
Do you intend to add your contact info widget to your WordPress website? By including a contact information widget on your website, you may display your email address, phone number, address, and social network profiles.
This will make getting in touch with you for visitors really simple. This article will demonstrate how to make a WordPress widget for contact information.
Why Add a Contact Information Widget?
Giving your contact information when creating a WordPress website is essential if you want to grow your site, create an email list, and produce leads.
You can display your email address, phone number, and social network accounts with a contact info widget in the widget section of your choice.
Visitors will be able to approach you with ease in this way if they need assistance, have a question, or to place an order. Let’s look at how simple it is to build a WordPress contact page.
How to Make a WordPress Contact Information Widget
Using Contact Information Widget is among the best ways to include a Contact Information Widget on a WordPress website. It’s a simple-to-use, free WordPress plugin that requires very little setup to function. Installing and activating the Contact Information Widget plugin is the first step.
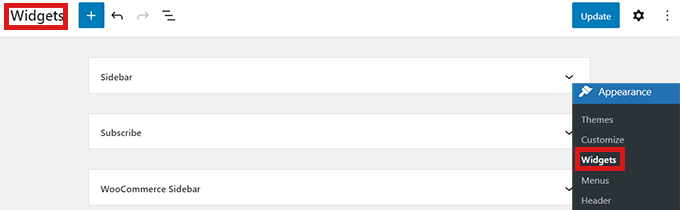
With the help of this plugin, you can add the contact info widget block to any place that supports widgets. Simply navigate to Appearance » Widgets in the WordPress admin panel after activation. Simply choose the location for the widget once you’re on the “Widgets” page.

Remember that your WordPress theme determines which areas you may install widgets in, so it may look different depending on which theme you’re using.
A widget for contact information will soon be added to the sidebar. Hestia will be used in this article.
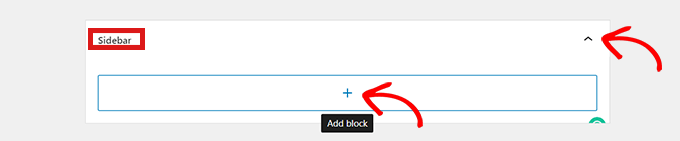
To enlarge the “Sidebar” box, click the arrow icon in its upper-right corner. After that, you can add a contact information widget by clicking the “+” plus button.

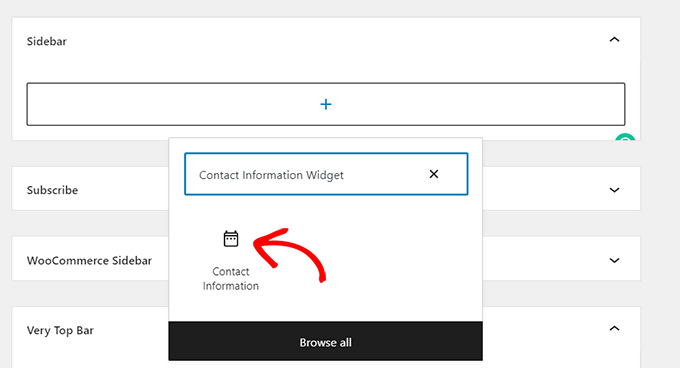
By doing so, a “Widget Block Menu” will appear, allowing you to look for the contact information widget by name. You may also select “Browse all” to display a menu with all the available blocks. You only need to select the ‘Contact Information’ option after finding the widget.

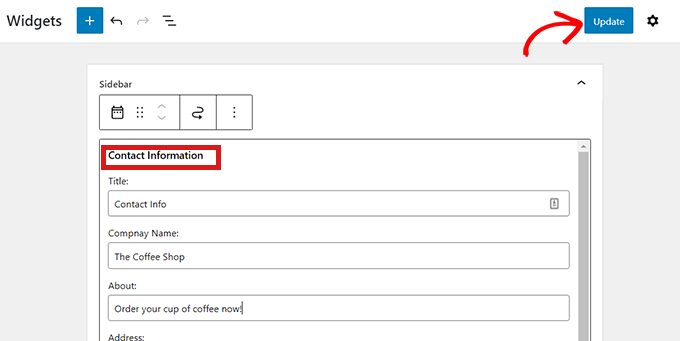
Now, just enter all the contact details you wish to provide to your readers, such as your company’s address and phone number.
Simply select “Update” to save your changes after that.

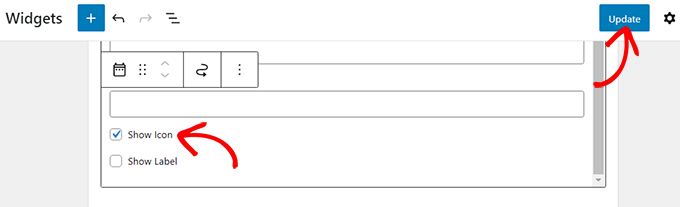
Along with your contact information, you can display icons. All you have to do is return to the “Widgets” page and launch the “Contact Information” widget.
Then, just scroll down and choose the “Show Icon” box. Based on the kind of information you’ve entered, the icon that appears will be chosen at random.
To save changes, simply click the “Update” button after that.

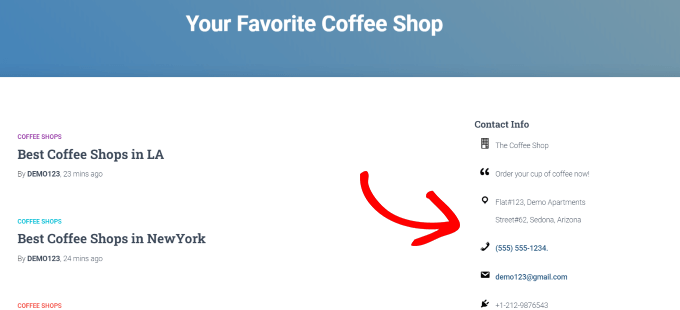
Now, the emblem will be visible next to your contact information when someone visits your website. For instance, a phone handset will be displayed next to a phone number, and an envelope will be displayed next to your company’s email address.

Wrapping up
The concern with a contact info widget is that it will be visible on all of your website’s pages. Usually, it works best to include this information in the footer sections of your website.
You might only want to display this information on your contact page when building a business website. In order to avoid spam, some website owners want to keep their corporate email addresses a secret.
In those circumstances, you’ll need to build a contact page and then use a plugin to add a contact form to your website. Your location map and other information can also be embedded on that page. This is what the majority of company websites do.
We hope that this post guided you on how to add a contact information widget to WordPress.
