
If you are familiar with websites and apps you probably know about coming soon pages. It creates a brand value for your website when your website is not ready for launch. Coming soon pages also help to Keep users aware of your existence and let them know exactly when you go live. With an awesome countdown timer you can create a stunning coming soon or under construction template on your website.
Why Do You Need a Coming Soon Page?
- You can convert your visitors into subscribers with a subscription form on coming soon page.
- You can promote your social links
- You can increase site ranking by choosing specific keywords
Coming soon pages notify people when you will go live with your websites and you will get more time to focus on your website launch.
Creating Coming Soon Page with HTML CSS and JavaScript

Create an Html file Ex: (commingsoon.html)
<div class="bgimg">
<div class="topleft">
<p>Logo</p>
</div>
<div class="middle">
<h1>COMING SOON</h1>
<hr>
<p>35 days</p>
</div>
<div class="bottomleft">
<p>Some text</p>
</div>Add CSS
Note: If you want to use CSS with same HTML file then you have to use CSS code in <Style> tag or if you are using external css file then you need to name with .css extension like comingsoonpages.css
<style> /* code goes here */ </style>/* Set height to 100% for body and html to enable the background image to cover the whole page: */
body, html {
height: 100%
}
.bgimg {
/* Background image */
background-image: url('/w3images/forestbridge.jpg');
/* Full-screen */
height: 100%;
/* Center the background image */
background-position: center;
/* Scale and zoom in the image */
background-size: cover;
/* Add position: relative to enable absolutely positioned elements inside the image (place text) */
position: relative;
/* Add a white text color to all elements inside the .bgimg container */
color: white;
/* Add a font */
font-family: "Courier New", Courier, monospace;
/* Set the font-size to 25 pixels */
font-size: 25px;
}
/* Position text in the top-left corner */
.topleft {
position: absolute;
top: 0;
left: 16px;
}
/* Position text in the bottom-left corner */
.bottomleft {
position: absolute;
bottom: 0;
left: 16px;
}
/* Position text in the middle */
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
/* Style the <hr> element */
hr {
margin: auto;
width: 40%;
}Add JavaScript
Note: If you want to use below Javascript with same HTML file then you have to use Javascript code in <script> tag or if you are using external JavaScript file then you need to name with .js extension like comingsoonpages.js
<script> // code goes here </script>// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Get the distance between now an the count down date
var distance = countDownDate - now;
// Calculations of time for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in an element (demo) with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is finished, show some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);We are thankful to w3schools for a great tutorial for coming soon page you can check out if you want to test live this tutorial on W3schools
Ready to use pre-made HTML templates
If you don’t want to create your own template or you have don’t any coding skills then you would love to choose ready to use HTML templates.
Here are some stunning and totally free HTML templates for coming soon page
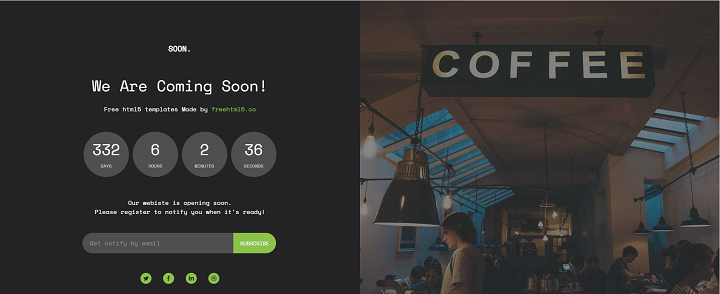
1. Soon – Free HTML5 Bootstrap Coming Soon Template

Soon is a free template for Coming Soon page based on bootstrap. This template is given a great look at your site when before launch. It has a countdown timer where you can specify notify the visitor about the launch date of your site and it comes with a subscription form you can collect the visitor’s email to notify them.
2. Imminent 3D Parallax Coming Soon Template

Imminent is a 3D Parallax bootstrap free coming soon template created with HTML5 and CSS3. Great looking minimal and creative design, you will not find any free coming soon template available with Parallax 3D effect in! A premium looking template but it is available for free!
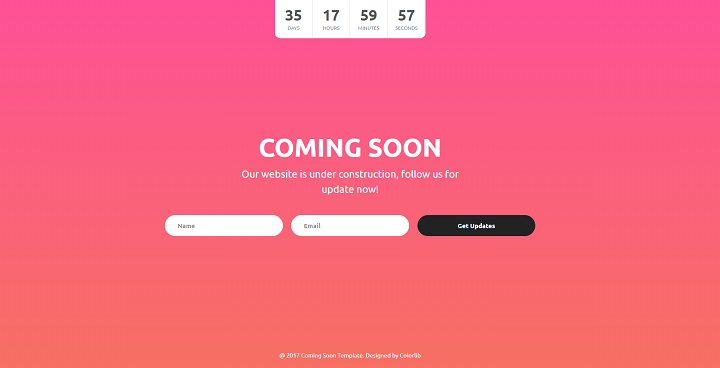
3. Coming Soon Template by Colorlib V05

The version five template is designed something as a flash sale type that you may see in e-commerce website templates. At the top of the page, you get a countdown. This template uses gradient as the background. You can use this as an app launching page, modern app landing pages, a business or commercial websites. You also have the option of a subscription form. The subscription form button has hover effects. The form fields also support field validation.
Info | Demo | WordPress Version
If you are using WordPress then you can use WordPress plugin for coming soon and maintenance mode.
Coming Soon Page and Under Construction & Maintenance Mode design by SeedProd
BENEFITS, FEATURES AND OPTIONS:
- Works with any WordPress Theme
- Responsive
- Customize the Look and Feel
- Easily add Custom CSS and HTML
- Uses HTML5 & CSS3
- Translation Ready, i18n Support
- Multisite Support
- BuddyPress Support
- Uses WordPress Best Practices
Free WordPress Plugin For Comming Soon
4. Minimal Coming Soon & Maintenance Mode – Coming Soon Page

Minimal Coming Soon plugin is minimal but elegant with great features and works with any WordPress theme. You’ll have full control over the frontend of the website and can modify almost every aspect of the template as your needs. Easily connect with MailChimp and collect emails from visitors. A perfect Coming Soon Page done in minutes!
Hope you like our post please share your thoughts and feedback in the comment section. Thank you!