
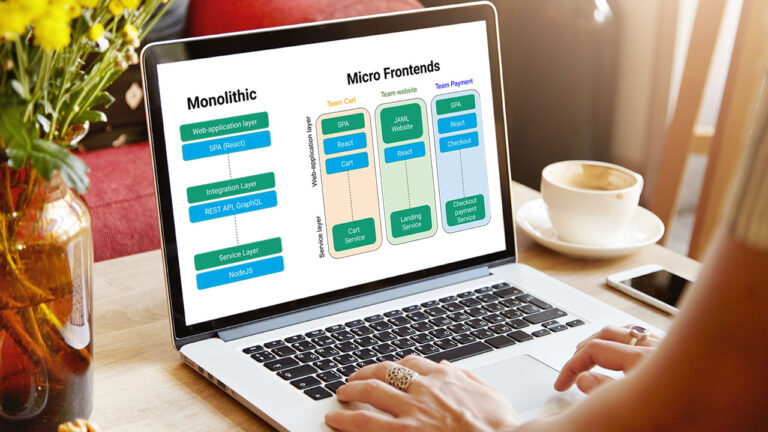
Micro frontends represent a modern approach to web development, where the front-end monolith is broken down into smaller, more manageable pieces. Each piece, or micro frontend, is an independent application responsible for a specific feature or section of the overall user interface.
Breaking down front-end monoliths is significant because it enhances scalability and flexibility, allowing teams to develop, test, and deploy parts of the application independently. This modular approach also improves maintainability, making it easier to manage and update individual components without affecting the entire application.
Table of Contents
What Are Micro Frontends?
Micro frontends are an architectural style where a web application is divided into smaller, independent units, each responsible for a specific feature or section of the user interface. Each micro frontend operates as a standalone application with its own codebase, development pipeline, and deployment process.
This approach allows teams to work on different parts of the application simultaneously, enabling faster development and easier maintenance. Micro frontends can be developed using different technologies, frameworks, and languages, allowing for greater flexibility and innovation within teams.
Benefits of Micro Frontends
Scalability: Micro frontends allow teams to scale their development efforts by enabling multiple teams to work on different parts of the application simultaneously. This parallel development can significantly speed up the development process.
Flexibility: Different micro frontends can be built using different technologies and frameworks, allowing teams to choose the best tools for each specific task.
Improved Maintainability: Smaller, focused codebases are easier to manage, update, and debug. Changes in one micro frontend do not directly affect others, reducing the risk of breaking the entire application.
Independent Development and Deployment: Each micro frontend can be developed, tested, and deployed independently. This independence reduces dependencies between teams and streamlines the deployment process.
Challenges and Considerations
Increased Complexity: Implementing micro frontends adds complexity to the architecture and development process. Managing multiple independent applications requires careful planning and coordination.
Potential for Inconsistent User Experience: Different teams working on separate micro frontends can lead to inconsistencies in design and user experience. Ensuring a cohesive look and feel across all parts of the application is essential.
Integration and Communication: Seamless integration and communication between micro frontends are crucial. Developers need to implement effective mechanisms for data sharing and event handling to ensure a smooth user experience.
Implementing Micro Frontends
Key Technologies and Tools:
Micro frontends can be implemented using several tools and frameworks designed to facilitate their development and integration:
- Webpack and Module Federation: Webpack is a popular module bundler that allows you to split your application into smaller bundles. Module Federation, a feature of Webpack 5, enables sharing code and dependencies between different micro frontends.
- single-spa: single-spa is a framework for front-end microservices that allows you to combine multiple frameworks on the same page without refreshing the page. It facilitates the integration of micro frontends.
Step-by-Step Guide:
- Define Boundaries: Identify and define the functional boundaries of each micro frontend. For example, separate the header, footer, and different sections of the page into individual micro frontends.
- Set Up the Environment:
- Using Webpack and Module Federation:
- Install Webpack and configure it in each micro frontend’s project.
- Use the Module Federation plugin to expose and share modules between micro frontends.
- Configure the host application to dynamically load the micro frontends.
- Using single-spa:
- Set up a root configuration that will load and mount each micro frontend.
- Create individual micro frontend applications with their own build configurations.
- Register each micro frontend with the root application using single-spa’s
registerApplicationmethod.
- Using Webpack and Module Federation:
- Develop Independently: Develop each micro frontend as an independent application. Each team can work with their preferred technologies and frameworks, ensuring that each micro frontend meets the specific needs of its functionality.
- Integrate:
- Webpack and Module Federation Integration:
- Use dynamic imports to load micro frontends into the host application.
- Ensure shared dependencies are correctly configured to avoid duplication.
- single-spa Integration:
- Use the
single-spaframework to mount micro frontends based on user navigation and interaction. - Ensure micro frontends communicate effectively using shared services or a global event bus.
- Use the
- Webpack and Module Federation Integration:
- Ensure Consistency: Use shared libraries for common components and styles to maintain a consistent look and feel across all micro frontends. Implement a design system that all teams adhere to.
- Testing and Deployment: Independently test each micro frontend and deploy it. Continuous integration and continuous deployment (CI/CD) pipelines can automate the process, ensuring that updates to one micro frontend do not disrupt others.
Case Studies and Examples
Real-World Examples:
- Spotify: Spotify uses a micro frontend architecture to manage its complex web player. Different teams handle different sections, such as the playlist component, the search functionality, and the user profile section, allowing for independent development and faster deployment cycles.
- IKEA: IKEA transitioned to micro frontends to improve the flexibility and scalability of their e-commerce platform. By breaking down the monolithic frontend into smaller, independent components, they were able to enhance the user experience and streamline the development process.
Detailed Case Study: IKEA
Background: IKEA’s e-commerce platform was initially a monolithic application, which posed challenges in terms of scalability, maintainability, and independent deployments. To overcome these issues, IKEA adopted a micro frontend architecture.
Implementation:
- Component Breakdown: IKEA identified key functional areas such as product catalog, shopping cart, checkout, and user accounts, and developed each as a separate micro frontend.
- Technology Stack: They used technologies like Webpack and single-spa to manage the integration and dynamic loading of micro frontends.
- Team Structure: Each micro frontend was managed by a dedicated team, allowing for focused development and quick iterations.
Results:
- Enhanced Flexibility: Teams could develop, test, and deploy features independently, reducing bottlenecks and increasing productivity.
- Improved User Experience: The modular architecture allowed IKEA to quickly implement new features and improvements, resulting in a more responsive and user-friendly platform.
- Scalability: The micro frontend approach enabled better handling of traffic spikes and facilitated easier scaling of individual components.
Best Practices
Ensure Consistency Across Micro Frontends: Use a shared design system and component library to maintain a consistent look and feel. This helps avoid a disjointed user experience.
Effective Communication Between Teams: Establish clear communication channels and protocols between teams working on different micro frontends. Regular meetings and documentation can help synchronize efforts and ensure alignment.
Performance Optimization: Optimize each micro frontend for performance. Use techniques like lazy loading and code splitting to minimize load times and enhance the user experience.
Automated Testing and CI/CD: Implement automated testing for each micro frontend to catch issues early. Use continuous integration and continuous deployment (CI/CD) pipelines to streamline the development and deployment processes.
Security Considerations: Ensure each micro frontend adheres to security best practices. Implement proper authentication and authorization mechanisms, and regularly audit the code for vulnerabilities.
Final Words
Micro frontends offer a modern approach to web development by breaking down front-end monoliths into smaller, manageable pieces. This modular architecture enhances scalability, flexibility, and maintainability while allowing independent development and deployment. Although it introduces some complexity and potential for inconsistency, implementing best practices can mitigate these challenges. By leveraging the benefits of micro frontends, organizations can create more efficient, responsive, and user-friendly web applications.
