Introducing The CSS Hero 3 – A Plugin For Customizing Your WordPress Website
If you’re new to WordPress, the thought of tinkering with its code can be a daunting one. But in reality, there are many simple things you can do in order to customize the look and feel of your site without risking disaster.
WordPress is a really famous CMS because of it’s enhanced and much relevant tools and options it provides to all of its users. WordPress plugins can be seen as an interesting set of tools working efficiently to make sure your website works as it should be and your website visitors enjoy surfing rather than finding it difficult to surf.
Just when we think of easy customization of our WordPress website, there are no such complications whatsoever when you are adjusting your website with the available theme options. But as soon as it comes to mold your theme’s existing code for some advanced customization’s, you’ll feel it much difficult especially when you are new to the world of coding.
To bring more simplicity and easiness in altering your theme’s code with powerful CMS features of drag & drop for more advanced customization’s, we bring to you CSS HERO 3.
CSS Hero 3, being most advanced and powerful WP plugin, allows you to alter your theme’s original cascading style sheet (CSS) by just selecting the relevant area that you want to modify and changing few settings here and there.
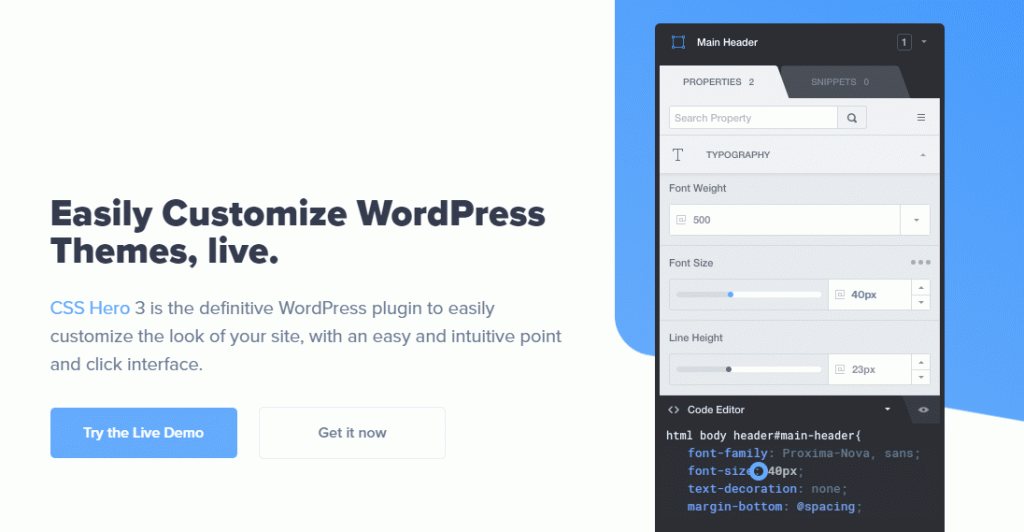
Here’s a quick glimpse of how CSS Hero 3 works,
Getting accustomed to a plugin like CSS Hero is very easy and the best part is you do not need any prior knowledge of coding and this plugin can be simply managed by your routine mouse moves and keyboard clicks.
Why CSS HERO 3?
First things first, what is it that makes CSS HERO standing on the top of the list is the sheer passion through which it was built, clean code design that it delivers upon customization and the easy accessibility it provides through it’s (a fifth grader can use) user interface.
1. Customize Responsively
CSS Hero allows you to easily edit, preview and control how your site displays on desktop and handheld devices. Use standard breakpoints or your custom ones.
2. Font Styles and Typography
Add a touch of class with your own fonts, a huge collection of Google Fonts is at your fingertips. Typekit fonts are supported as well.
3. Color Management
Use a color picker to experiment live color and background changes like never before. Hero also stores your latest used colors and helps in building a consistent color palette.
4. Adjust Measures
Easily tune element margins and padding’s: just drag a slider and view what happens.
5. UnSplash Integration
Ever wanted a nearly unlimited source of high quality, royalty-free, amazing pictures right at your fingertips? We’ve got you covered.
6. Complex CSS Made simple
Spice up your site elements: building gradients, box-shadows, text-shadows, and all the modern CSS properties is now a point and click affair.
7. Ready Made Snippets
Pre-made editable style combinations ready to boost your creativity with one click!
8. Undo / Redo History
We all design by experimentation. Ouch! Need to undo? Don’t panic. CSS Hero 3 automatically stores all your edits in a detailed history list, going back and forward in history steps is as easy as clicking the undo\redo buttons.
9. No vendor lock-in
Export your work as CSS, LESS, JSON data: you can export your site personalizations instantly and download it to file, for backup purpose as well.
10. CSS Code Editor
Review, refine and edit the generated CSS code while being able to quickly debug your work if needed.
And the count goes on forever.
Your choice of theme selection and the website layout you’ve built out of it should pay off simultaneously and for which CSS Hero is the choice you should make since it provides a neat and clean code layout which matches with the impeccable user experience.
With more than 20,000+ customers around the globe and leading industry guru’s using CSS Hero is what makes it much better and useful than it’s counterparts.
Don’t just take our words for it, see what others have to say,
I am delighted with @CSS_Hero 3 it is much better than the more expensive tool I was using to modify @WordPress
— Richard Evans Lee (@polyfetishist) December 18, 2016
If you like WordPress & you love Design, you’ll have great fun with this powerful WP plugin. Check it! https://t.co/Qa3LTiRoUp via @CSS_Hero
— Xavi Ripoll (@itsxaviripoll) July 1, 2017
An awesome plugin for WordPress website designers. #WordPress #themes with @CSS_Hero https://t.co/g8zAgbIjzQ
— Stephen Ravner (@steverino111) January 19, 2017
And the tweet’s doesn’t end here, visit CSS HERO’s twitter to know more.
Will It Work With My THEME?
Sure thing. CSS Hero is designed to work with all latest and famous WordPress themes and their updates without any complications and mismanagement.
CSS Hero does not alter the theme’s core code but it generates and enables an extra CSS stylesheet that cleanly overrides your Theme’s original style-sheet.
This CSS style-sheet is a single static file, so your site will not be any slower when browsing it.
It Works Well With Great WordPress Legends (Themes+Plugins),
Here’s a small glimpse of how CSS Hero works with one of our newly launched WordPress theme Aneeq,
Finally, your long wait is over, now go and unleash your Website Designing skills with a simple and sober plugin, CSS HERO. To know more about the plugin, visit csshero.org.