
would you like to remove the WordPress icon from your websites browser tab removing the WordPress icon can be very advantageous for you because it will give you the chance to create your own site icon and improve customer recognition of your brand well demonstrated in this article how simple it is to get rid of the WordPress icon from the browser tab.
What makes it important to remove WordPress icon from the browser tab?
Your website may appear generic and amateurish due to the WordPress symbol on the browser tab The majority of users have numerous tabs open in their browsers which causes your website’s headline to be concealed.
Users cant easily recognize your website if your website’s title is obscured Your users won’t be able to distinguish your website from the numerous others if there is only the WordPress logo on the tabYou can utilize your own branding and improve the usability of your website for visitors by eliminating the WordPress icon from the browser tab and replacing it with a favicon (also known as your site icon).
A favicon is a small graphic that shows up in the browser next to the name of your websiteThe favicon will make it easier for users to navigate between tabs and recognize your website right away. Even instant recognition for that tiny graphic on your browser will increase with more frequent visitors
How to get rid of the WordPress icon in the tab
It is very simple to take out the WordPress icon and replace it with a favicon. The WordPress icon can be eliminated from the browser tab using one of three techniques. You can pick the approach that feels appropriate to you after reading this article
Method 1: WordPress icon removal without a plugin
As of version 6.1, the default WordPress theme now includes a complete site editor. If your WordPress website is using a block theme, you may also remove the WordPress icon using this technique.

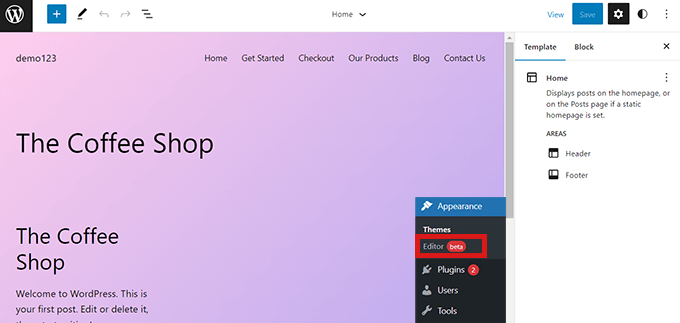
The full site editor is accessible from your WordPress admin dashboard by going to Appearance » Editor, but you are unable to update your favicon or get rid of the WordPress icon from the browser tab from this page.
Therefore, you can launch the theme customizer by copying and pasting the URL below into your browser.
| 1 | https://example.com/wp-admin/customize.php |
Don’t forget to substitute your own website’s domain name for “example.com.”
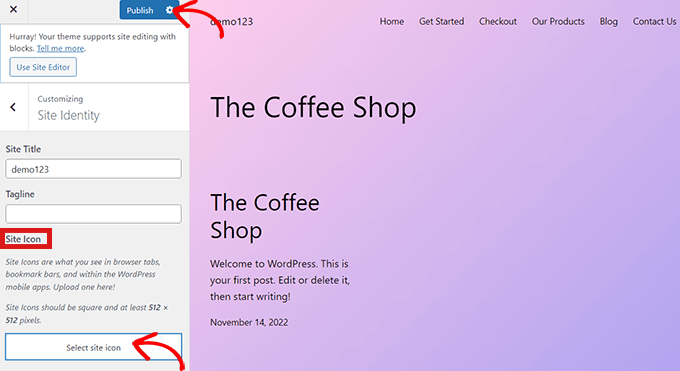
You can access the theme customizer by visiting this URL. Click on the “Site Identity” tab once you have reached there.

Go to the “Site Identity” page and scroll down to the “Site Icon” section.
All you have to do is click the “Select Site Icon” button to access the WordPress media library.

The WordPress icon on the browser tab can now be replaced with whatever image you choose to use as a favicon.
If the image you’ve selected to use as a favicon is larger than the suggested size, WordPress will let you crop it.
Once you’ve made your decision and are happy with it, click the “Publish” button at the top.
Bravo! The WordPress icon has been successfully replaced with your own in the browser tab.
A theme’s WordPress icon can be deleted without requiring full-site editing.
You can immediately access the Theme Customizer at Appearance » Customize to get rid of the WordPress icon from the browser tab if you’re using a non-FSE theme.
The WordPress theme customizer lets you alter elements of your site including the favicon, typography, default colors, footer, and more on sites that don’t support the full-site editor.
Once there, select the ‘Site Identity’ tab in the Theme Customizer. The procedure is identical to the one we described earlier. Simply uploading another site icon will replace the WordPress symbol.
When you’re satisfied with your decision, just press the ‘Publish’ button to save the changes.
Method 2: Using a plugin, remove the WordPress icon
The WordPress icon can be removed and changed to a favicon using a plugin. We’ll be utilizing the Heroic Favicon Generator plugin for this lesson.
It is a popular plugin that many people use to add a favicon to their website.

Simply install and activate the Heroic Favicon Generator plugin first.
Simply click the “Favicon Settings” option under Plugins » Installed Plugins after the plugin has been activated.
You will then be sent to the page with the “Heroic Favicon Generator Settings.” Simply select the “Select Favicon” button here from the “Select Favicon” menu.
The media library for WordPress will now be accessible. Any image you want to use as a favicon can now be selected and uploaded.

When you’ve finished uploading your favicon, scroll down to the “Previews” area to see how it will appear on your website.
When finished, just scroll down and press the “Save Changes” button.
You’ve been successful in getting rid of the WordPress icon and replacing it with a favicon.
