When your users can sign in using their Google account, they won’t have to establish, remember, or monitor another username and password in order to access your website. Their time is saved, and your conversion rates increase. In this tutorial, we’ll show you how to integrate a one-click Google login to WordPress.
Why Include Google Login in WordPress?
Many online users continue to utilize their Google accounts. This allows them to rapidly access Google products such as Gmail, Drive, and Documents without having to sign in separately for each one.
When you enable one-click Google login on your WordPress login page, your users will be able to do the same on your website. Users can save time by signing in quickly with their Google account. This eliminates the need for users to input their login details each time.
If you only have a basic WordPress blog, you might not find this function useful. But, if your company uses Google Workspace for professional business email addresses, your team members can log in using your company’s Google applications accounts.
A single sign-on option, such as one-click Google login, is also extremely useful for any website that requires users to log in, such as multi-author websites, membership websites, and websites selling online courses. With that said, let’s take a look at how to simply integrate Google’s one-click login to your WordPress website.
How to enable one-click Google login in WordPress?
First, download and install the Nextend Social Login and Registration plugin. Please visit our beginner’s guide to installing a WordPress plugin for additional information.
For this lesson, we’ll make use of the free plugin that allows Google, Twitter, and Facebook login. Nextend Social Login also has a commercial version that adds social login to a variety of websites, including PayPal, Slack, and TikTok.
Go to Settings » Nextend Social Login in the WordPress admin area after activation. This screen displays the many social login options that are available.

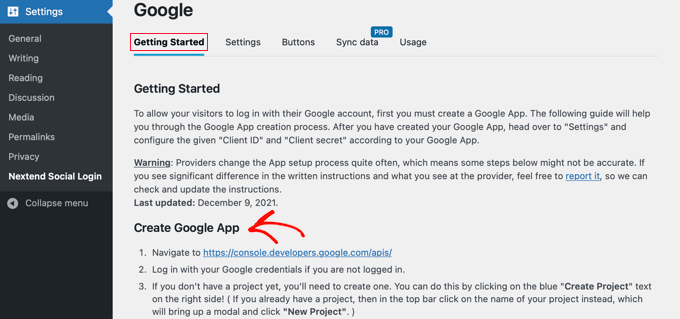
Click the ‘Getting Started’ button under the Google logo to add a Google login to your WordPress website. Your first step, as you can see, will be to develop a Google app. Don’t be intimidated by the prospect of creating a Google app.

You do not need to know any code, and we will walk you through the entire process.
Developing a Google App
You’ll need to transition between your WordPress dashboard and the Google Developers Console to build this app. It’s a good idea to leave your WordPress dashboard open in the current browser tab while opening a new one.
You may now access the Google Developers Console page. If you are not already logged in, you will be prompted to do so using your Google account.
The next step is to select a project from the top menu. To proceed, a popup will appear, and you will need to click the ‘Create Project’ button.

This will direct you to the page for new projects. You must enter a project name and choose a location. The project name can be anything you like, for example, ‘Google Login.’
If you logged in with a Google Workspace account, the location will be automatically filled in with the name of your organization. If not, simply leave it as ‘No organization.’

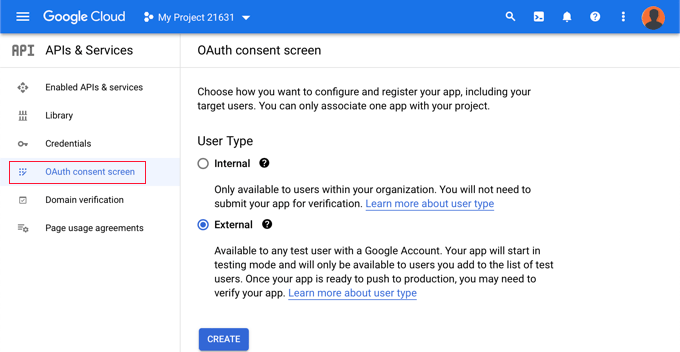
To proceed, click the ‘Create’ button. You’ll be taken to the ‘APIs & Services dashboard now. On this page, select ‘OAuth consent screen’ from the left option.

You select the type of person you want to enable to log in here.
Choose ‘Internal’ if only people with your company’s Google account will be able to log in. If your users have email addresses outside of your organization, you should select ‘External’. Someone has a @gmail.com account, for example, as opposed to a @yourcompanyemail.com address.
When you are prepared to continue, click the “Create” button. You may now begin to add information about your app.

First, enter your company name in the app name area. When logging in, the user will see something like, ‘Smith Training Services requests access to your Google account.’
You must also enter the email address with which you logged into Google. This allows your users to inquire about the Google login screen.
After that, scroll down to the ‘App domain’ area. Add links to your website’s home page, privacy policy page, and terms of service page here.

Then, click the ‘Add Domain’ option to enter the domain name for your website, such as ‘example.com.’ If you wish to add one-click Google login to more than one website, you can do so by clicking the ‘+ Add Domain’ option.

Finally, you must enter one or more email addresses so that Google can keep you updated on any changes to your project. When you’ve completed it, click the ‘Save and Proceed’ option.
You will then be taken to the Scopes and Test Users pages. Simply scroll to the bottom of both of these pages and click the ‘Save and Continue’ option.

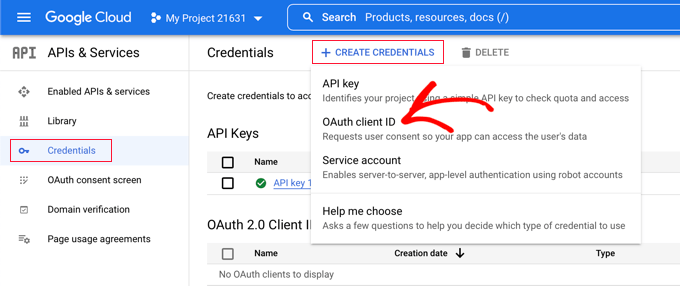
This step’s last page will offer you a summary of your OAuth consent screen settings. The next step is to generate the keys required by your plugin to connect to Google Cloud. From the left menu, select ‘Credentials,’ and then click the ‘+ Generate Credentials option at the top of the screen. You must choose the ‘OAuth client ID’ option.

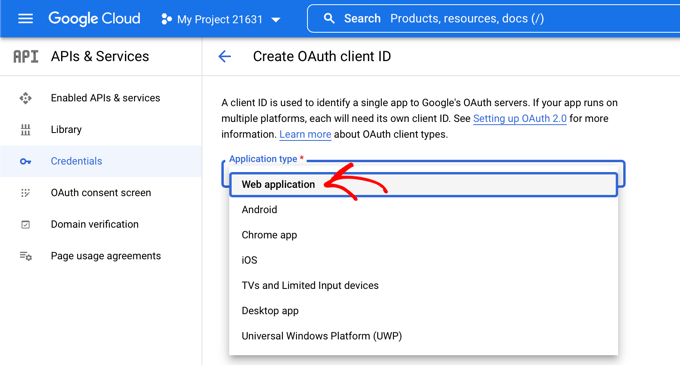
This will redirect you to the ‘Create OAuth client ID’ page. Choose ‘Web application’ from the ‘Application type’ dropdown menu.

The website will be updated with some settings. Go down to the area titled ‘Authorized redirect URIs’ and click the ‘+ Add URI’ button.
Now input the following URL:
http://example.com/wp-login.php?loginSocial=google
Make careful to change example.com with the address of your own website.

After that, you should click the ‘Create’ button to save the option. It could take anywhere from five minutes to many hours for the adjustment to take effect.
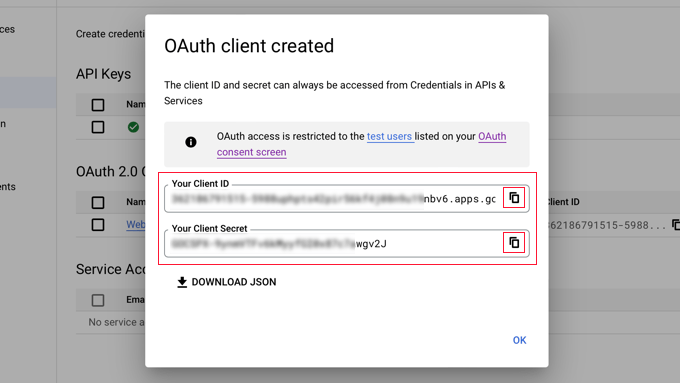
Your OAuth client has been successfully generated!
A window will appear with ‘Your Client ID’ and ‘Your Client Secret.’ These keys must be copied and pasted into the plugin’s settings page in your WordPress admin area.
Simply click the “copy” icon to the right to copy each key one at a time.

Including Google Keys in Your Plugin
Now return to your website’s browser tab and select the ‘Settings’ tab from the Settings » Nextend Social Login menu. There are fields for the Client ID and Client Secret here.
You must copy and paste your keys from the Google Cloud Console into these areas.

After that, make sure you click the ‘Save Changes button to save your settings.
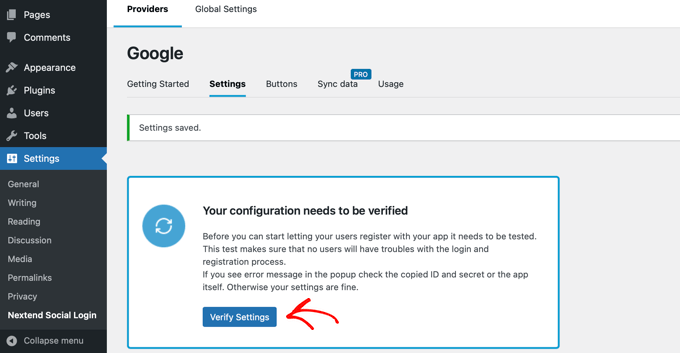
You must now validate that the settings are right. This is significant since you do not want genuine users to receive difficulties while attempting to log in to your website.

Simply click the ‘Verify Settings’ button, and the plugin will ensure that the Google app you established is operational.
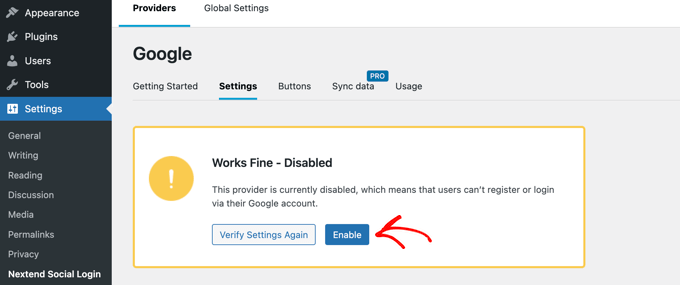
If you conducted the preceding instructions correctly, you should see a message that says ‘Works OK – Disabled.’

You may now click the ‘Enable’ button with confidence to allow people to check in with their Google ID.
A notification will appear verifying that Google login is now enabled.
Choosing a Button Style and Labeling
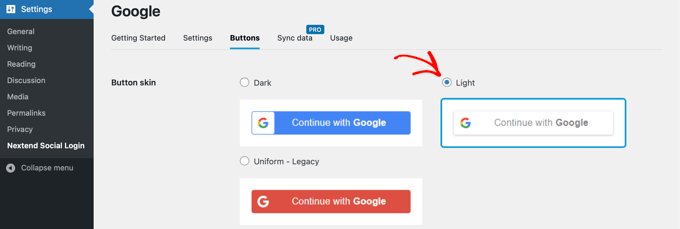
The default button style and label in Nextend are fairly conventional and will work for most websites. You can, however, alter them by going to the ‘Buttons’ option at the top of the screen.
You will now see all of the available styles for the social login button. To use a different style, only select its radio button.

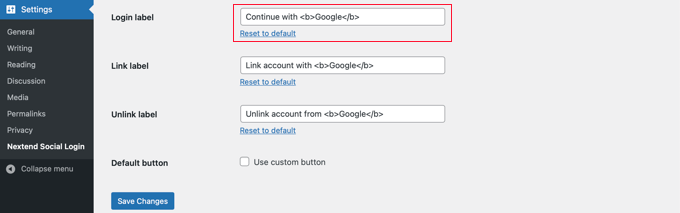
After that, you may modify the button wording by altering the content in the ‘Login label’ field.
If you choose, you may use HTML to add some basic formatting to the login label. For example, the <b> and </b> tags can be used to make text bold.

You can also change the ‘Connect label’ and ‘Unlink label’ options, which allow people to connect and disconnect their Google accounts from your website. Technical users can construct their own Google login button by using HTML code for buttons.
To save your settings, make sure you click the ‘Save Changes option.
Removing Your Google App from Testing Mode
Back on the Google Cloud browser tab, there is one more thing you must do. The popup containing your client ID and client secret should still be visible. You can close the popup by clicking the ‘OK’ button at the bottom.
You must now select the ‘OAuth consent screen’ from the left menu.
Your Google app is in ‘Testing’ mode, as you can see. This enables you to test your app with a small group of people. You can now move it to ‘Production’ mode after receiving a ‘Works OK’ signal after validating the settings using the plugin.

You accomplish this by clicking the ‘Publish App’ button. Following that, you will receive a popup with the title ‘Push to production?’
Simply click ‘Confirm’ to allow everyone to utilize a one-step Google login on your site.

If you carefully followed this instruction, the Verification Status should now be ‘Verification not required.’
Your app is now accessible to all Google users.

When users join your website, they will now have the option to use Google.
They can, however, continue to log in using their usual WordPress username and password if they wish.

Remember that people can only log in using the Google account address they used on your website. In addition, if you have enabled user registration on your WordPress site, people can instantly register using one-click Google login.
If you want to place the Google login button elsewhere on your website, you can do so with a shortcode. You can find out more by going to Nextend’s ‘Usage’ tab.

Wrapping UP
Integrating a one-click Google login to your WordPress website can save your users’ time and improve conversion rates. This is especially useful for websites that require users to log in, such as multi-author websites, membership websites, and websites selling online courses. To enable this feature, you need to download and install the Nextend Social Login and Registration plugin and create a Google app by following the steps outlined in this tutorial. With the one-click Google login feature, users can log in quickly with their Google account without the need to input their login details each time.