
When it’s simpler than ever to create a custom 404 page on WordPress, don’t annoy your users with error pages. Here are a few different approaches.
There aren’t many internet navigational frustrations worse than hitting a “Page Not Found” 404 error box. A user might immediately click away from your website as a result of this problem. Make sure your internal page links are accurate and functional to avoid this.
But what happens if a user fills in the incorrect URL or if the link’s slug changes? Unfortunately, users will eventually come upon a URL that does not exist. To prevent visitors from leaving your website, you can take efforts to make it easier for them to return to the page they were originally on.
Why Is A 404 Page Necessary?
Including a personalized 404 page on your website is one method to lessen the impact of users being lost and instead foster a pleasant user experience. This enables you to add some flair to your website and a link that will let users return to their original course.
In addition, you could provide connections to other well-known pages, such as blogs, or point visitors to a form if they wished to report the problematic connection that brought them to the 404 page. You could be tempted to use your homepage as the 404 error instance link rather than a customised error page.
The consumer may not know they used the wrong URL because they continue to land on the site, which can be confusing. Because Google continues to treat this redirect as a soft-404 error, sending users to the homepage might also have an impact on your SEO.
Google claims that it will be problematic to redirect all 404 links to your homepage. Building 404 pages that are easy to use should always be a priority for website owners.
Configuring A Custom 404 Page
You may be able to use a custom 404 page in a few different ways, depending on the WordPress theme. With any modern theme, using a plugin to make a unique 404 page should work.
Block Editor Themes & Classic WordPress Themes
Use Theme’s 404.php as Option 1.

Many themes come with a template for a 404 page if you are comfortable editing PHP files on your website.
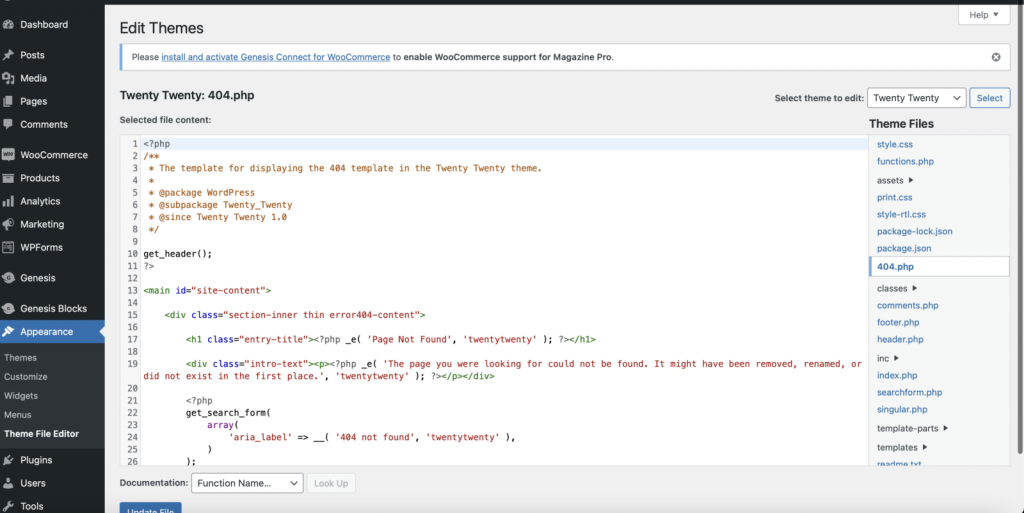
Step 1: In the WordPress dashboard, select Appearance > Theme File Editor.
Step 2: From the dropdown menu, choose your theme, then search for the 404.php file.
Step 3: Ideally, you should copy the 404.php file to your child theme so that theme upgrades won’t wipe out your hard work.
Step 4: Make the text unique by adding a picture or other components and personalizing it.
Step 5: To save your changes, click “Update File.”
Option 2: Replicate the 404.php file
A 404.php file might not be present in some themes. If so, you can transfer the 404.php file from another theme, such as Twenty-Twenty, if it has one.
You can modify the 404.php file and save it inside your theme folder, albeit it might need a little editing to match your theme.
Step 1: Find a theme that you want to utilize that has a 404 page.
Step 2: Open that theme’s theme folder and make a copy of the 404.php file there.
Step 3: Insert the file, making sure it is named 404.php, into the theme folder of the theme or child theme that your website uses.
Step 4: Verify that everything appears as expected by checking the 404 page on the front end of your website.
Step 5: To make changes to the file in the Theme File Editor, follow the same instructions as in Steps 1–4 and then click Update File to save your changes.
Option 3: Copy the file index.php
This is another way to make a 404.php file if your theme doesn’t already have one.
step 1: The index.php file needs to be duplicated.
Step2: Rename the duplicate 404.php.
Step 3: Get rid of the code that displays posts.
Step 4: Make the text unique by adding a picture or other components and personalizing it.
Step 5: To save your changes, “click Update File.
This approach requires some understanding of HTML and PHP, but the 404 page will match your current theme, making it a little cleaner than utilizing a 404 page from a separate theme.
Create A 404 Page Using A Page Builder
You have the choice to add a 404 page within the builder’s interface if you’re using a WordPress page builder like Elementor, Divi, Beaver Builder, or Oxygen.
For additional information on how to modify the settings to direct any incorrect URLs to your own 404 page, refer to the instructions for your favorite builder.
Use a WordPress 404 page plugin
Using a WordPress 404 page plugin is a quick and simple solution to add a unique 404 page to any WordPress website.

These plugins will let you create a personalized 404 page and keep track of 404 problems. 404 page plugins that are widely used include:
Your personalized smart 404 error page is 404page. You can use this very basic 404 page plugin for nothing. Make a new WordPress page that will serve as your personalized 404 page.
Go to “Appearance” in your WordPress dashboard, click “404 Error Page,” then choose the page you made to serve as the default 404 page to configure this as your custom 404 page.
With the help of the WordPress plugin SeedProd, you can design stunning, lightweight, and personalized 404 page templates for your website.

With the help of the Live Customizer and the free WordPress plugin Colorlib 404 Customizer, you can quickly design a unique 404 page that complements the appearance of your website.

You can add more CSS to the settings, which are accessible in your WordPress dashboard under Appearance > Customize, to further customize your 404 page.
In the Pages section of the WordPress admin dashboard, you may create a customized 404 page with the Custom 404 Pro WordPress plugin. Additionally, it will allow you to keep tabs on instances of URLs that were input and resulted in the 404 page so that you can keep an eye on broken links.

Full Site Editing
Making a unique 404 page is simpler than ever if you use a WordPress Full Site Editing Theme. By following the steps below, you can create a custom 404 page for your WordPress website.

If someone attempts to access a page that is not there, it will immediately reroute.
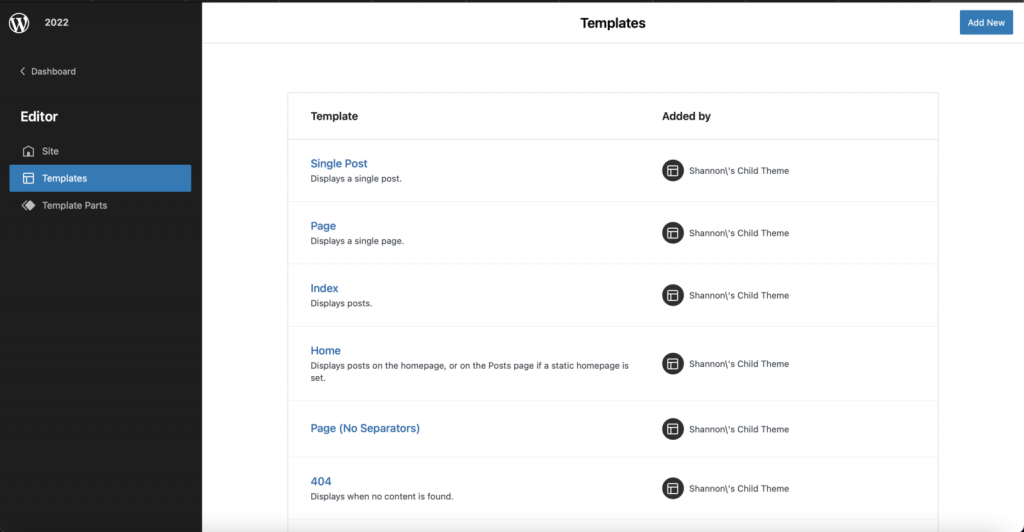
Step 1: Click Appearance in the WordPress dashboard, then select “Editor.”
Step 2: Click “Templates” under “Editor.”
Step 3: Choose the 404 template in step three.
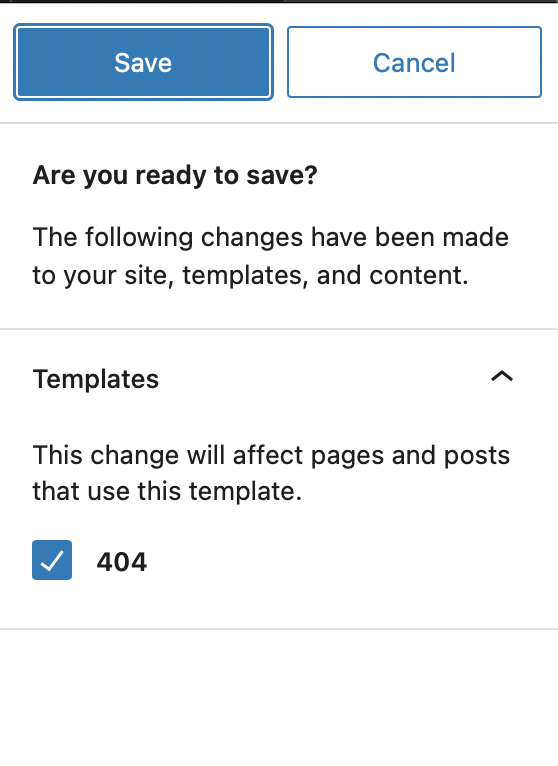
Step 4: Create your personalized 404 page using the block editor, then click Save.
Step 5: To save the template, hit “Save” once again.

Custom WordPress 404 Pages
It’s not necessary for a broken link or incorrect URL to be disastrous. By including a link to your homepage or another interesting page on your website, you can make your 404 error page entertaining and keep the user interested.
Because it improves the user experience, creating a custom 404 page on WordPress is simpler than ever and should not be disregarded. You may keep track of when visitors arrive at your 404 page using this page, allowing you to update links or redirect sites as necessary.
Visit some of your favorite websites, type in their URL, then add a page that you are sure doesn’t exist to the end to see some inventive 404 pages. You’ll undoubtedly come away with some fantastic suggestions for your personal 404 pages!
