
If you’ve been running a blog on WordPress for some time, you may have noticed that your sidebar is getting cluttered. This is because your archive, which contains a list of all your blog posts, has grown too long to fit comfortably in the sidebar. This can be detrimental to your website’s presentation, as it can make your sidebar look busy and cluttered.
To improve the appearance of your website, it’s important to have a more compact archive. This will make it easier for visitors to navigate your website and find the content they’re looking for. A clean and organized archive also gives your website a more professional look and feel, which can be important for building trust with your audience. In this article, we’ll explore the best methods for creating a more compact archive in WordPress.
Why Do WordPress Users Require Compact Archives?
You can easily display previously published content for users to go through on your website by adding an archive to WordPress. WordPress comes with a block and widget called “Archives” that may be placed in the sidebar of your WordPress site by default.
The ‘Archives’ block, on the other hand, only enables you to show your archives as a lengthy list or dropdown menu. A list will make your website appear busy, whereas a dropdown may be more easily missed by users because it is less obvious.

You can display your archives in the WordPress sidebar without taking up a lot of room by making them small. Moreover, you can include them in your “about” part or perhaps a separate “Archives” section.
Let’s look at how simple it is to add compact archives to WordPress.
Add Compact Archives to WordPress
With the Compact Archives plugin, it is simple to build compact archives in WordPress.
Installing and turning on the Compact Archives plugin is the first step.
There are now three styles available in the plugin for displaying small archives on your website.
Style 1: Laid-back three-letter month initials

Style 2: Compact Monthly Initials,

Style 3: Numeric Block

There are several simple methods for showing compressed archives on your website.
Choose any of the approaches listed below.
Method 1: Add Compact Archives to WordPress Posts or Pages
The plugin includes a simple-to-use block that you can add to your post or page that makes it incredibly simple to add compressed archives to your WordPress page or post.
In this tutorial, we’ll make a new page specifically for compact archives.
Access the Pages » Create New page by going to the admin sidebar. You can begin by entering a name for your page once a new page has opened in the block editor.
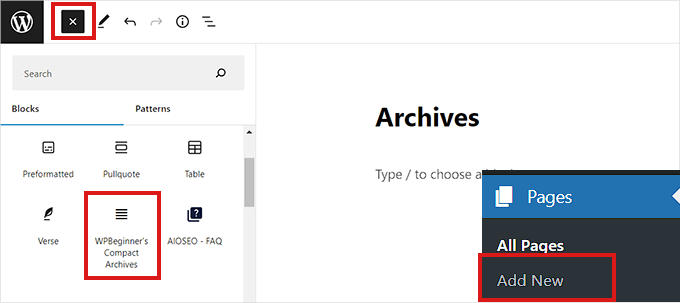
Next, you must search for the “Compact Archvies” block by clicking the “Add Block” (+) button at the top.
Simply click the block once you’ve found it to add it to your page.

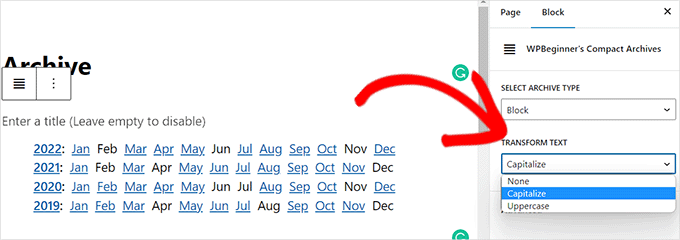
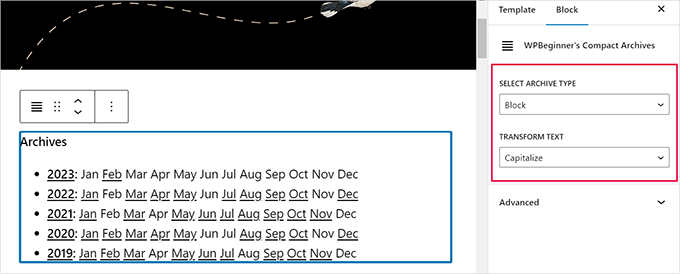
The Block Settings panel is located in the right corner of the screen. From there, you must select a style for your archives.
Simply select your preferred style from the dropdown menu located beneath the “Pick Archive Type” option.

Also, you can decide whether or not you want your archived content to be capitalised.
To do that, select “Transform Text” from the drop-down menu that appears next to it.

When you’re finished, click the ‘Publish’ or ‘Update’ button at the top.
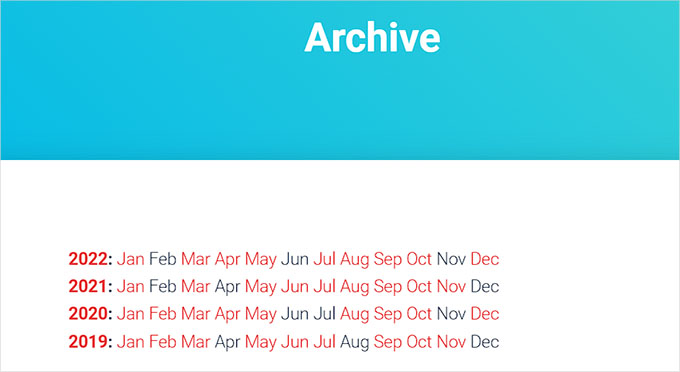
Your archives page will appear as shown.

Method 2: Create a widget for Compact Archives.
Moreover, you can use a widget to display your archive on your website.
In the Complete Site Editor, add the Compact Archives Block.
You must use the complete site editor to add the “Compact Archives” block if your website has a block-based theme.
To start the FSE, you must first go to the Appearance » Editor page from the admin sidebar.
To access the block menu from here, click the “Add Block” (+) button in the top-left corner of the screen.
The ‘Compact Archives’ block must then be added to the website’s preferred location.

Using the Block Options panel on the right after adding the block, you can alter its style and text parameters.
Don’t forget to save your settings by clicking the “Save” button at the top.

This is how your small archives will seem.

Using Widgets, Adding the Compact Archives Block
This approach is appropriate if you aren’t utilising a theme that is built on blocks.
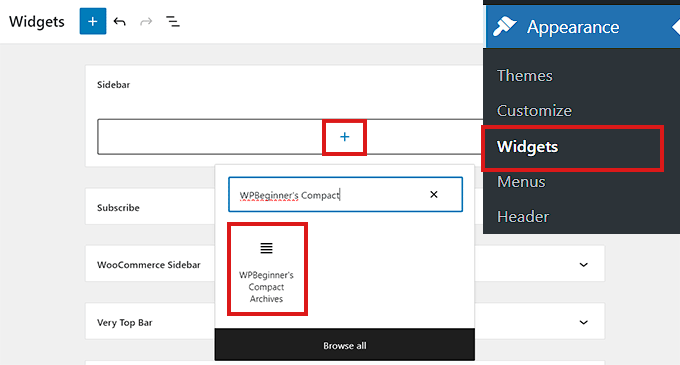
The admin sidebar’s Appearance » Widgets page must be first visited.
To enlarge it once there, merely click the “Sidebar” tab.
The ‘Add Block’ (+) button in the sidebar tab must now be clicked.
With the “Widget Block Menu” now open, look for the “WPBeginner’s Compact Archive” block there.
Simply click the block to add it to the sidebar area once you’ve found it.

By adjusting the options in the Block Settings panel on the right after adding the “Compact Archives” block, you can modify the look and text of your archive.
To save your changes, don’t forget to click the “Update” button at the top.

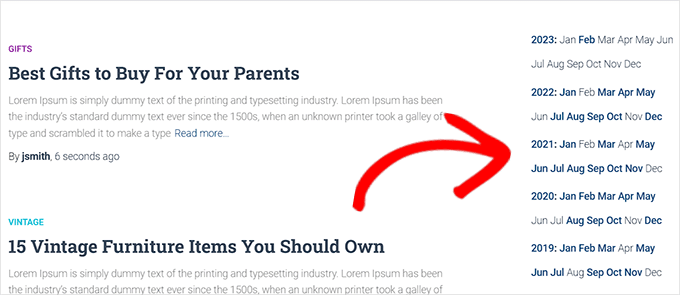
This is how the ‘Compact Archives’ block will appear on your website sidebar after being added.

Method 3: Using Template Files to Show Compact Archives
Compact Archives includes helpful template tags that you can use if you’re creating a custom WordPress theme or wish to display archives in a theme template file.
All you have to do is add the next template tag to your code.
| 1 | <ul> <?php compact_archive(); ?> </ul> |
Compact archives will be added to your page after you apply the tag.
The following template tag can be added to your code, though, if you wish to add a style to your archive.
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
For instance, $style == ‘initial’ will just show the first letter of the month and should fit well inside a sidebar. Using $style == “block” will suit the page’s main column. When $style == “numeric”, months will appear in numbers.
Wrapping Up
In this article, we’ve explored several methods for creating a more compact archive in WordPress. Whether you choose to use the default archive widget, a plugin, or customize the code, there are several ways to improve the appearance of your website’s archive and make it easier for visitors to navigate.
When choosing a method, it’s important to consider your technical abilities, the level of customization you require, and your budget. If you’re a beginner with limited technical knowledge, using the default archive widget might be the easiest and most affordable option. If you need more customization options or have a larger budget, a plugin or custom code may be the way to go.
Having a clean and organized archive is crucial for the user experience and the overall presentation of your website. By implementing one of the methods discussed in this post, you can improve your own website’s archive and make it easier for visitors to find the content they’re looking for.
