
Create Responsive Slider Gallery
WordPress is very simple, you can do anything on your site with some plugins, you can create responsive slider gallery to show your images.
Please follow these below steps for creating a slider gallery.
- First, download Slider Gallery Plugin On WordPress.
- If you do not download yet (click here) to log in your account and download “Slider Gallery” plugin.
How To Add Slider Gallery Into Page/Post
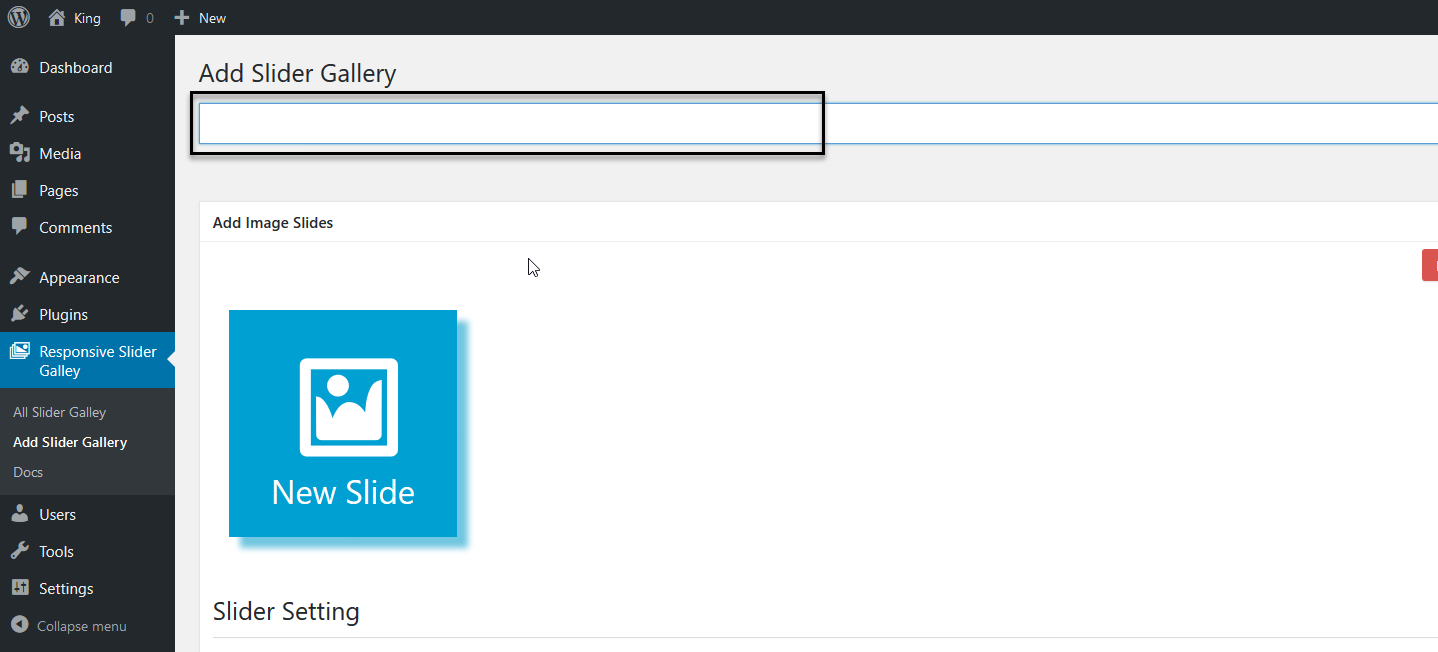
- To create Slider Gallery click on Responsive Slider Gallery plugin in the menu bar.
- Then type your slider gallery title in the text box.
- To add your images in Responsive Slider Gallery Premium plugin click on New Slide button.

- Click on Photo to upload if you want Upload multiple Photos use (Ctrl) key from keyboard
- After Selecting Photos Click on Select Button.

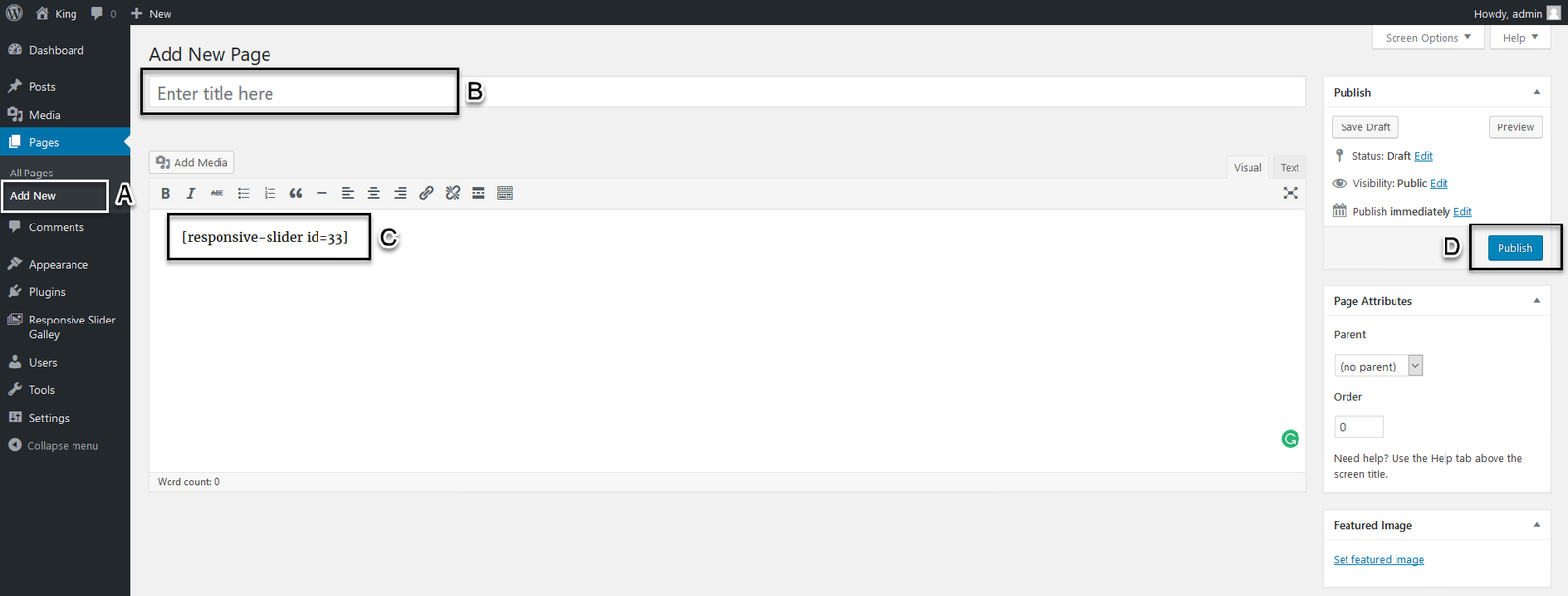
- Now Copy & Embed Short-code into any Page/ Post / Text Widget to display your image gallery on site.

- For adding your Photo gallery into Page first type a Page title and your Page matter and paste the copied code, Then Click On Publish Button

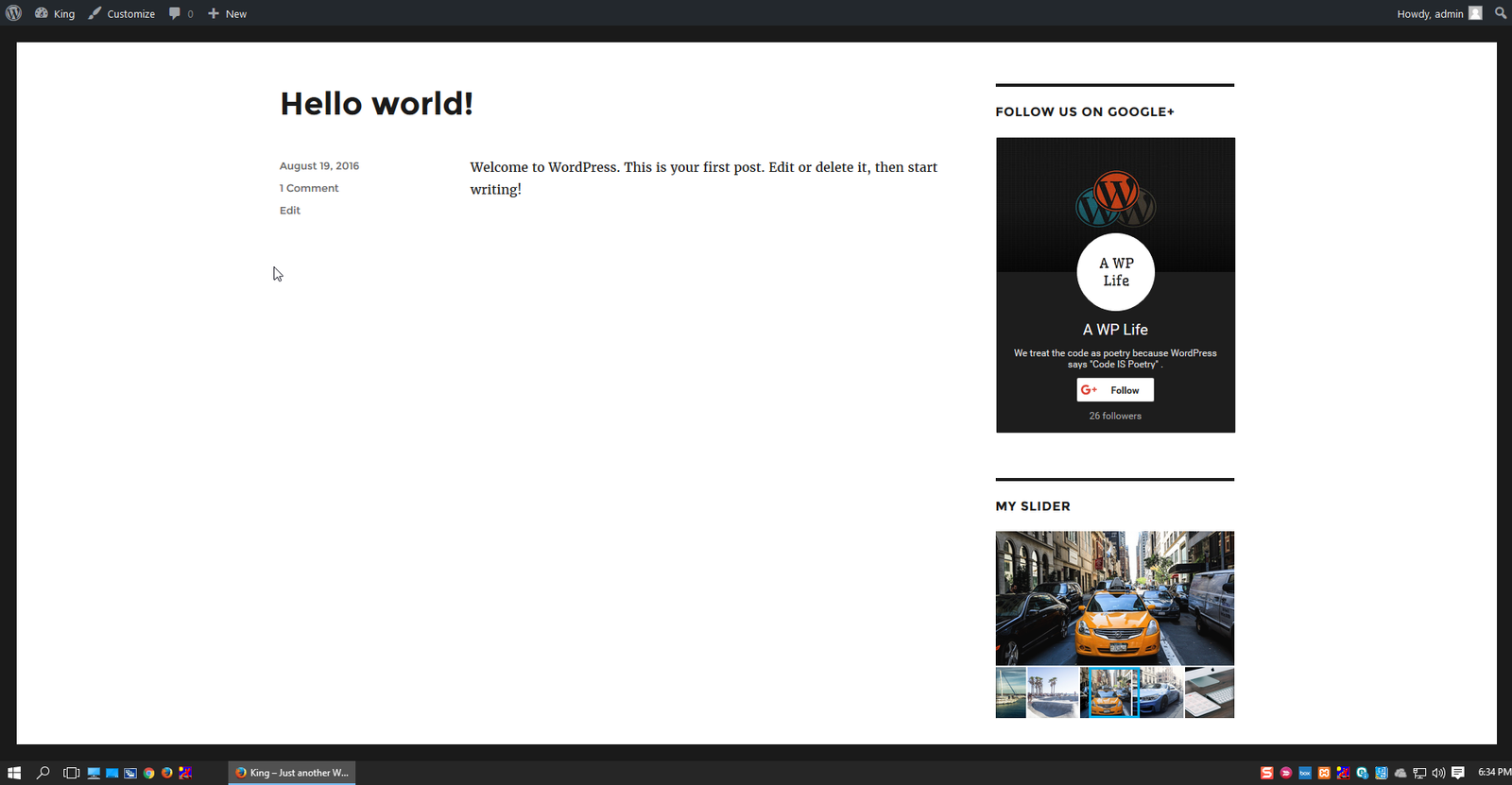
Preview
P A G E

P O S T

S I D E B A R