a WooCommerce product (which is also displayed using a custom post type).
Increasing Google Web Stories with Integrations
You can activate a few built-in integrations that are included with the Web Stories plugin. These integrations are available on the Stories » Settings page.
Google Analytics Integration for Web Stories
Initially, you can enter your Google Analytics profile ID here. This will let you monitor the number of times your content has been viewed in Google Analytics reports.

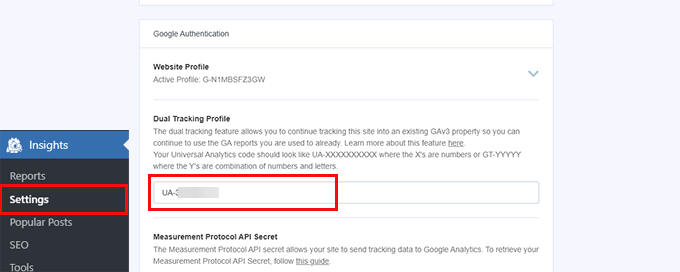
Note: The more recent GA4 Google Analytics monitoring is not supported by web stories. It only accepts tracking IDs for Universal Analytics that begin with “UA.” Your Google Analytics tracking ID can be found on the Insights » Settings page if you’re using MonsterInsights.

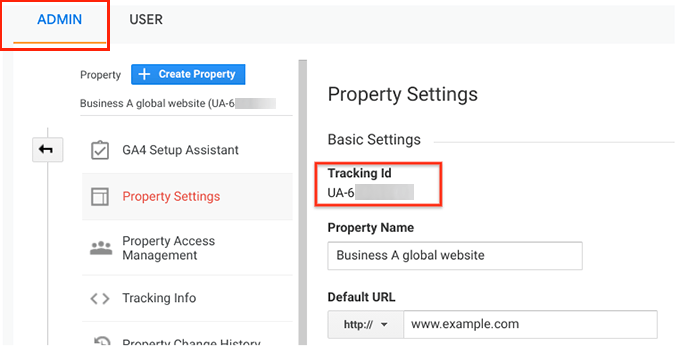
If you do not use Monsterinsights, Google Analytics is where you may locate the tracking ID. To access property settings go to the “Admin” menu and select “property settings”

Making Web Stories Use Custom Fonts
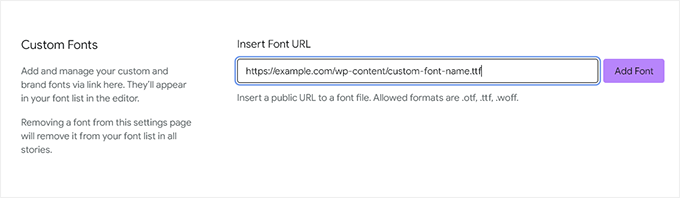
You must manually upload the desired font using FTP to your website if you wish to utilize it in Web Stories. Just upload the font file to your website’s /wp-content/ folder. Your uploaded font’s location after uploading would be:
http://example.com/wp-content/font-file-name.ttf
Don’t forget to change font-file-name.ttf to the real font file name and example.com to your own domain name. After that, you can copy and paste this URL into the custom fonts section of Stories » Settings.

Integrating Monetization with Web Stories
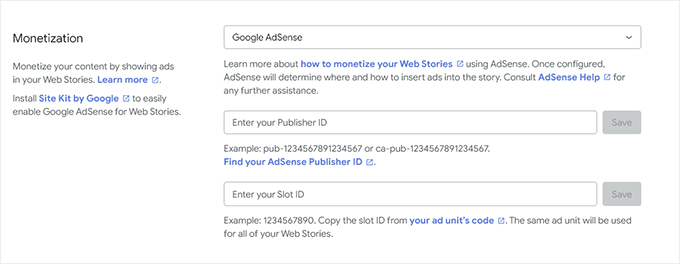
For revenue alternatives, Web Stories supports Google AdSense and Google Ad Manager. Choose your method of monetization, then fill out the necessary fields. For the ad unit, for example, you’ll need Publisher ID and Ad Slot ID.

Enable Web Stories’ Ecommerce Integration
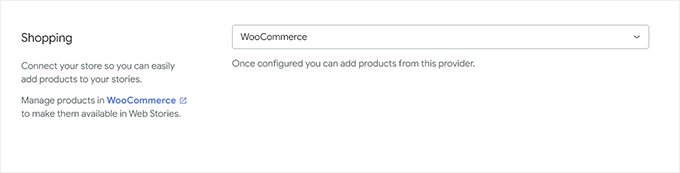
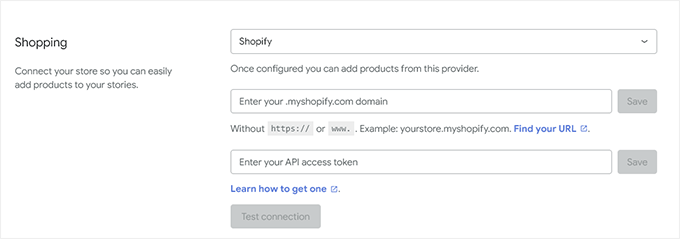
You can add eCommerce support for Web Stories if your online store is powered by WooCommerce or Shopify. You can then include products in your web articles as a result.
Select your eCommerce platform from the drop-down bar in the Shopping area of the Stories » Settings page by simply scrolling down.

The plugin will immediately begin displaying your products for WooCommerce. You must create an API access token for Shopify and give them your store’s address.

Simply click the “learn how to get one” link to be brought to instructions on how to create your Shopify API token if you don’t already have one.
We hope that adding Google Web Stories to your WordPress website was made easier by this article. If you are interested in learning more, read our post on boosting WordPress traffic or follow our recommendation for utilizing WordPress to increase conversions.
