
A sitemap organizes the navigation of your website and provides important information for search engines to crawl. Check out these examples to learn more!
What are sitemaps? why are they so crucial?
Sitemaps serve the same purpose for you and for Google, just as they did back in the day when we relied on actual maps to guide us to specific locations. In fact, they are essential when designing and maintaining a website.
Finding your website without a sitemap might be like trying to find a needle in a haystack for Google and other search engines. To help you understand how to set up and use your sitemap, let’s first examine it and then discuss some distinct forms of action.
Sitemaps Come In Many Forms
A visual sitemap might be your cup of tea if you fit the majority of people’s natural tendency toward visual perception. An XML sitemap is designed for Google to easily identify all of your pages, however an HTML sitemap is a clickable link of all the pages on your site, which might be handy for users.
Planning Sitemaps
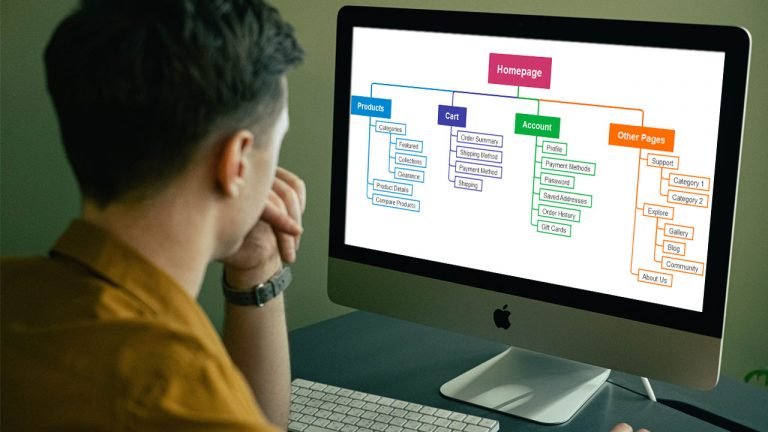
The cornerstone of website management is a visual sitemap, which is also referred to as a “site structure” occasionally. By ensuring that your content is appropriately arranged and easily searchable, it guarantees a clear website hierarchy and page taxonomy. Use a free program like PowerPoint, which has a helpful flowchart feature, to create your visual sitemap.
The following steps are needed:
- Sitemaps often start with the homepage.
- Primary navigation is the main navigation of your website, sometimes known as “parent pages.”
- Secondary navigation – Also known as “child pages” or “secondary pages,” secondary navigation is most commonly found in a dropdown menu.
- Tertiary pages are one level deeper than secondary navigation pages. Frequently hidden in the website’s navigation (for example, product pages on ecommerce sites)
- Special CTAs (call to action) buttons – Make sure to add any direct links in the menu that say things like “book a demo” or “contact us.”
HTML Sitemaps
An accessible HTML sitemap is a well-organized table of contents for your website. Nothing is more detrimental to audience growth, website credibility, and SEO strategy than a subpar user experience.
Consider using an HTML sitemap, even though this has (in my perspective) grown a little dated, to ensure the best online interaction while expanding your audience.
Using HTML sitemaps makes it simple for users to navigate your website and locate what they’re looking for. This is particularly helpful for online retailers with a large number of product pages or blog entries.
Check to see if your content management system (CMS), such as WordPress, has a plugin that can automate the process of building one for you before you get started.
XML Sitemap
A standardized format for URLs given to search engines in order to facilitate easier crawling is called an XML sitemap. Its major objective is for Google to find and index your content. A normal XML sitemap is hidden from users. For a detailed guide on this process, refer to an XML Sitemap tutorial.
This is the kind of sitemap you should pay attention to if you want search engines to find your website and display it to your customers.
This is as a result of:
- Support search engines in indexing your webpages and understanding the structure of your website.
- Shortening the time it takes for something to happen by alerting Google to fresh or updated content that should be indexed.
- It is possible to make one in a variety of straightforward ways.
Start with the Google Sitemap Generator, a simple and helpful tool for new users. Screaming Frog is an excellent choice, though, if you want something unique.
Examples of Sitemaps Showing Best Practices in Action
You already have the necessary tools and have practiced some of the steps, but the almost all of us learn best through examples. So let’s start using these sitemaps!
#1. Yoast
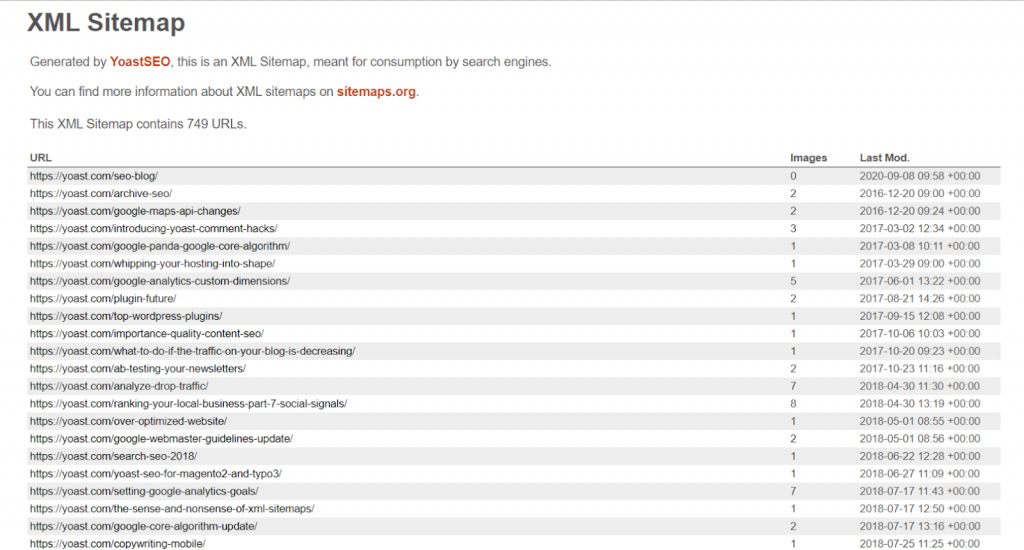
Nothing is worse than having to manually update your sitemaps as your content or website strategy changes, so automate it to save yourself time. Yoast is the greatest tool and it has its own in-built sitemap generator for automating sitemap updates if your website is built on WordPress.
Below is an image of what an XML sitemap using Yoast looks like using their simple to read sitemap:

Just a quick reminder that you can always manually upload your sitemap using Google Search Console if you don’t use a solution that automates sitemap submission.
#2. The People Directory on LinkedIn
The table of contents is typically located directly at the front of the book so that readers know what to expect. Similar to a table of contents, your HTML sitemap should be easily accessible so that visitors don’t have to click all over the place to find it.
Accessibility and visibility can both enhance with a solid website structure. There isn’t exactly a magic number for your HTML sitemap’s length either. You’ll be good to go as long as the page taxonomy is brief and unambiguous.
Let’s look at LinkedIn, a popular networking website. The way they provide their HTML sitemap and link to more than a million user pages via their persons directory is remarkable.

#3. Kindly
We balanced website usability with SEO scalability when creating a sitemap for Kindly. These two factors work together since SEO drives visitors to your website from the SERPs while the website experience stimulates them to return.
This procedure creates your “content verticals,” or in sitemap terminology, the areas of your website that have a place in your navigation menu and include particular URL structures. Scaling SEO and having a website that is simple to find are two ways to achieve a win-win situation.
Kindly’s sitemap can be viewed by going directly to their navigation menu:

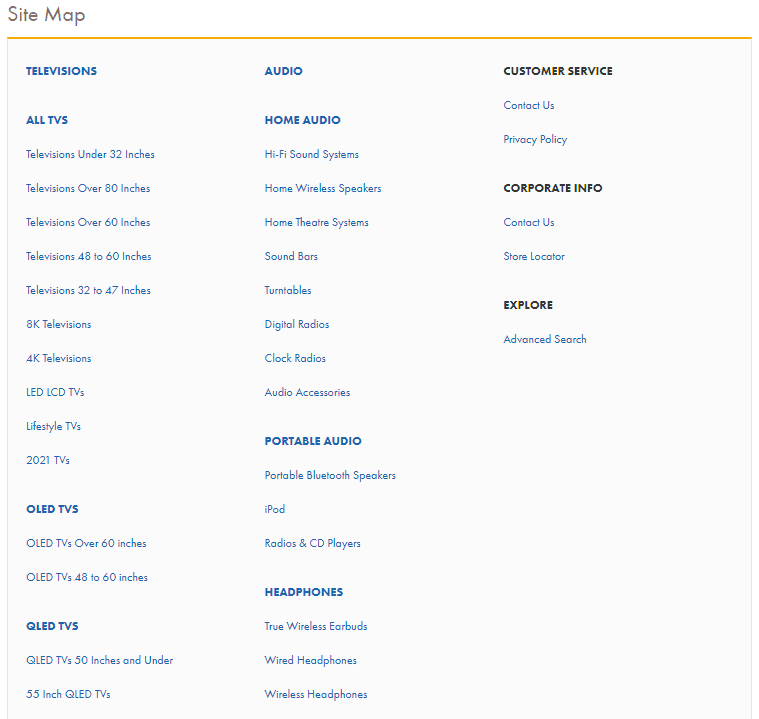
#4. The Good guys
Here is an image of an HTML sitemap for an online store from The Good Guys, an Australian retail chain:

The fact that they have such a large website is helpful in this situation. Because search filters often lead you in the wrong way, this HTML sitemap helps users to manually browse the areas that are most pertinent to them.
#5. Rock The Rankings
Rock the Rankings, a B2B marketing company, has a terrific XML sitemap that is continuously updated using the Yoast WordPress plugin.
Here are some examples of what they did correctly:
- Sections for pages, blog entries, and case studies.
- Newly updated content (which shows search engines that the website is up to date and therefore still authoritative).
- Use rocktherankings.com/parent-page/child-page for proper URL constructions.
You can view the XML sitemap and URL structure for their case studies here:

Wrapping Up
Important things to always bear in mind
- Use sitemap automation technologies to remove some of the labor-intensive tasks from the picture.
- Before developing your sitemap, consider all the moving pieces, such as the content strategy and the participants in this process.
- Keep your internal sitemap organized and simple to use when in doubt.
You may save a ton of time by automating with dynamic sitemap generators when it comes to development and maintenance.
