WordPress 6.5 is almost here, which is exciting! This future WordPress version is in beta testing and will be released on March 26.
Making the most of WordPress in 2024 and improving the impact and accessibility of your website is possible with all these features and capabilities.
Are you curious about what is new? Continue reading to learn more about WordPress 6.5’s future features and how to test it before it is officially released.
Table of Contents
Upcoming Features for WordPress 6.5
Similar to WordPress 6.4, WordPress 6.5 has a plethora of amazing features that will easily improve your WordPress websites.
Impressive features like synchronized patterns, a site editor, fonts, styles, blocks, classic themes, and performance upgrades are all yours to enjoy.
Font Library
One long-awaited addition to the WordPress block theme ecosystem is the typeface library. Users can import or upload fonts from Google Fonts using the global style panel of the Site Editor.

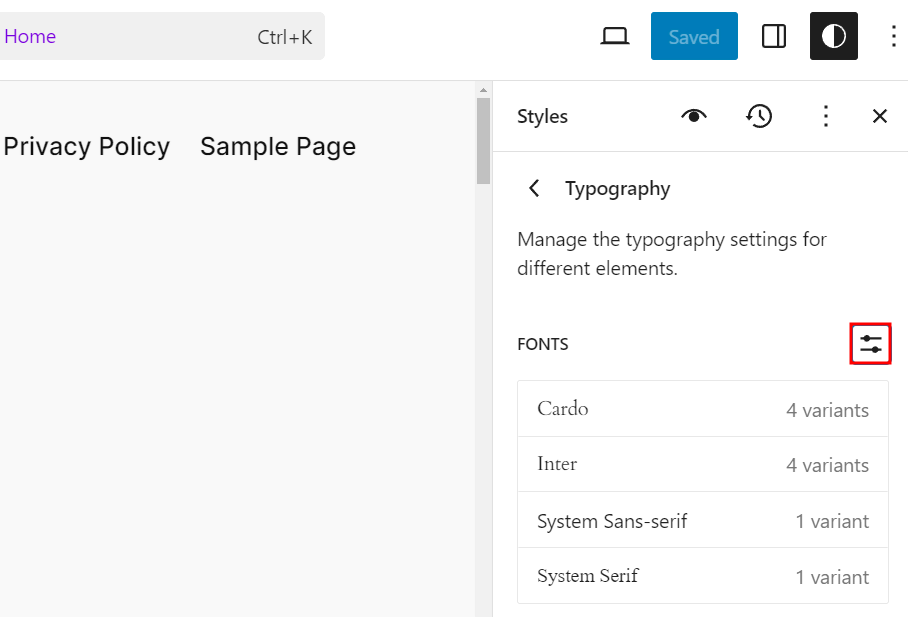
If you are using a block theme, you can access the font library interface through the site editor. To access the global styles panel, navigate to Appearance → Editor and click on its icon located in the upper-right corner. Next, select the Manage Fonts icon by opening the Typography section.

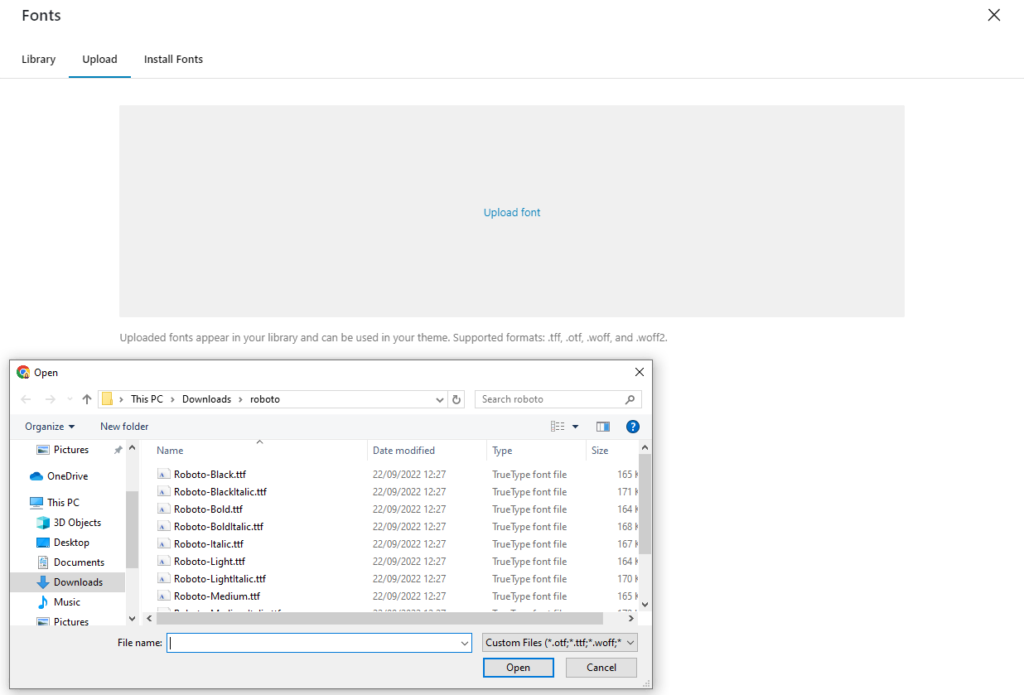
Just click the Upload font box on the Upload tab to bring up the pop-up to choose the file. The TFF, OTF, WOFF, and WOFF2 formats are available for selection.

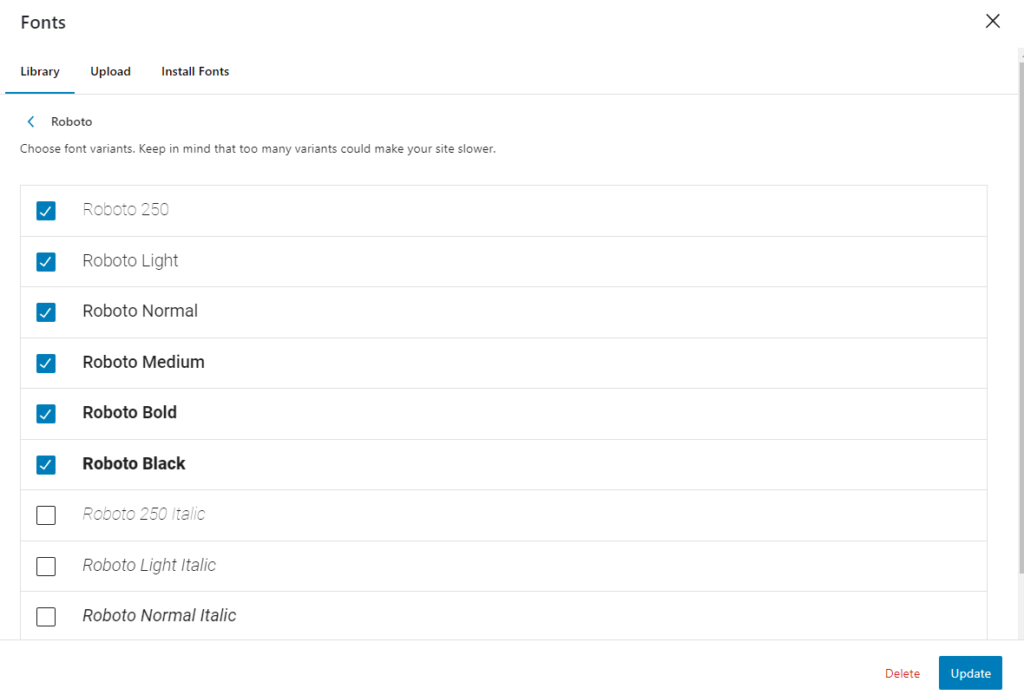
Next, the Library tab will display the newly installed font. You can choose the font variations you like for your website if you click on them. If you choose to remove a font, the Delete button is located at the bottom of the screen.

Roboto can be added more easily by using the Install Fonts option because it is a component of Google Fonts.
Because it links the font collection with Google Fonts, finding the font you want to install is simple—you can search for it or browse by category.
Pattern Override
With WordPress 6.5, you can use the Allow instance overrides option to set any block inside a pattern for override. When modifying the patterns, it can be found under the block settings.
After that, the block will be editable when you add the pattern in the editor. For instance, the paragraph block in this CTA pattern can be modified. Thus, we may modify the text to fit the post’s content when we put this block in a post editor.
This sounds a lot like the “detach pattern” option, you might be wondering!
It is possible to change the content after removing a pattern. Nevertheless, you will need to manually update the detachable pattern if you decide to change the styling in the future, such as the background colour or typeface. This is fixed with the pattern override feature.
Site Editor Library
Along with these powerful new view modes for handling pages, templates, patterns, and template sections, the Site Editor also receives a significant boost. They provide additional versatility and usability, making it easier for you to navigate, filter, and interact with the elements of your website.
Customizable Display
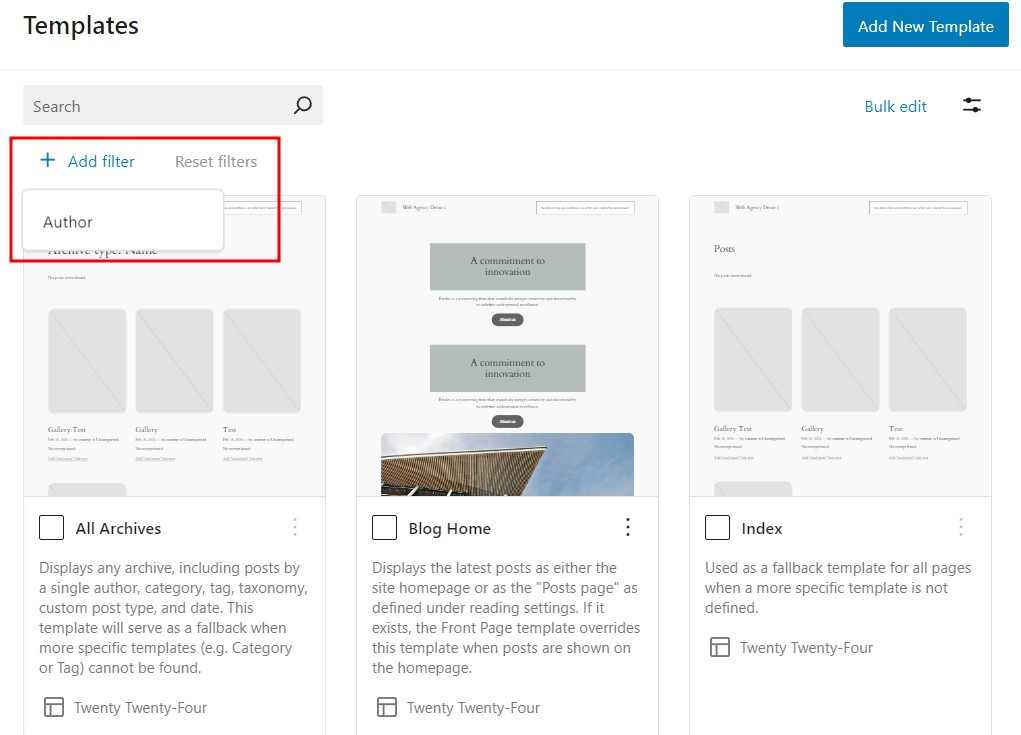
You can now choose from a variety of layouts in the new library presentation and customize the displayed information by showing or hiding particular fields. The View options button located at the top-right corner of the panel allows you to view the settings.
Sorting and Filtering Items
You can filter the items presented based on the author if you have numerous users. The search bar is beneath the Add Filter setting.

Sorting is an additional method of item organization. The Sort by menu may be found under the View options settings, where you can arrange the templates or authors.

Bulk Action
For a more efficient approach, the new library also allows you to choose from numerous objects. For instance, you can choose a few patterns in the patterns library and remove them all at once. You may also rapidly undo all changes by performing a bulk reset if you’re handling template parts.
Keep in mind that any theme-native locked patterns and template elements cannot be removed.
It all depends on which library you are in and how this feature is implemented. Here are a few specifics:
- Control both table and grid view modes for all templates.
- Oversee all template components using the available bulk actions in the table and grid view modes.
- Patterns: merely a grid system
- Pages: accessible bulk operations; table and grid view modes
Tools for Classic Themes’ Appearance
WordPress version 6.5 is expected to include support for old themes that come with appearance tools. These appearance features include border, margin, and block spacing adjustments, which can be useful for those who are not familiar with them. If you want to customize a group of blocks while editing a page, these tools can help add further customization.
Link to the Classic Themes Pattern Interface
Users of the classic theme will also benefit from the navigation link that leads to the pattern management interface. By navigating to Appearance → Patterns, users may now manage the patterns.
Users of the classic theme were not able to access this panel through front-end navigation previously.
They have to manually type the slug wp-admin/edit.php?post_type=wp_block into the address bar to access this panel. This might seem like a small improvement, but it can streamline the workflow for a lot of users.
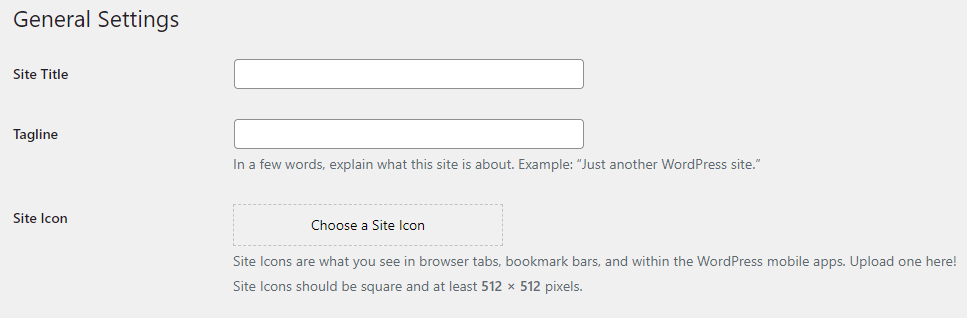
Site icon general setting
It’s not too difficult to change the WordPress site icon. Even Nevertheless, new WordPress users continue to ask about this topic frequently. Users of traditional themes can use the WordPress customizer tool, while users of block themes can use the site icon block.
Adding the site icon is much simpler in WordPress 6.5 by navigating to Settings → General.

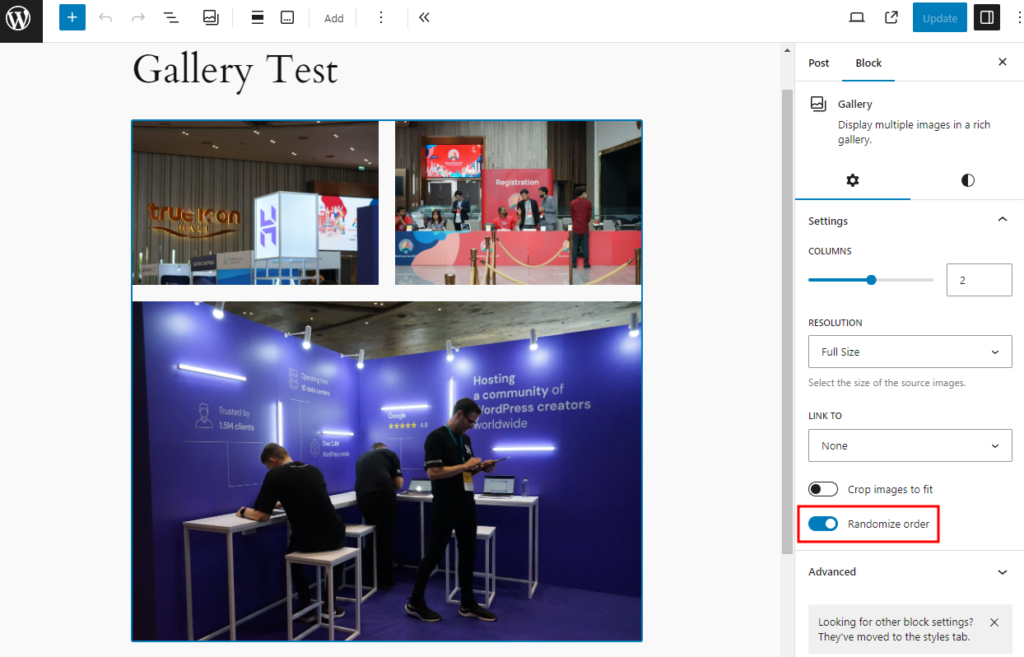
Randomization of Galleries
Would you like to make your WordPress website more enjoyable?
Now, you may use a shortcode to create a randomly generated gallery. This implies that the photographs will appear in a different order each time a visitor reloads the website.
Take note of each image’s media ID and upload the photos to the media library to accomplish this. Next, update the following shortcode with the media IDs:
orderby="rand" gallery ids="1,2,3,4"
Copy and paste the completed shortcode into the block editor, making sure the media IDs match. It ought to change into a gallery block on its own and have the random order setting active.
Interactive API
The API will be made available to the general public with WordPress 6.5, enabling developers and businesses to use it in their themes, blocks, and websites.
The Interactivity API consists of two primary parts. The first is directives, which are unique properties appended to HTML elements in the markup of your block. Those elements define particular behaviours that enable them to react to events or user interactions.
Here are a few standard guidelines:
WordPress Interactive. turns on the element’s and its children’s interactive features.
WordPress-bind. based on the state or context data, sets HTML attributes.
The WordPress context. gives the element and its progeny a local state.
WordPress style and class. Adds classes or styles dynamically.
wp-run, wp-watch, and wp-init. Carry out callbacks in reaction to different triggers.
WordPress text. sets an element’s text content.
The second element is the store, which serves as the main hub for managing all operations within the block. It serves as a command centre that keeps an eye on three key areas:
- The state is the brain of the block, storing all the data required for proper operation. The behaviour and appearance of the block are determined by these data.
- Through the actions, every time a user interacts with the block, they can alter its state or carry out other functions.
- Adverse consequences, these routines take action whenever the state changes, changing how the block appears on the screen or triggering API calls.
See the API reference in the Gutenberg repository to learn more about markups for the Interactivity API.
How to Check the Beta Version of WordPress 6.5
Establishing a test site or staging area is crucial to conducting the testing in a secure atmosphere.
Install the WordPress Beta Tester plugin and set it up to use the Bleeding Edge channel and Beta/RC Only stream after your staging site is prepared. After that, update to the WordPress 6.5 beta version on your test site and begin exploring.
Make sure to test the new features and verify that they function as intended. For instance, make sure the appearance tools and the pattern override are compatible with your classic theme and your custom theme, respectively.
Final Thought
We sincerely hope you found our post helpful in learning about the newest version of WordPress 6.5 and all of its features.
Updates and alluring features in the next edition of WordPress serve to greatly enhance user experience. For that reason alone, 2024 will be a year that WordPress users will cherish.