
What is Lazy Load? Do you want to disable Lazy Load to avoid sluggish loading?
In today’s world, website speed and user experience are crucial factors in determining the success of a website. One of the ways to improve website speed is by using lazy load, a technique that defers the loading of images until the user scrolls down to the area where the image is located.
While this technique can help reduce initial load times, it can also lead to delayed loading of images, causing a poor user experience. Disabling lazy load in WordPress can improve image loading times, resulting in a better user experience.
WordPress by default includes a lazy load feature that postpones the download of images and other media to speed up page load times.
Unfortunately, for some websites, the delay in displaying graphics and other media may negatively impact the user experience.
This article will demonstrate how to quickly disable lazy load in WordPress using both a plugin and a code solution.
Lazy Loading

In WordPress 5.5, lazy image loading was initially introduced. Later, it included iframe embeds in the lazy load functionality (e.g., YouTube videos, Spotify, and other embeds).
By loading content and the viewable area as rapidly as possible, this approach enhances the speed and functionality of your website.
A speedier website is advantageous for both users and search engine optimization. Speed is one of the ranking factors that search engines such as Google take into account.
To further speed up page load time, you may simply lazy load comments and Gravatars in addition to photos and embeds.
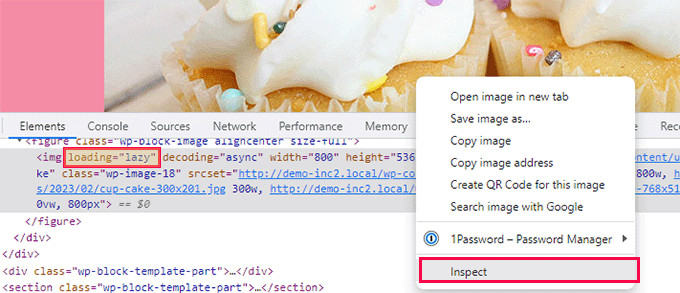
By using your browser’s Inspect tool to right-click on an image and choose it, you can observe how lazy loading works.
This will divide the screen of your browser and display the HTML source code. You can now see that the image now has the “loading=lazy” property applied.
Now, generally speaking, we don’t advise removing lazy load because of your WordPress website’s overall benefits. When it’s turned off, websites may load more slowly and have poorer conversion rates and SEO rankings.
Unfortunately, for some websites, lazy loading might occasionally degrade the user experience.
The user experience for your customers may be ruined if, for example, you run a photography website where the photographs make up the majority of your content.
In other situations, you can be utilising a different lazy loading solution and only wish to disable the built-in lazy load function of WordPress.
Let’s now look at how simple it is to disable lazy load in WordPress.
Approach 1: With WPCode, disable WordPress’ lazy loading (Recommended)
By adding a special piece of code to your theme’s functions.php file, you can easily turn off WordPress’ slow load functionality.
Note:- Keep in mind that even the smallest mistake when entering the code can destroy your website and prevent users from accessing it.
For this reason, if you want to add custom code to your website, we advise using the WPCode plugin.
It is the greatest plugin for custom code snippets and makes it incredibly simple for beginners to add custom code to their website in a secure manner.
Installing and activating the WPCode plugin is the first step.
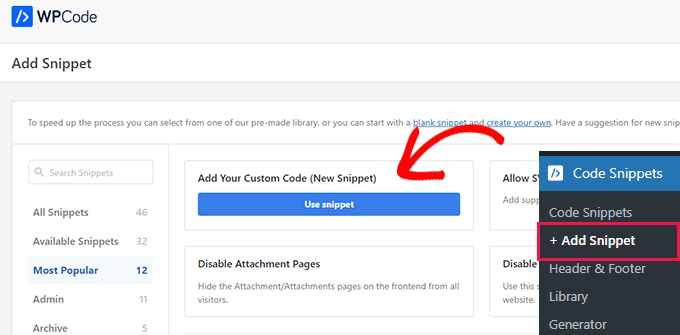
After activation, go to the Code Snippets » + Add Snippet page.

By doing this, you’ll be sent to the ‘Add Snippets’ screen, where you may add a number of ready-to-use code snippets to your website.
Click the “Use Snippet” button after selecting “Add Your Own Code (New Snippet)” from this menu.
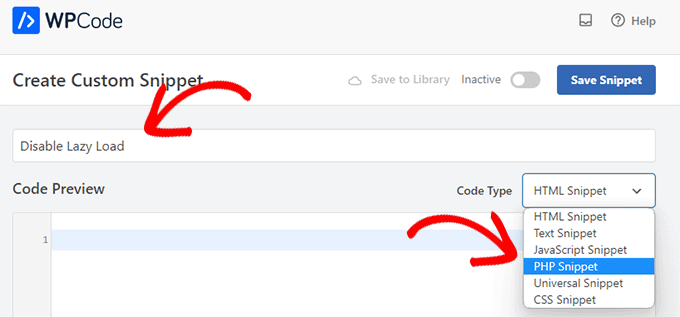
You can begin by entering a name for your code snippet once you are on the “Create Custom Snippet” page.
Everything that will make it easier for you to recognize the code snippet and its function qualifies.

Then, from the dropdown menu next to the “Code Type” option, choose “PHP Snippet.”
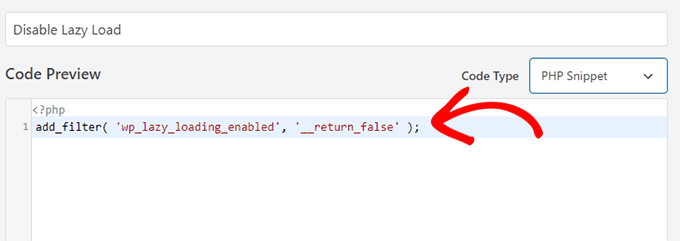
Afterwards, paste the next line of PHP code into the “Code Preview” box.
|
The code will appear as shown when it is pasted into the “Code Preview” box.

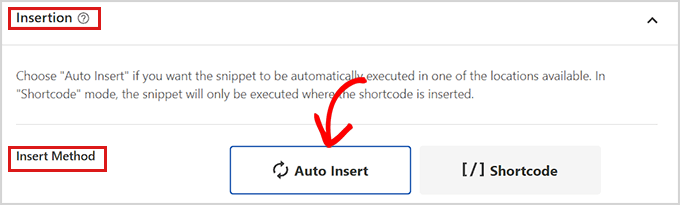
Scroll down to the ‘Insertion’ area after inputting the code.
Simply select “Auto Insert” as the insertion mode in this case. Once you activate the snippet, this will guarantee that all of your custom code is automatically executed throughout your website.

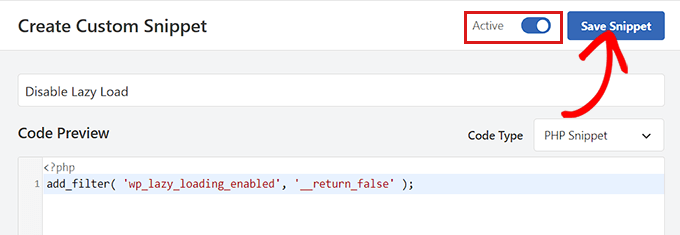
The next step is to simply turn the “Inactive” switch to “Active” at the top of the page.
Don’t forget to execute and save your customized snippet by clicking the “Save Snippet” button after that.

The lazy loading function on your WordPress website will be disabled once this unique code snippet is active.
You can check by selecting Inspect from the browser menu when you right-click on a picture.
The loading=lazy property will no longer be present in the image’s HTML source.

Approach 2: Disable lazy loading by Using a plugin
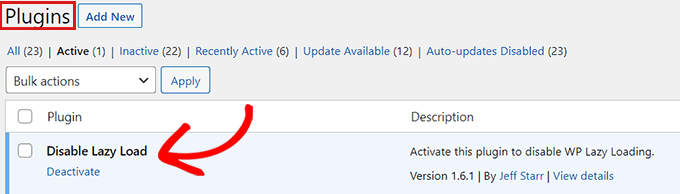
The Disable Lazy Load plugin is a great alternative if you don’t want to add any code to your website.
The Disable Lazy Load plugin simply has to be installed and turned on.

The plugin is ready to use right out of the box and doesn’t need to be configured. Once turned on, your site’s lazy load functionality will be automatically disabled.
Lazy Loading and SEO
When it comes to SEO, lazy loading can have both positive and negative effects. On the positive side, lazy loading can improve page load times, which is a key factor in search engine ranking algorithms. Faster page load times can lead to better user engagement and lower bounce rates, which are positive signals for search engines.
On the negative side, lazy loading can make it more difficult for search engines to crawl and index content on your website. Search engines may not be able to access and index content that is loaded only when the user scrolls to it, which could potentially result in lower search rankings.
To address this issue, you can use several techniques to make sure that search engines can crawl and index all of the content on your website, including content that is loaded using lazy loading. For example, you can use the “noscript” tag to provide search engines with an alternative version of the content that is loaded using lazy loading, or you can use the “Intersection Observer” API to trigger the loading of content when it comes into view.
Overall, lazy loading can have a significant impact on your website’s performance and SEO, but with proper implementation, you can mitigate any potential negative effects and reap the benefits of faster page load times.
Wrapping Up
Disabling lazy load in WordPress can significantly improve the image loading speed and user experience of your website. By following the steps outlined in this article, you can easily disable lazy load on your WordPress site and achieve faster load times, which can lead to better engagement, increased conversions, and ultimately, greater success for your website. Remember to regularly monitor your website’s performance and adjust your optimization techniques as needed to ensure a smooth and satisfying user experience for your visitors.
We will sincerely hope that this article has shown you the correct way to disable lazy load in WordPress.
