Being able to view your website as Google does would be nice, wouldn’t it?
As everyone knows, Google’s algorithmic intricacies are kept under wraps. Simultaneously, we possess copious amounts of data regarding the factors Google considers significant in evaluating a website.
Additionally, Google provides us with a number of free tools to help us enhance our websites, Google Lighthouse being one of them.
Page experience is one ranking factor that is known to be getting more and more important, and Google Lighthouse may be the tool you need to make sure your website is performing in this and many other areas.
In this post, we’ll go over how Google Lighthouse functions and how to audit your web pages with it.
Let’s get started.
What is Google Lighthouse?
Google Lighthouse is an open-source tool developed by Google that is used to audit and improve the performance, accessibility, best practices, SEO (Search Engine Optimization), and progressive web app(PWA) capabilities of websites or web applications. It essentially helps web developers and website owners assess how well their websites perform and adhere to various web development best practices.
To put it another way, Lighthouse makes it easier for you to view your website the same way Google does. The useful information it provides can be put to use in optimizing your pages for higher search engine rankings.
In order to operate, Google Lighthouse conducts audits for the five primary categories of website optimization:
- Performance
- Accessibility
- SEO
- Best practices
- Progressive web app
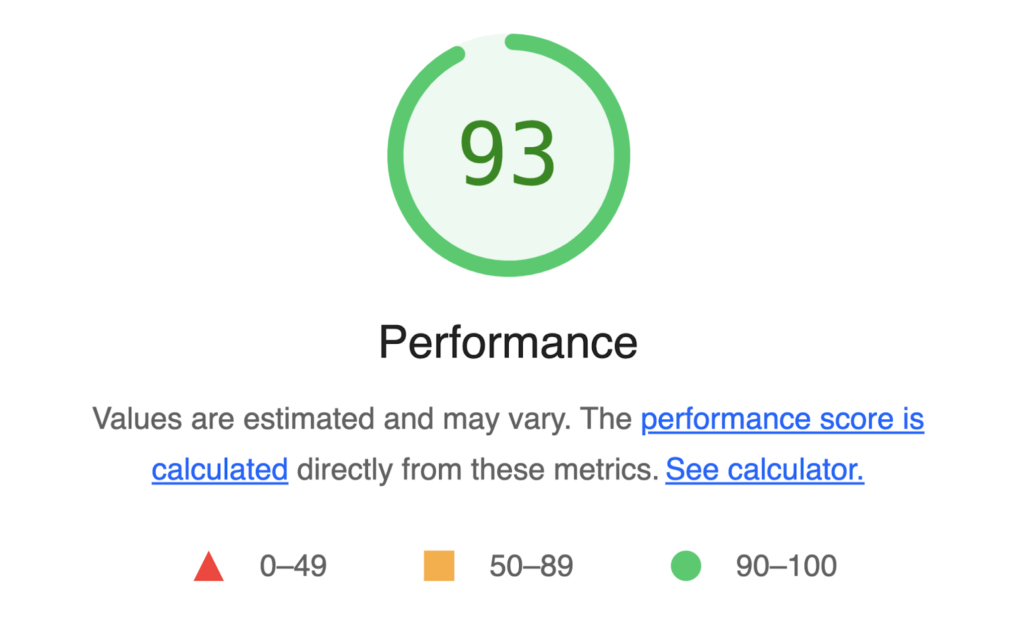
Performance
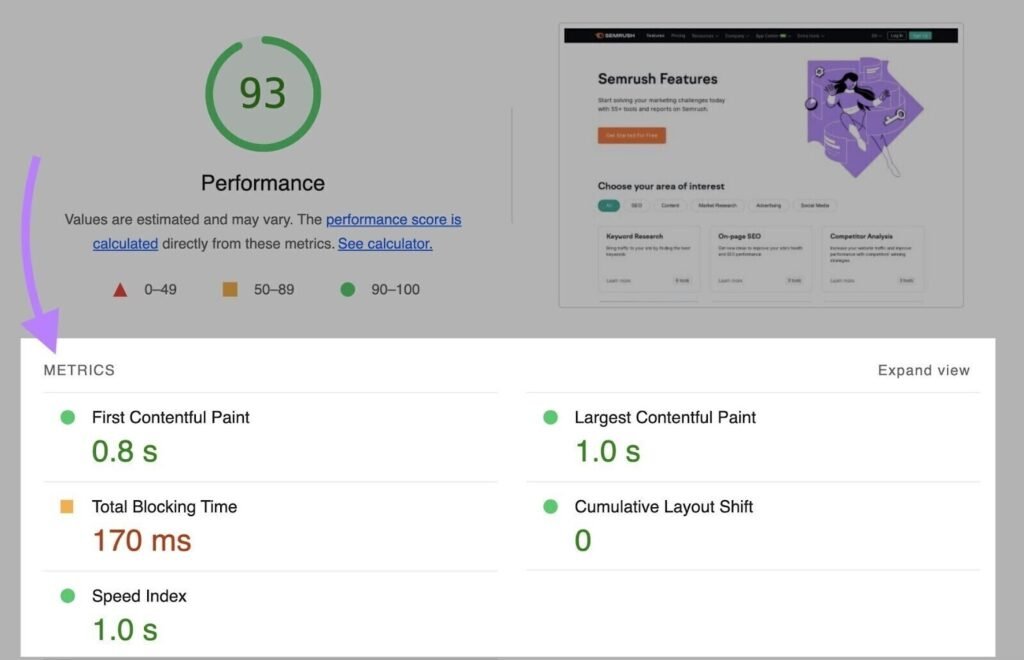
Lighthouse measures the speed at which a website loads and is accessible to users in this audit. It provides results for five-speed metrics, each of which gauges a different facet of page speed:

- The initial text or image that viewers see is measured by First Contentful Paint (FCP).
- Largest Contentful Paint (LCP) measures how long it takes for users to load a page’s largest element.
- The total period of time that a website is prevented from responding to user input, such as a mouse click, is measured by the Total Blocking Time (TBT) metric.
- The layout changes that happen when visitors access a page are measured by the Cumulative Layout Shift (CLS) algorithm.
- Speed Index (SI) indicates how quickly a page loads its content.
Using all of these variables combined, Lighthouse calculates a page’s overall performance score. The scores can range from 0 to 100.

Accessibility
The accessibility test from Lighthouse evaluates how easily users of assistive devices can navigate your website.
It specifically examines the quality of the descriptions for items such as buttons and links.
Additionally, it examines photos to see if alt text is there. Thus, when people with low or no vision utilize screen readers, they are able to comprehend the main idea of the image.
The accessibility report assigns you a score out of 100, much like a performance audit report would. Better is indicated with a higher score.

Best Practices
The Lighthouse best practices audit verifies that your page is constructed in accordance with current web development standards.
Lighthouse investigates if:
- HTTPS-secured servers load resources.
- Every image appears in the proper resolution and with the correct aspect ratio.
- Every JavaScript library is secure and devoid of vulnerabilities.
- The page has the doctype HTML.
- Cross-site scripting (XSS) assaults can be successfully defended against by Content Security Policy (CSP).
- The page is error-free in all browsers.
- The page doesn’t use any outdated frameworks or APIs.
- This page provides reliable source maps.
- The page is clear of problems with network requests failing, inadequate security measures, and other browser problems that show up in the Chrome DevTools window.
- The meta charset tag is used to set the character encoding for the page.
- Users can copy and paste their passwords into the password field on the website.
- The page blocks geolocation and notifies users when permission requests to load the page are made.
The above factors all determine your score out of 100.

SEO
Lighthouse performs an examination to assess your webpage for certain technical SEO elements.
It specifically determines if:
- You have a mobile-friendly webpage.
- Page contains accurate structured data.
- Links within are crawlable
- The page’s hreflang attribute is valid.
- The meta description and title tags are set.
- The page is indexed.
- Robots.txt is legitimate.
- The page is providing a status response code of HTTP 200 (OK).
- The page’s “rel=canonical” tag set is valid.
- Plugins have no effect on the content of pages.
- A page’s links are introduced with language that provides context.
- There are picture alt texts for the images on a page.
- Viewport meta tag on the page has width or initial-scale specified.
After that, a score out of 100 is assigned.

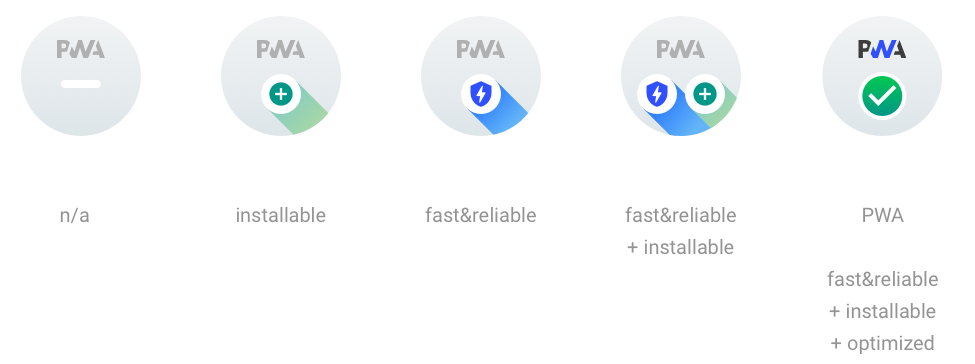
Progressive Web App(PWA)
To ensure that your web application offers the best possible user experience, the PWA audit in Lighthouse verifies if it makes use of current web capabilities.
It determines if your web application is
- Fast and reliable on mobile networks, with offline functionality
- It is installable on various devices, including offline functioning and push notifications.
- PWA-optimized by setting up a custom splash screen, rerouting HTTP traffic to HTTPS, resizing the content for mobile devices, and putting all the other recommended practices identified by Lighthouse into practice.

How to Use Google Lighthouse
Now that you know Google Lighthouse’s features and functioning, let’s examine the various methods you might employ to audit your sites.
Using Chrome DevTools to Run Google Lighthouse
You must first download Google Chrome (if you haven’t already) in order to begin. After installation, launch Chrome in a new tab and go to the website you wish to audit.
Next, choose Inspect with a right-click on the page. You may also select More tools > Developer tools by clicking the three vertical dots in the upper right corner of the browser.
The DevTools panel at the top of the page or to the right will open as a result. Click Lighthouse (1) from the toolbar:

Note: Keep in mind that you might need to click on the two arrows at the end if you can’t see the Lighthouse option in the toolbar.
Make sure all five categories are selected when the Lighthouse tool opens, then (2) select Generate report. Lighthouse will display the results screen after the audit is complete. The format of that report will resemble this:

For every category, there is a section and a score. By clicking on the scores at the top of the page, you can find out additional information about each.
Any score in the range of 50 to 89 is regarded as good. Between 90 to 100 is considered a great result. Scoring between 90 and 100 points in each category is the goal.
Using Google Lighthouse With web.dev
Using web.dev is another quick and simple method for using Lighthouse to audit a webpage. Go to this website and type the URL of the page you wish to audit there:

Then, press the “Run Audit” button. Lighthouse will complete its analysis of the site in a minute or two and direct you to the report. You may find out more about your rating and areas for development in each category by going here:

Using Google Lighthouse With a Chrome Extension
As an alternative, you can install the Lighthouse Chrome Extension. If you want to use Lighthouse frequently, this can be a wise decision.
Again, you will require the installation of the Chrome browser. Then, go to the Chome Web Store and download the Lighthouse extension:

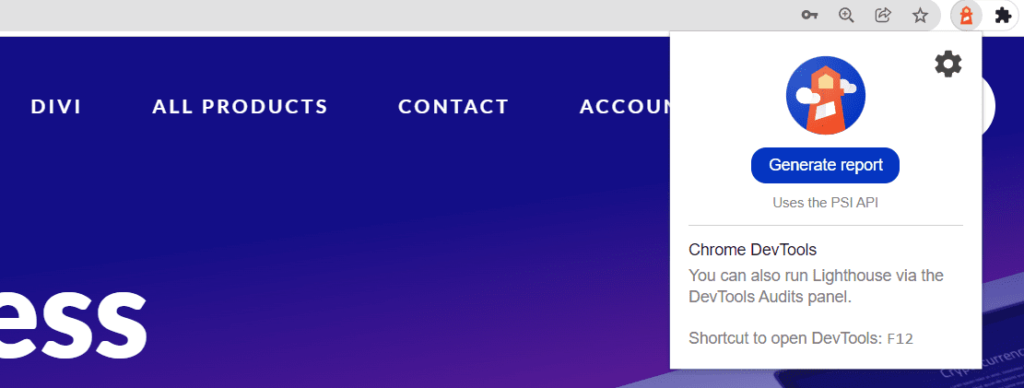
Restart your browser after the add-on has been installed. Now, a lighthouse icon ought now appear at the end of your address bar. Go to the website you wish to audit, select “Generate report” after clicking the lighthouse symbol:

This will take you straight to the report page, where you can see the specifics of each category’s grading.
Note: Keep in mind that the audit can take one or two minutes to finish.
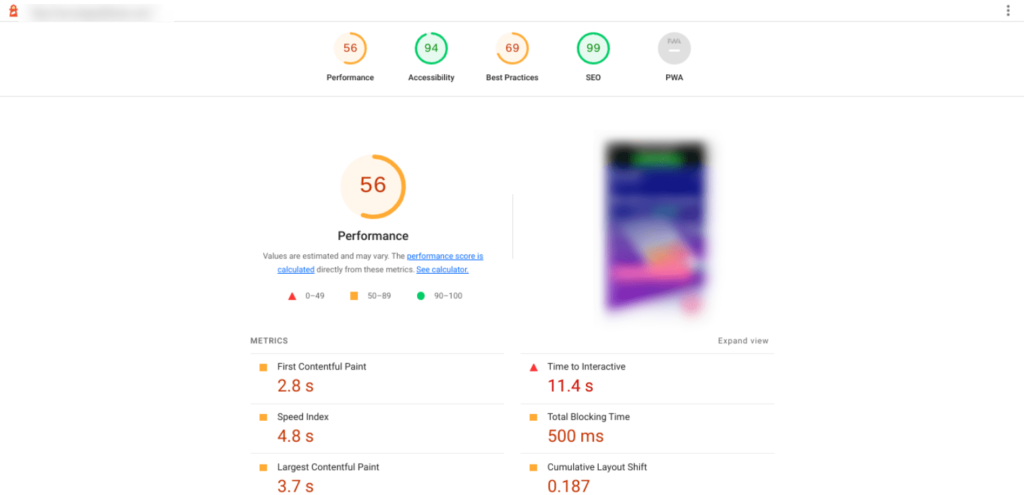
Using Lighthouse in PageSpeed Insights
Lighthouse can be accessed via Google’s PageSpeed Insights service as well.
Turn on the tool. Enter the URL of your page and select “Analyze.”

With the exception of PWA, the tool will generate reports for every category. PWA audits are not conducted by PageSpeed Insights.

Using Google Lighthouse via Node
A Node module can also be used with Lighthouse if you want more configuration flexibility.
Although it is a more sophisticated approach, this one gives you more control. Installing Node.js’ Long Term Support version is the first step.

Then, to install Lighthouse, type the following command line:
npm install -g lighthouse
Use the following command line to create reports after installing Lighthouse.
lighthouse <url>
Notable: Replace “url” with the web address of the page you wish to test.
Final Thoughts
Auditing your WordPress website on a regular basis is essential for giving a decent experience for both users and search engines. You can quickly and easily evaluate the accessibility, SEO, and performance of your website in a few easy steps with the help of tools like Google Lighthouse.
As we covered in this post, Lighthouse is an automated tool that is free to use and may provide insightful data about the functionality and user experience of your web pages. Installing a Chrome extension or using DevTools straight from your browser are the two ways you can utilize it. After that, you can use the reports to find out how to make your website better.