
Using AI(Artificial Intelligence) as an assistant, learn how to automate all kinds of tasks and level up your marketing activities.
Regardless of the subject or industry, intelligence is getting better at answering our questions. An AI can pass an SEO multiple-choice test and solve SEO case studies using GPT-3 technology. Other, more advanced technologies, such as Deepmind’s Gopher, outperform GPT-3 in the following areas: humanities, social sciences, medicine, science, and mathematics.
The graph below depicts the precision of the answers provided by Gopher, UnifiedQA, GPT-3, and a human expert. The difference between an expert and an AI can be seen to be relatively small depending on the topic. This also implies that the AI could potentially outperform a non-expert. AI is currently a valuable resource for many marketing topics.

Let’s look at how to use AI and, more importantly, how to incorporate it into your business.
4 Methods for Interacting with an AI Tool
We will concentrate on the primary modes of interaction in order to successfully set up the best AI-human combination.
#1. Making Use of Your Web Browser
The most intriguing type of interaction is to integrate the AI into your back-office or web browser via a Chrome plugin. You will be able to assist your users with advanced projects such as document classification, writing assistance, meta-tag generation, text extraction, and even suggesting new topics.
You can use a simple Javascript call to connect the AI to your tools and ask it to perform specific tasks.
An example of JS integration with GPT-3 is shown below.
The overly simplistic example is meant to demonstrate how simple it is to connect a language model like GPT-3 with just 20 lines of code and the necessary instructions.
var xhr = new XMLHttpRequest();
xhr.open(“POST”, ‘https://api.openai.com/v1/engines/text-davinci-002/completions’);xhr.setRequestHeader(“Content-Type”, “application/json”);
xhr.setRequestHeader(“Authorization”, “Bearer sk-RkXXXXXXXXXXXXXXXXXXXXXXXX”);xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {if (xhr.status==200){
var data=xhr.responseText;
var jsonResponse = JSON.parse(data);
answerGPT3 = jsonResponse[“choices”][0][‘text’];
console.log(answerGPT3);
}
else {
console.log(‘API error’);
console.log(xhr.responseText);
}
}};variable promt=”List 50 notions about….”
var data = `{
“prompt”: “PROMPT”,
“temperature”: 0,
“max_tokens”: 256,
“top_p”: 1,
“frequency_penalty”: 0,
“presence_penalty”: 0
}`;data = data.replace(‘PROMPT’, prompt)
xhr.send(data);
Integrating advanced AI features has never been easier if your back-office supports Javascript and you have experienced developers. Create a Chrome plugin to evaluate an AI’s ability to correctly respond to certifications designed for experts in order to test this initial connection.
Through a straightforward Javascript call instructing the AI to connect to your tools Use a Chrome plugin that allows optical character recognition to capture any type of text to accomplish this. Then, use a separate Chrome plugin that modifies a page’s CSS to make it as clear as possible.
In one example exercise, we assigned a letter to each answer on a multiple-choice test. Then, using the previous 20 lines of code, we told the AI to generate the results in a text field. The AI was able to pass several certifications using this program, known as “Asimov’s tests.”
I then tested the AI on the topic of medical science, and it received scores of more than 60% despite having no prior training in a specific discipline. I then tested the AI on the subject of medical science and it attained scores of more than 60 percent, without any previous training in a specific discipline.
This confirms that by correctly selecting your subject, the AI results can significantly assist your teams in improving day-to-day work.
#2. Using Data Visualization Software
Tools that generate documentation or facilitate code writing have begun to appear in recent months. One outstanding application is to simply generate dashboards or SEO tools with instructions. There are now open source tools with very advanced components in Data Visualization or Data Manipulation, such as Streamlit.
It is simple to request the creation of an app that interacts directly with your data by providing the necessary instructions. You can, for example, create a web application with a complete interface and functional code. We use language models that are only fed computer code, so this practice is fairly new. And, once again, the outcomes are quite impressive.
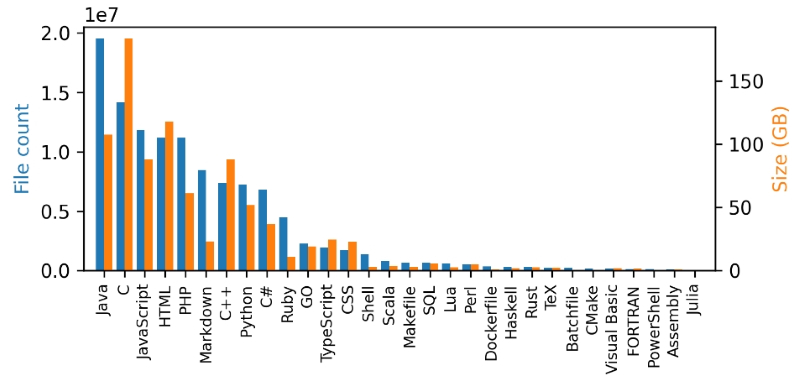
The graph below depicts all of the most popular code generators as well as the data used to generate them.
- 50 GB for CodeParrot.
- GPT-3 Codex Size: 159 GB
- InCoder capacity is 216 GB.
- 249 GB for PolyCoder.
- 715.1 GB is the AlphaCode.
- 1.38 TB for CodeGen.
Many languages can be used to create applications, the most common of which are Java, C, JS, and PHP.

Give it a try, whether you’re a beginner or an expert because the AI can create your SQL query or graphs in a matter of seconds. If you want to get better at using your favorite tools, practical use is crucial.
#3. Making Use of a Chatbot
You can also build a chatbot to answer very specific questions by clearly defining its role in the instructions.
Here, the chatbot should respond as if it were a doctor, with a dash of kindness and humor.

Chatbots powered by AI can thus provide personalized advice and recommendations based on customer preferences. Don’t be afraid to program the AI to respond in a specific way. Danny Richman, who created MuellerBot, an AI version of Google’s John Mueller, is a great example.
This bot uses the preceding principle to answer SEO questions as if they were being answered by John Mueller himself. It’s both entertaining and unsettling because the answers can be quite accurate.
#4. Making Use of an AI Assistant Program
Finally, AI SEO assistants are programs that run in the background and apply SEO fixes if a page is poorly constructed or contains traditional errors.
The first such applications appeared in 2016 when Facebook used Getafix to automate bug fixes.
Based on all previous bug fixes, the assistant creates correction templates, which are then applied and reviewed by a human before being rolled out.
This is particularly relevant in SEO, where we know that concerns about meta tag titles, descriptions, pagination, and links are common issues.

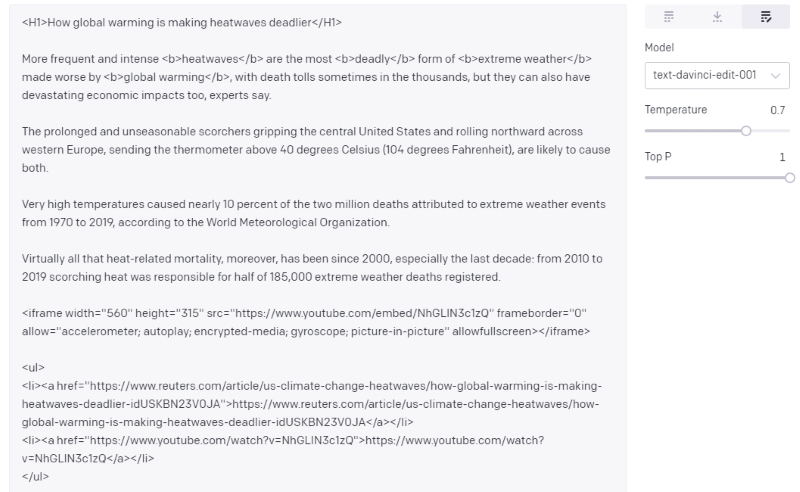
To accomplish this, launch GPT-3 in edit mode and modify the SEO pages according to the instructions.
Here are the directives:
- At the start of the text, include a title with an H1 tag.
- Add a href> link to the most important word in the text’s body.
- Use ul>li> to create useful outlinks at the end of your text.
- Insert a YouTube video into the text’s body.
- Make the top five ideas stand out.

The results are outstanding, as can be seen by looking at the generated text: The bolded words in the H1 title correctly summarise the content, the YouTube video and outbound links are pertinent to the topic, and the H1 title itself accurately summarises the article.

In short, your AI assistant can save you a significant amount of time.
Please keep in mind that the links are all dummy links, but you can connect everything to a link database and use mapping tables to replace LINK1 with a link in your database or CSV file.
You can see the value of automating these types of tasks now.
Now that you are aware of the various approaches to integrating a language model with your current tools, don’t be reluctant to use the approach(es) that work the best for you, such as:
- Chrome Extension.
- Straight into your CMS.
- Using a chatbot.
- Visualization of data
- Assistant with artificial intelligence
