
You can provide discounts to your consumers and enhance sales during slow periods by including a coupon code box in your forms.
We’ll show you how to effortlessly add a discount code field to your WordPress forms in this article.
Why Add Coupons to WordPress Forms?
Adding a discount code option to forms on your WordPress website can entice visitors to make a purchase.
For example, if your restaurant has an order form, including a promo code for discounts can help attract new customers and encourage repeat purchases.
Coupons can also be used to promote clearance deals or new products in your online store, to commemorate special occasions, or to reward loyal consumers.
Furthermore, you may use a coupon code field to grow an email list by providing discount vouchers to customers who subscribe.
That being stated, let’s take a look at how to quickly add a promo code field to WordPress forms.
Add Coupon Code Field to WordPress Forms
WPForms makes it simple to add a discount code field to a WordPress form.
It is the greatest WordPress contact form plugin on the market, with a drag-and-drop builder that allows you to construct any type of form you want.
The WPForms plugin must first be installed and activated.
Notable; WPForms provides a free version as well. To access the Coupons addon, you must have a premium plan.
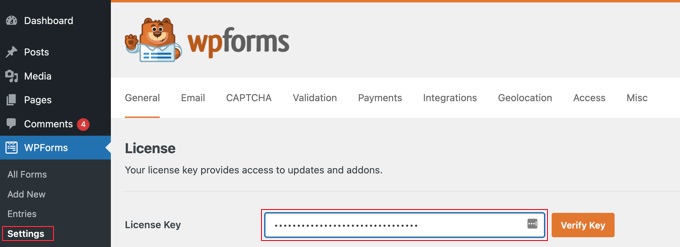
After activation, navigate to the WPForms » Settings page in the WordPress admin panel and enter your license key.
This information is available through your account on the WPForms website.

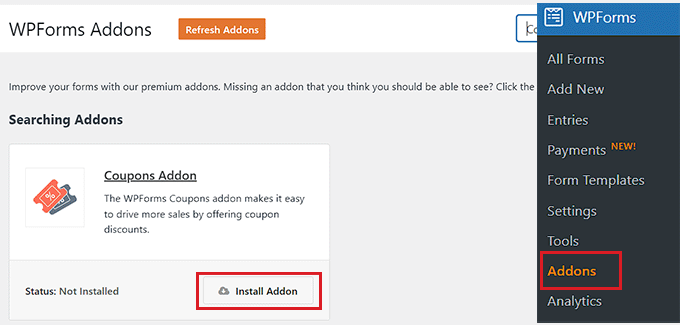
Afterwards, from the WordPress dashboard, navigate to the WPForms » Addons page and look for the Coupons extension.
After that, simply click the ‘Install Addon’ button to download and activate it on your website.

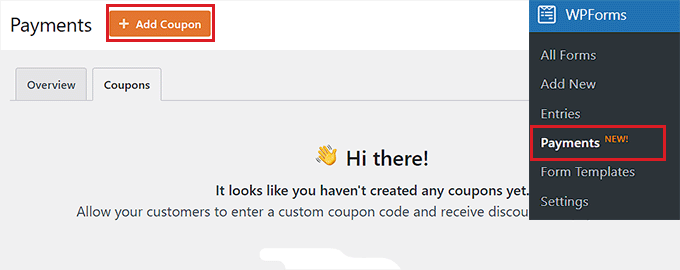
After activating the extension, navigate to the WPForms » Payments page in the admin area and click the’Coupons’ button.
To proceed, click the ‘+ Add Coupon’ option from here.

This will take you to the ‘Add New Voucher page, where you may begin by giving your voucher a name. Remember that this name will not be exposed to your users and is only for your convenience.
Following that, you must enter the code that users will use to receive a discount on your website.
If you don’t want to build your own code, simply click the Produce Code’ button, and WPForms will produce one for you.

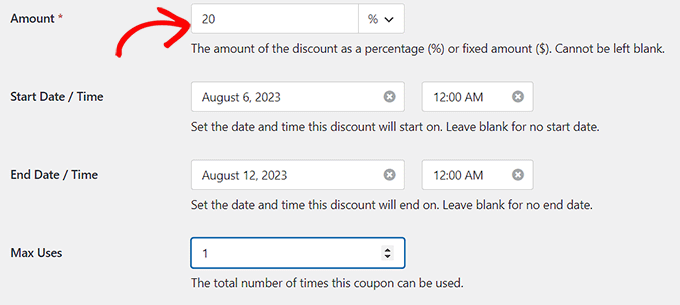
Next, in the ‘Amount’ section, enter the percentage or amount of discount that clients will receive when they use the coupon.
After that, you may specify the start and end dates for the promo code. For example, if you want to make a coupon that is only good for a week, enter the dates in the fields.
Then, in the ‘Max Uses’ area, enter the maximum number of times a single user can use the coupon code.

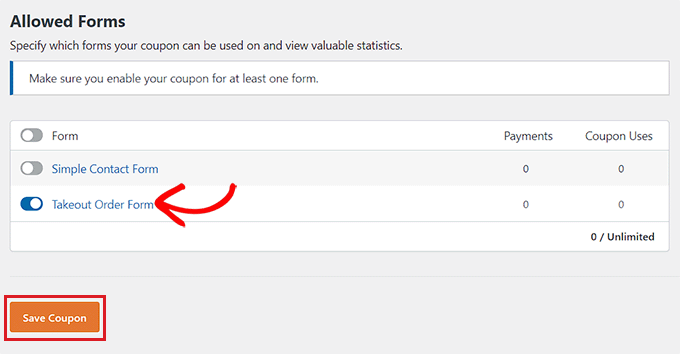
You must now scroll down the page to the ‘Allowed Forms’ section. Toggle the switch next to the form that you wish to use the coupon code on.
Finally, press the ‘Save Coupon’ button to save your changes.

Add a Coupon Code to a WordPress Form
Now, open the form where you wish to include the coupon code field.
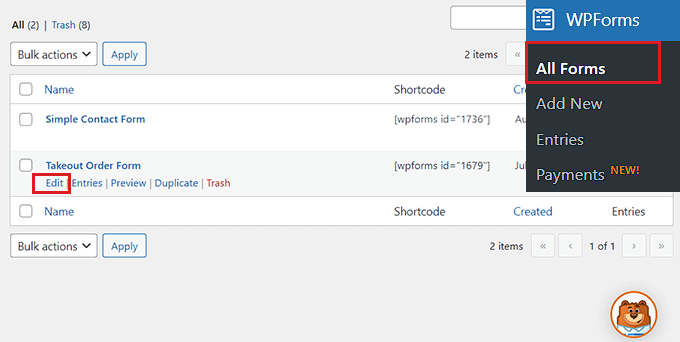
To do so, go to the WordPress dashboard’s WPForms » All Forms page and click the ‘Edit’ link under the form where you wish to add a discount field.

This will open the form builder and launch the form. In this tutorial, we’ll be adding a discount code box to a takeout order form.
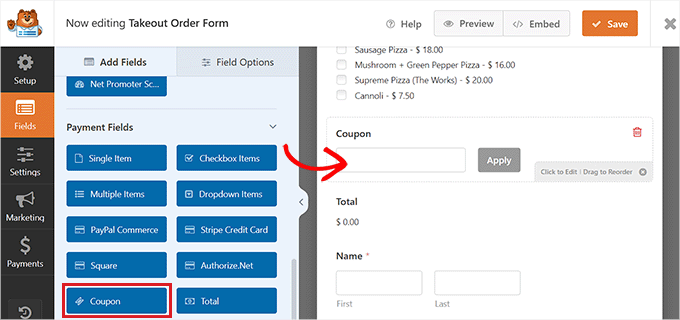
Available fields are shown in the left column, and a form preview is shown on the right side of the screen. Drag and drop the Coupon field into the form to get started.

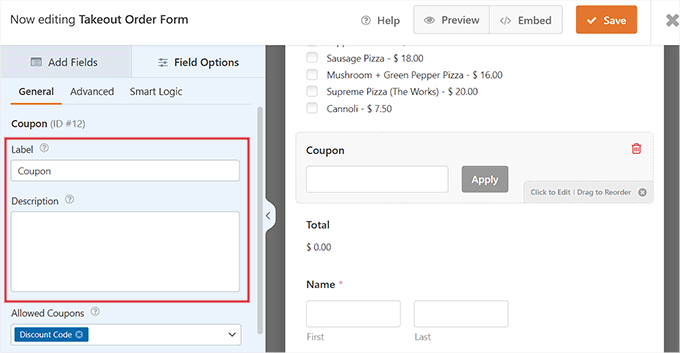
After that, you must click on the field to access its options in the left column.
Then, from the ‘Allowed Coupons’ dropdown option, select the coupon you prepared earlier.

Then you may give the coupon field a label or description and turn on the “Required” switch.
If you do this, users will be unable to submit the form until they enter the coupon code.

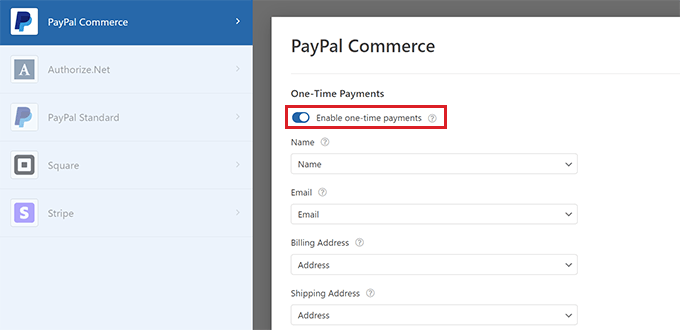
Next, navigate to the ‘Payments’ option to customize your settings. WPForms makes it simple to accept payments through popular payment gateways such as Stripe, PayPal, Authorize.net, and more.
All you have to do is enable the addon for the gateway of your choosing and then flick the switch in the form builder to enable it.

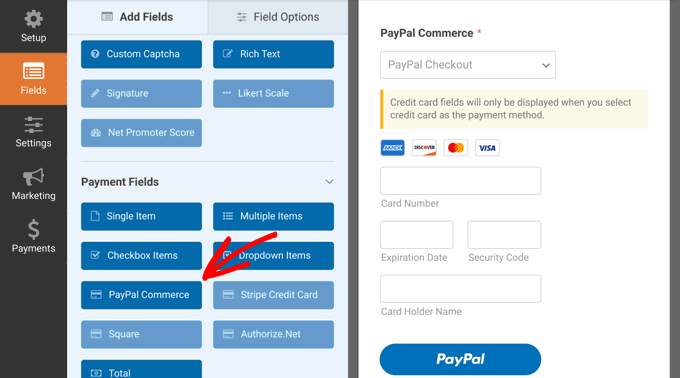
Return to the ‘Fields’ tab and drag and drop the payment gateway field of your choice into the form.
After the user enters the discount coupon code, you will be able to collect payments directly from WPForms.

When you’re finished, simply click the ‘Save’ button at the top to save your settings.
Add the WordPress form to a page or post.
It’s now time to add the Takeout form with the discount code in a WordPress page or post. Remember that if the form where you put the discount code field is already published on a page or post on your website, it will be changed immediately.
If you haven’t already done so, go to your WordPress dashboard and open an existing or new page/post.
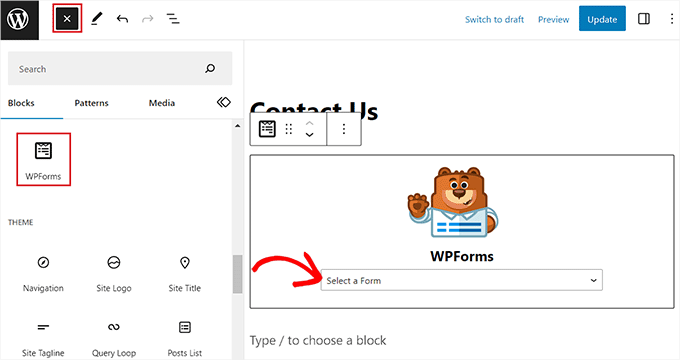
From here, enter the block menu and add the WPForms block by clicking the ‘+’ button.
Then, from the dropdown menu inside the block, select the form with the coupon code field.

To save your settings, click the ‘Update’ or ‘Publish’ button.
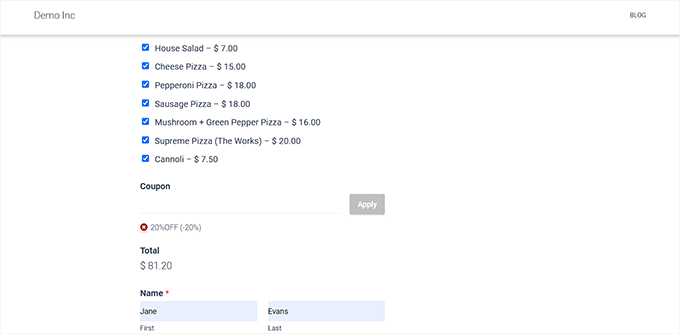
You may now go to your WordPress site and see the form with the coupon field in action.

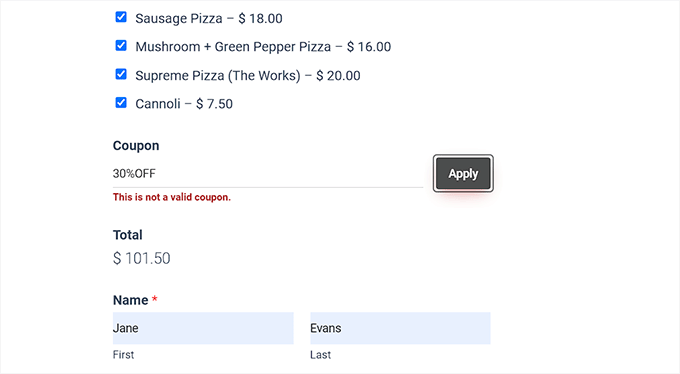
Add a Coupon Error Message
If you wish to show a notice to users who enter the wrong discount code, go to the WPForms » Settings page in your WordPress admin.
Switch to the ‘Validation’ menu from here and slide down to the ‘Coupon Error’ option. Then, type the sentence that will be presented to users if they enter the incorrect code.

When you’re finished, simply click the ‘Save Settings’ button to save your changes.
If users enter the wrong discount code, they will now see your error message.

Track Coupon Usage With WPForms
You can also check how many times your coupon was used to obtain a discount with WPForms. This might help you determine whether or not your coupon codes and discounts are helpful in boosting sales.
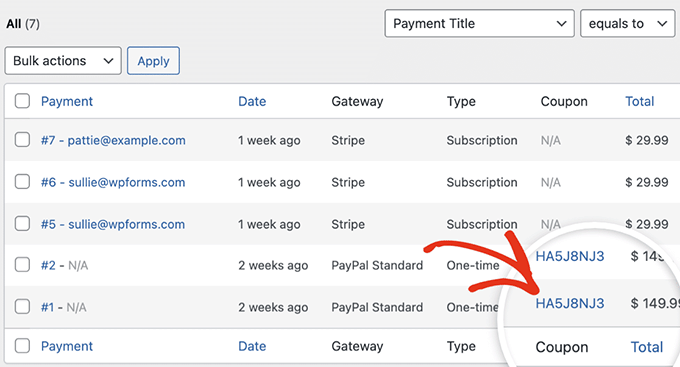
Simply navigate to the WPForms » Payments page from the WordPress admin sidebar to view your coupon utilization.

On the ‘Overview’ page, you will get a summary chart of coupon usage on your WordPress site.
You can also see individual payments and discover which consumers used the coupon code on your site by clicking on the ‘Total Payments’ button on this page.

This can help you determine whether or not adding the discount code box has resulted in increased income and a successful campaign.
Additional Tips for Using Coupons in WordPress
First, you can use a handy Contact Form 7 to Salesforce Integration Plugin to enhance the comfort of lead capture and nurturing by automating the process, thus eliminating human error.
Additionally, coupon marketing is one of the most efficient methods for increasing sales and consumer loyalty. Aside from adding coupon fields to your WordPress forms, coupons can be used to promote a new product, a clearance sale, special events, and more.
You may do this by using the Advanced Coupons plugin, which is the best WordPress coupon code plugin for creating a wide variety of bargains in your online business.
It works seamlessly with WooCommerce and includes features such as coupon URLs, scheduled coupons, auto-apply coupons, shipping coupons, and bulk coupons.

You can also use OptinMonster to build coupon popups to convert website visitors into customers.
It is the best lead generation and conversion optimization solution for creating appealing popups with discount coupon codes.
By using this tactic, you can lower the rate of abandoned carts, raise brand recognition, and boost conversions.
