
We have implemented the new theme structure according to WordPress Guidelines. We enhance the data saving probability if the user switches to another theme. In Aneeq 2.x version no major data will be lost.
In Aneeq2.x version data will be generated by using posts/pages for the theme custom section on the front page. Like, if you set up the static front page and after that enable Aneeq Slider section form customizer then you need to create a slide post/page to apply into the slider.
We made a complete video tutorial for Aneeq 2.x version to setup themes on your WordPress website.
Aneeq Free WordPress Theme Setup (Version 1.x)
Aneeq is multipurpose free WordPress theme for all kind of websites design like agency, bloggers, corporate, business, personal, profile, portfolio, shop, e-commerce, travel, etc. You can easily set up and configure the theme the same as the demo.
How to setup aneeq free WordPress theme?
Complete Video Tutorial
We are explaining the detail guidelines point by point below, follow and set up the aneeq theme on your website.
- Download and Activate
- Adding Navigation Menu
- Setup Homepage
- General Settings
- Header Settings
- Enable Slider Section on Homepage
- Enable Service Section on Homepage
- Enable Blog Section on Homepage
- Enable WooCommerce Section on Homepage
- Topbar Settings (available in premium only)
- Footer
- How To Add Read More into Blog Post/Page
1) Download and Activate
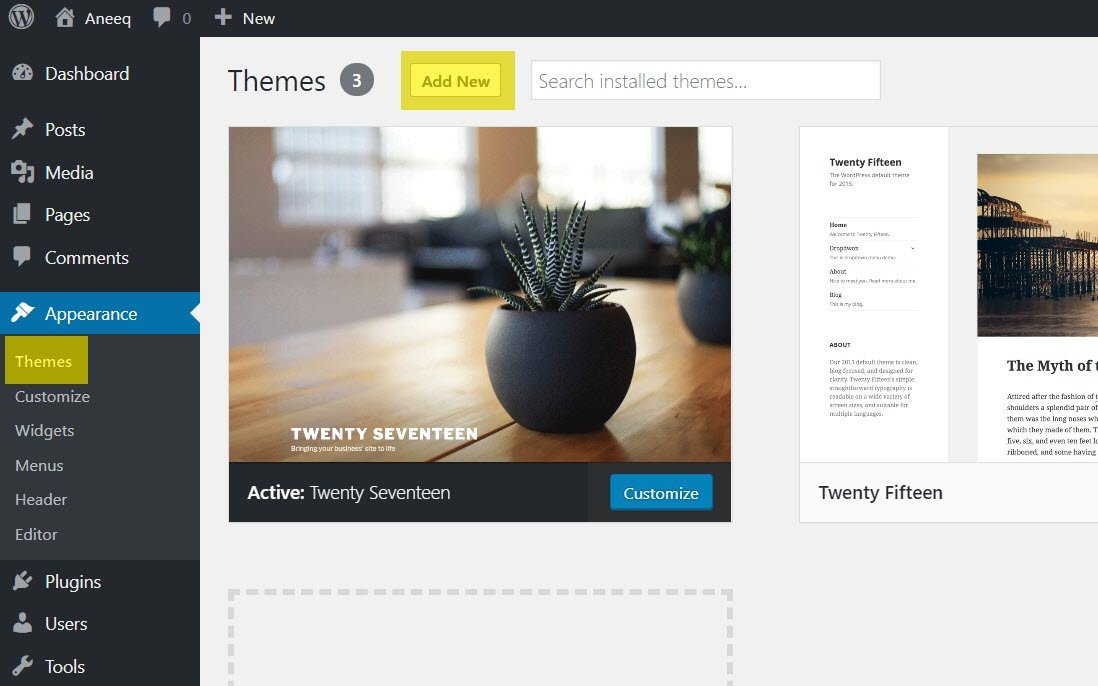
Login into your WordPress website admin dashboard. Go to the Appearance > Themes > Add New
Check the highlighted area into screenshot.

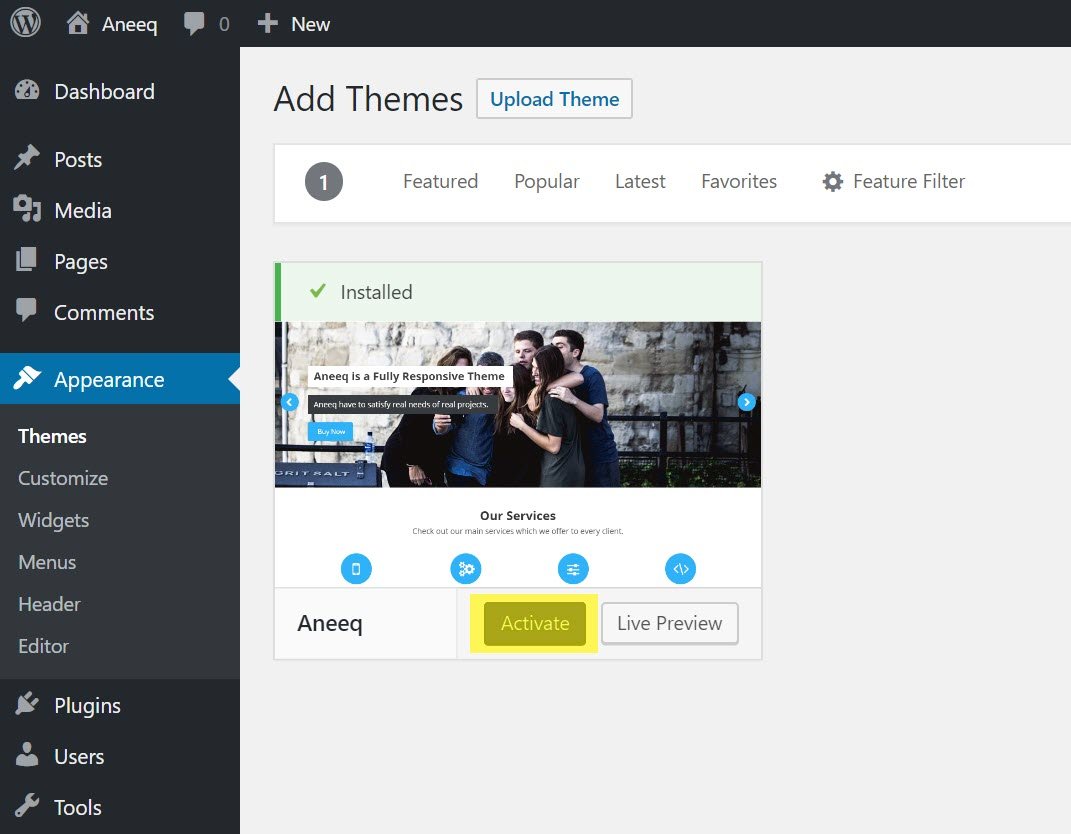
On Add Themes page type the “aneeq” into the Search box, WordPress will display the aneeq theme into search result and click on the Install button

After theme installation finished click on the Activate button to activate the theme on the website.

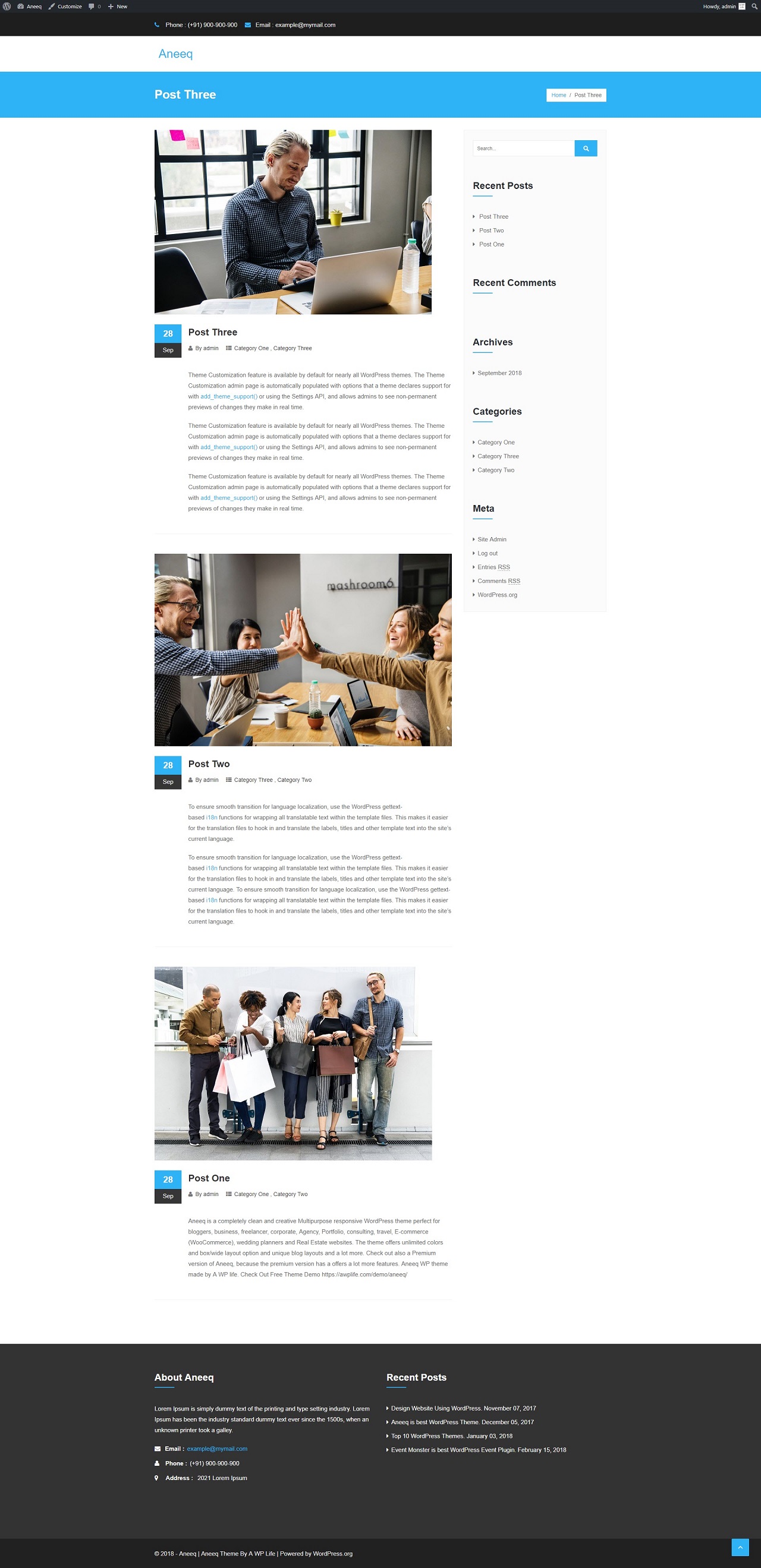
Aneeq theme has been activated on the website. You can visit the site with the newly activating theme.

Visiting website will look like as below:

2) Adding Navigation Menu
The first step is to create a navigation menu for your website. But, before creating a navigation menu, you need to create some pages which will use into the navigation menu. You can make some sample pages like Home, About, Service, Blog, Contact etc.
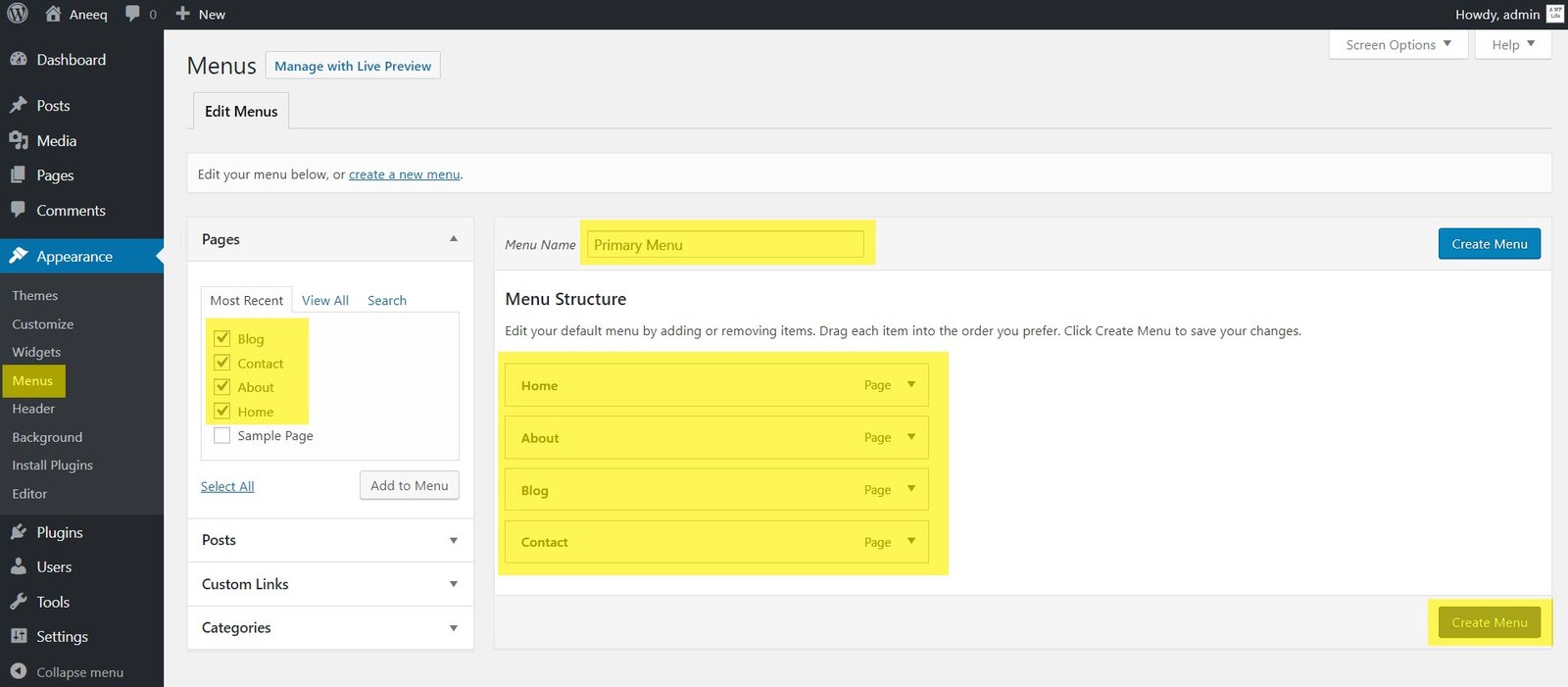
Go to dashboard Appearance > Menu and follow the screenshot.
A) Write a Menu Name like “Primary Menu”, you can name it according to you.
B) Select the pages to add to the menu
C) Arrange the menu pages position by drag and drop option
D) Click on Create Menu button

After creating the menu it will show Menu Setting, this setting allows you to choose the menu display position on the homepage like Primary, Header, and Footer. The location feature depending on themes feature, some themes provide multiple menus location for it.

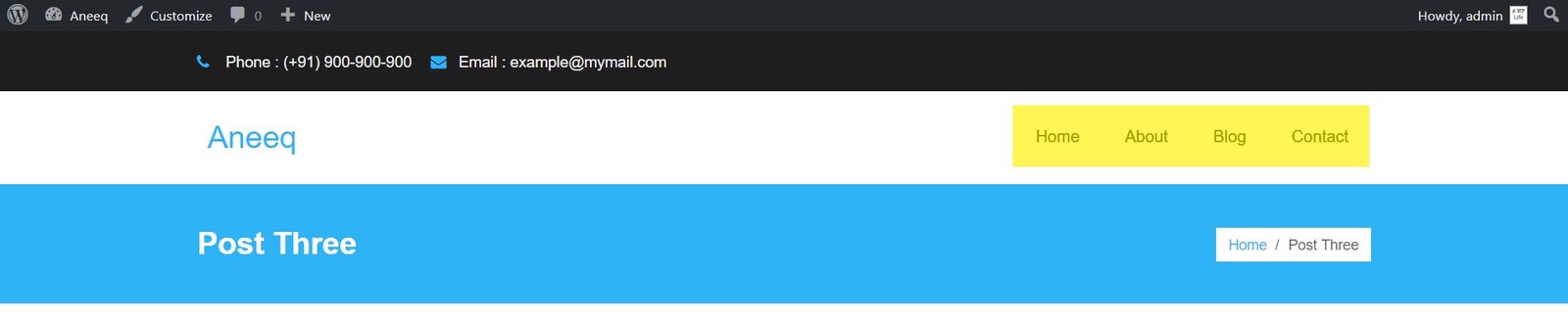
The site navigation has been added successfully, check the navigation preview on the homepage.

3) Setup Homepage
Currently, the homepage will show the post with right sidebar page. Now, open the theme customizer to set up the theme homepage click on the Customize button at the top bar.

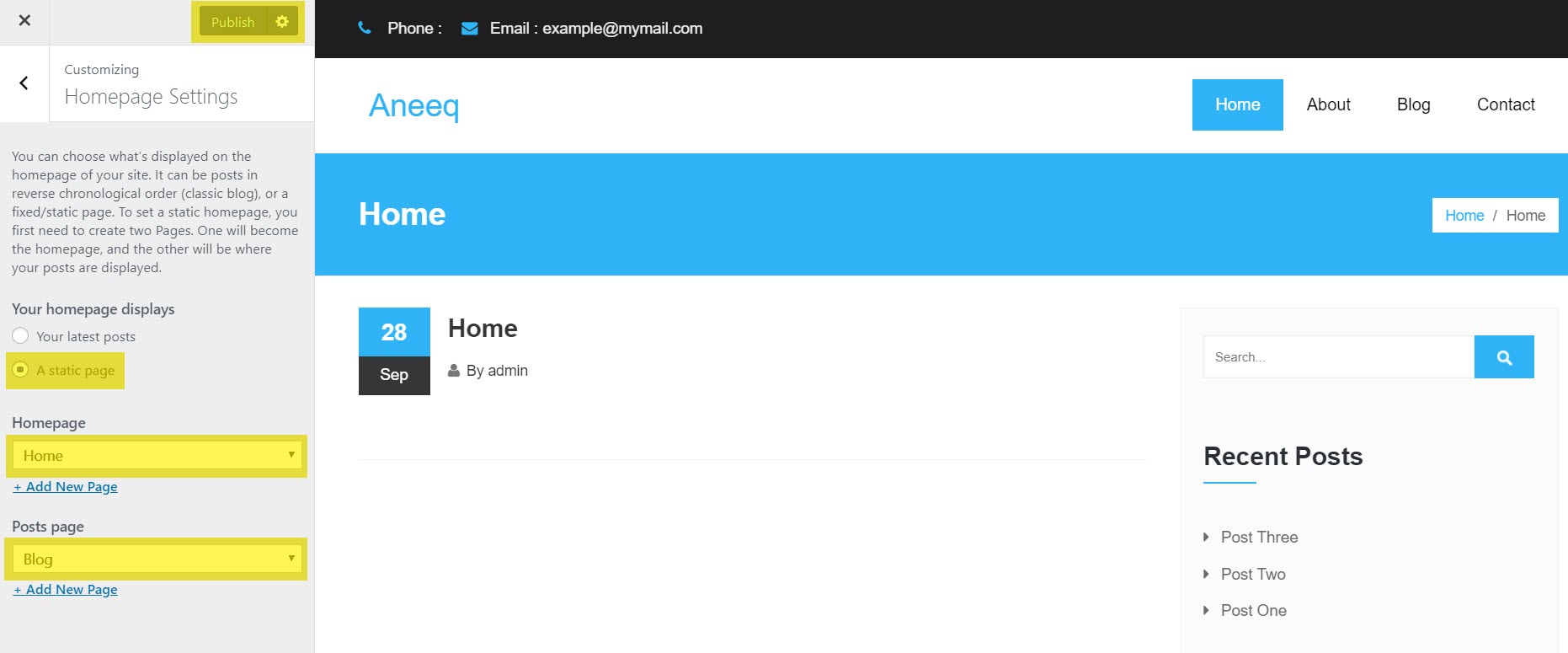
Select the Homepage Settings tab into the customizer.
A) Set Your Homepage Display – A static page
B) Select Homepage – Home (Home is a page, which is created during navigation menu creation)
C) Select Posts page – Blog (Blog is a page, which is created during navigation menu creation)
D) Click on the Publish button.

4) General Settings
After activating aneeq homepage, you will see first setting tab General Settings, which allows configuring theme core features like theme color, page template layout, single post page layout an, static homepage content.

You need to set one setting inactive to display a proper aneeq homepage layout: Static Homepage Content – Inactive

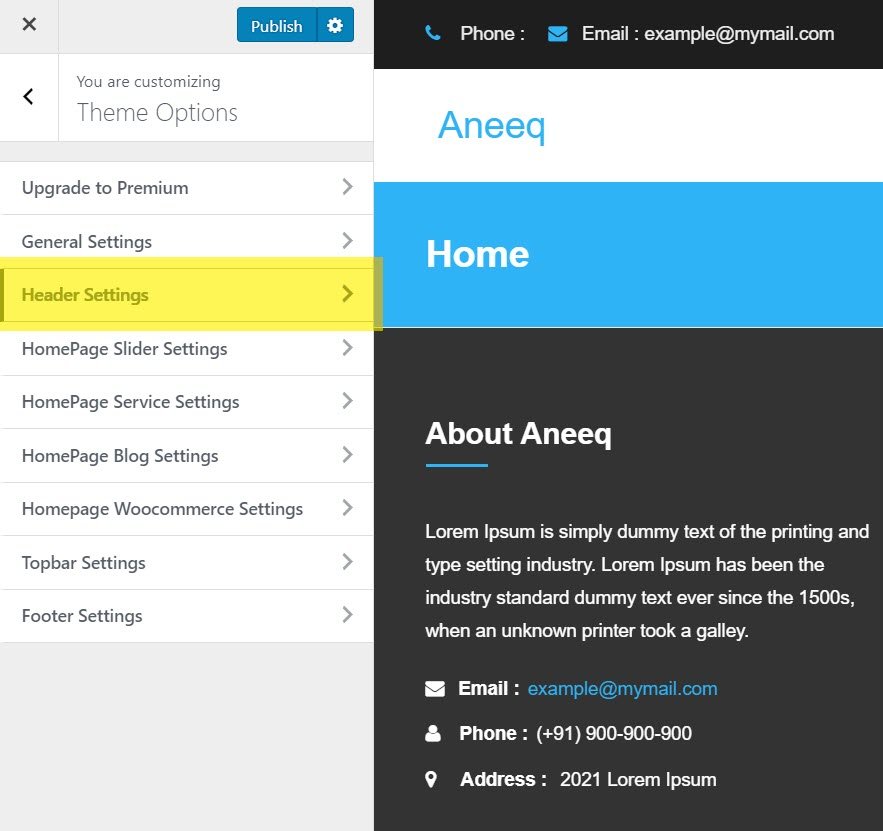
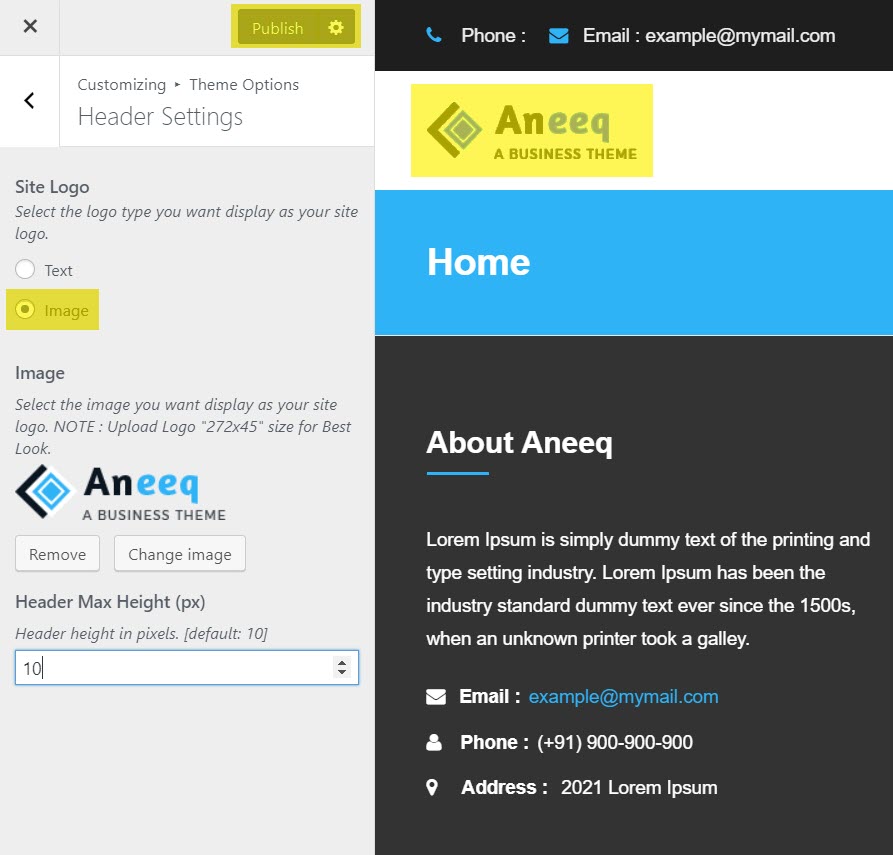
5) Header Settings

Aneeq header customization allows the following settings to set like
A) Site Logo – Text or Image
A-1) Logo As Text – you can set logo as test
A-2) Logo As Image – you can upload website logo here (recommended logo image size is 272×45)
B) Header Max Height (px) – you can specify the header width in pixels

6) Enable Slider Section on Homepage
Step back in customizer setting and select the Theme Options setting tab.

Select the HomePage Slider Settings tab.

In HomePage Slider Setting select Slider Section – Active to enable the slider on the homepage. Now, you can change the slide image, slide title, slide description, slide button text, link URL and configure slider’ s features settings like autoplay and sliding speed. You can add three slides to the slider section. In premium version can add multiple slides without any limit.

The recommended slide image resolution is 2500px in width and 875px in height (2500 x 875px).
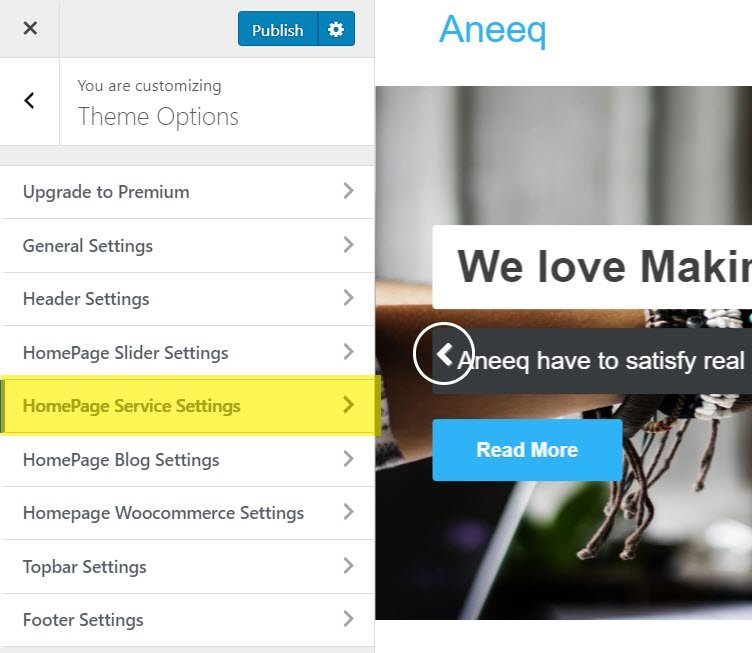
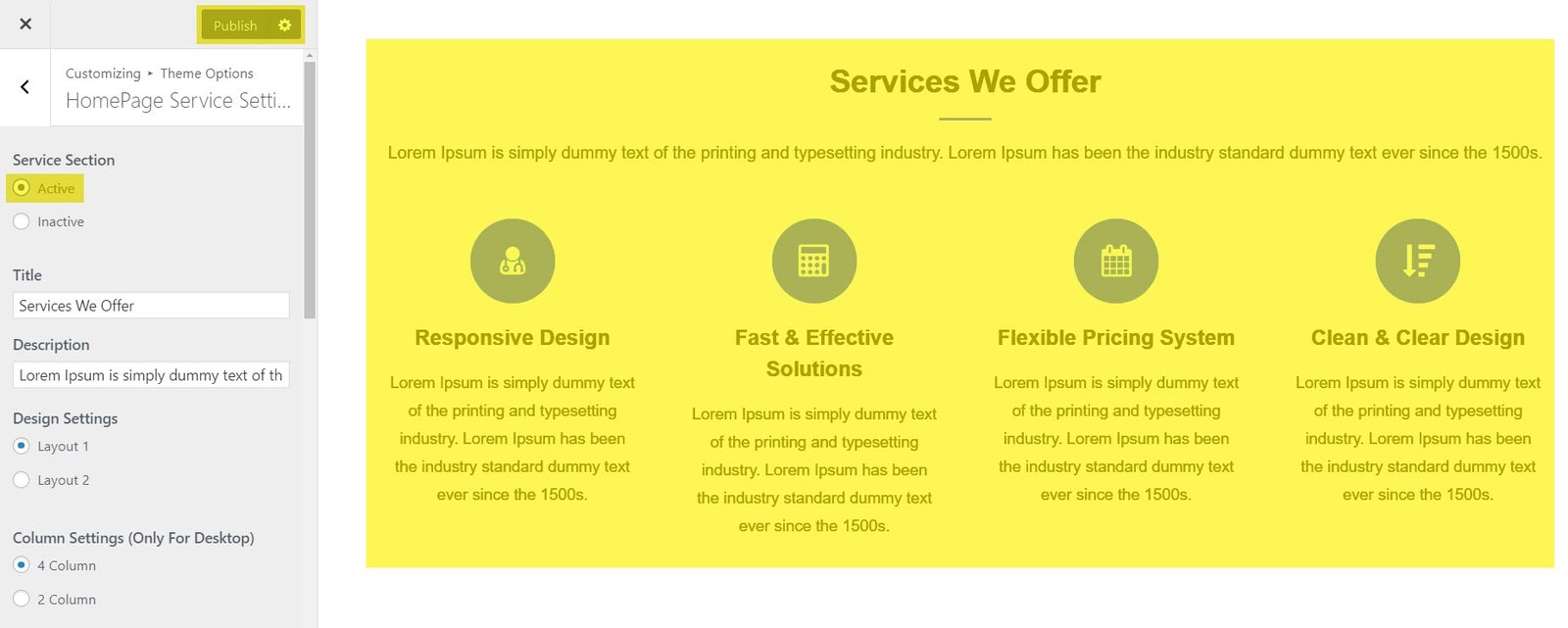
7) Enable Service Section on Homepage
Step back in customizer settings and select the HomePage Service Settings setting tab.

In HomePage Service Setting select Service Section – Active to enable the service on the homepage. Now, you can change the service icon, service title, service description and configure service section features settings like section title, section description, design layout, and column. You can add up to four services in that section. In premium version can add multiple services without any limit.

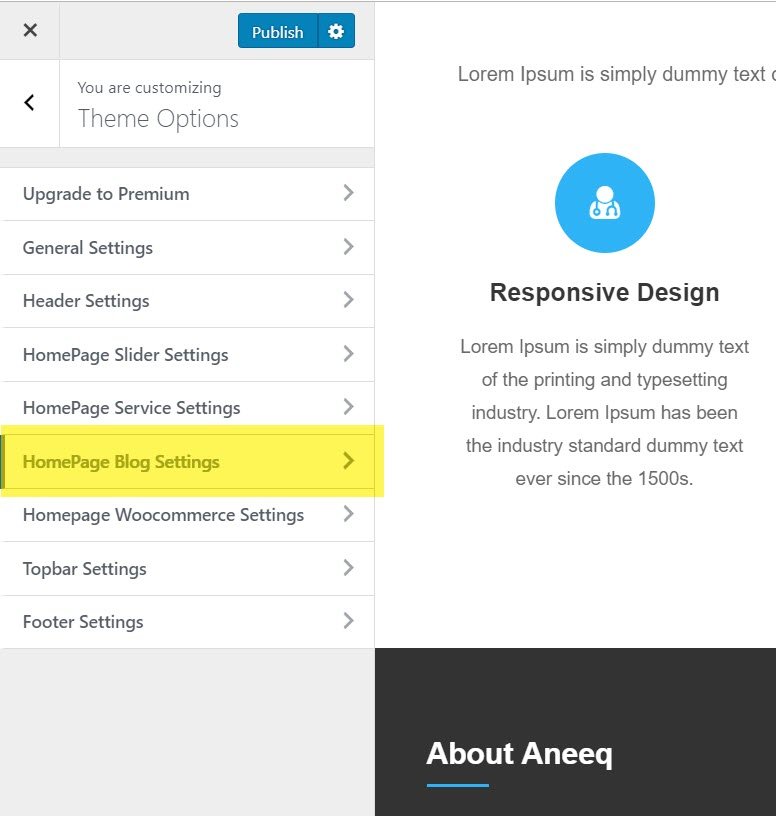
8) Enable Blog Section on Homepage
Step back in customizer settings and select the HomePage Blog Settings setting tab.

In HomePage Blog Setting select Blog Section – Active to enable the blog on the homepage. Now, you can change the blog title, blog description and configure blog section features settings like column layout and blog page layout.
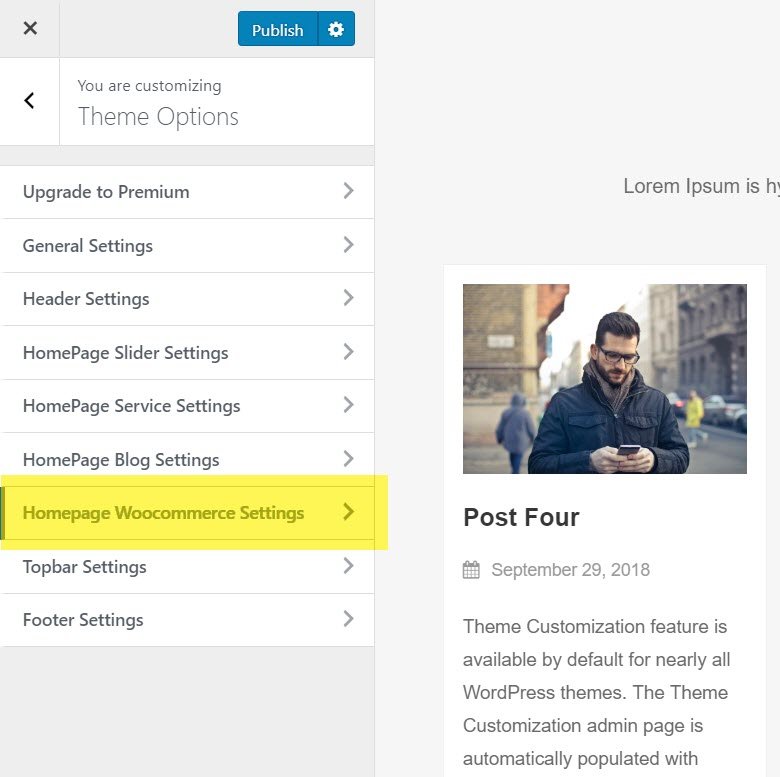
9) Enable WooCommerce Section on Homepage
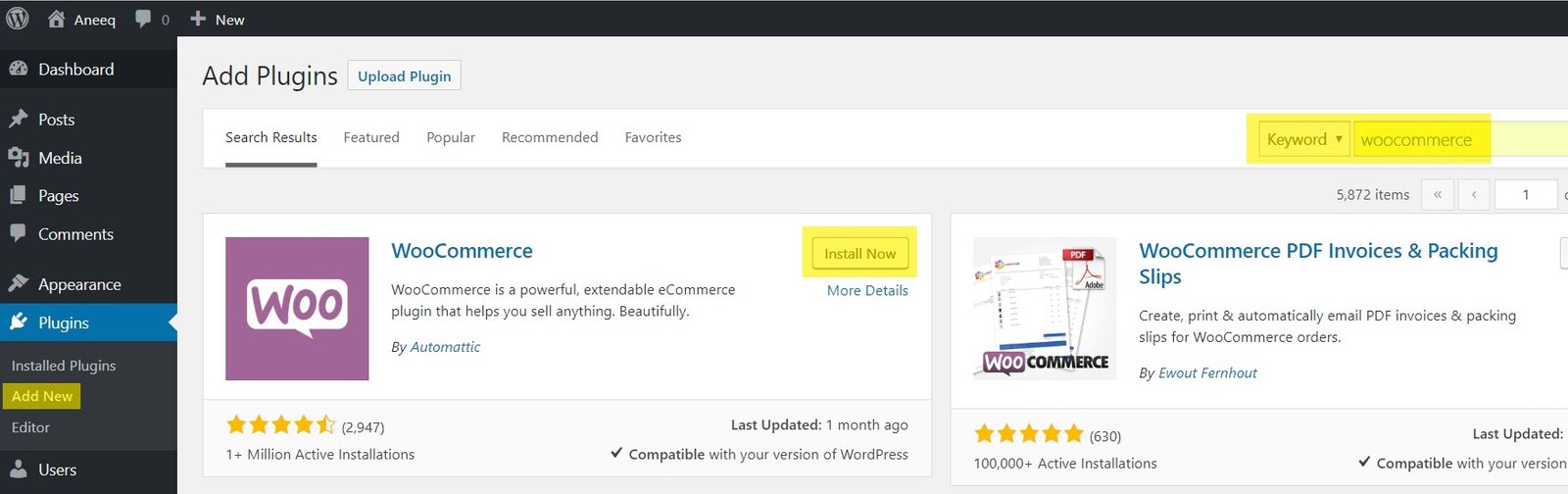
Woocommerce section required to install and activate the woocommerce shop plugin on the website, follow the screenshot:

Install and activate the plugin, you need to configure the woocommerce plugin for your online shop, follow the woocommerce official documentation website for this: https://docs.woocommerce.com/
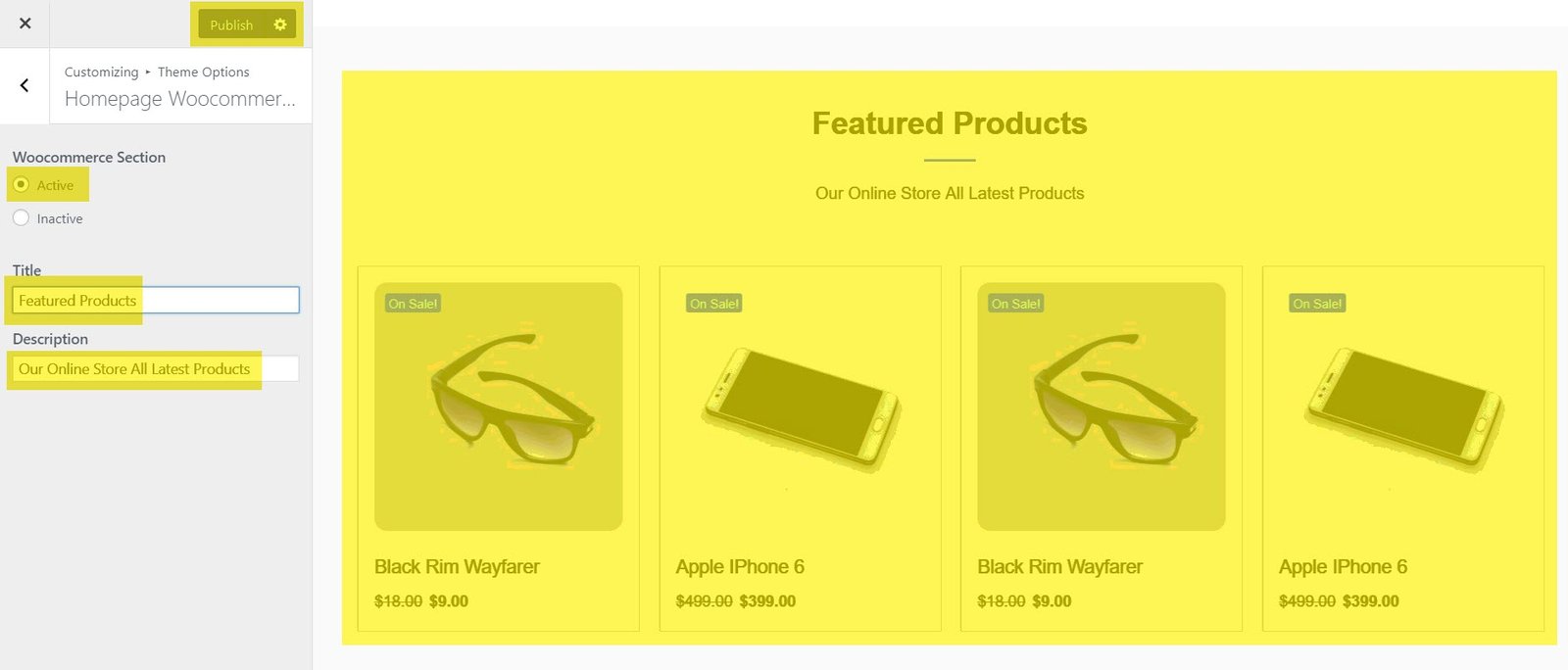
After configuring the plugin, now add some products into woocommerce which will be displayed at homepage Woocommerce section as below:

In HomePage WooCommerrce Setting select WooCommerce Section – Active to enable the woocommerce online store on the homepage. Now, you can change the section’s woocommerce title, woocommerce description.

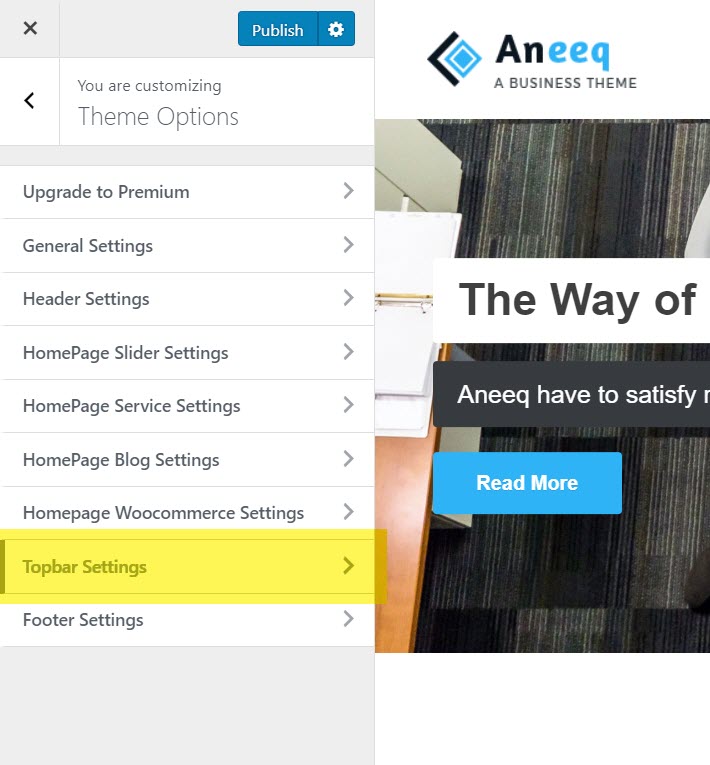
10) Topbar Settings (available in premium only)
Topbar settings are used to display some useful website information like admin phone numbers, contact email and social media profile. You can enable or disable the top bar from your homepage using theme option named Topbar Setting.

In HomePage Topbar Setting select Topbar Section – Active to enable the top bar on the homepage. Now, change the information like contact details(Phone, Email, Email URL), Social Media (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS ) profiles.

11) Footer
The footer section is by default active in theme. You can manage by under themes option tab Footer Settings.

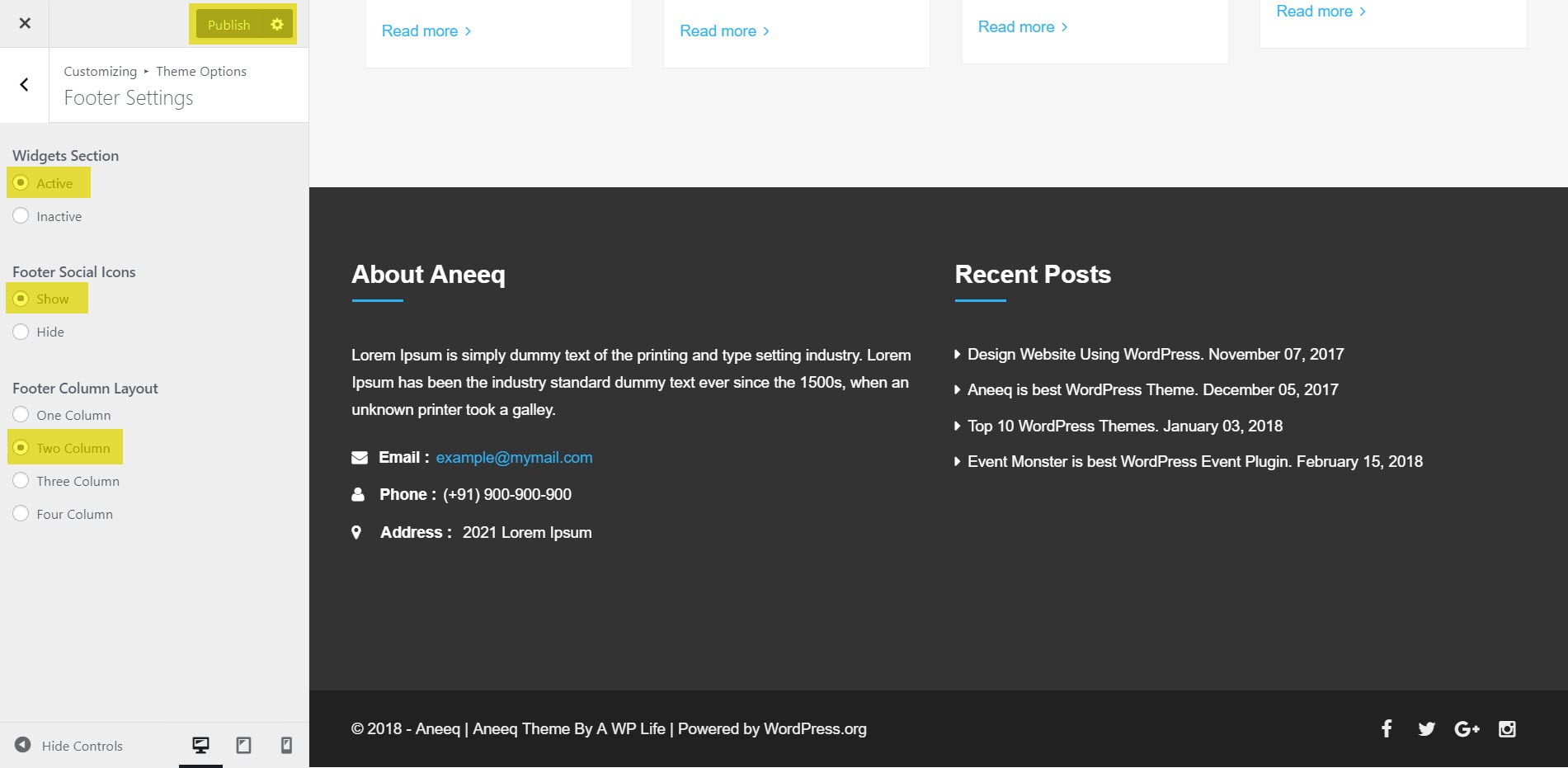
In HomePage Footer Setting select Footer Section – Active to enable the footer section on the homepage. Now, change the footer features like social profiles icon and column settings:
Widgets Section – Active
Footer Social Icon – Active
Footer Column Layout – One / Two / Three

12) How To Add Read More Button
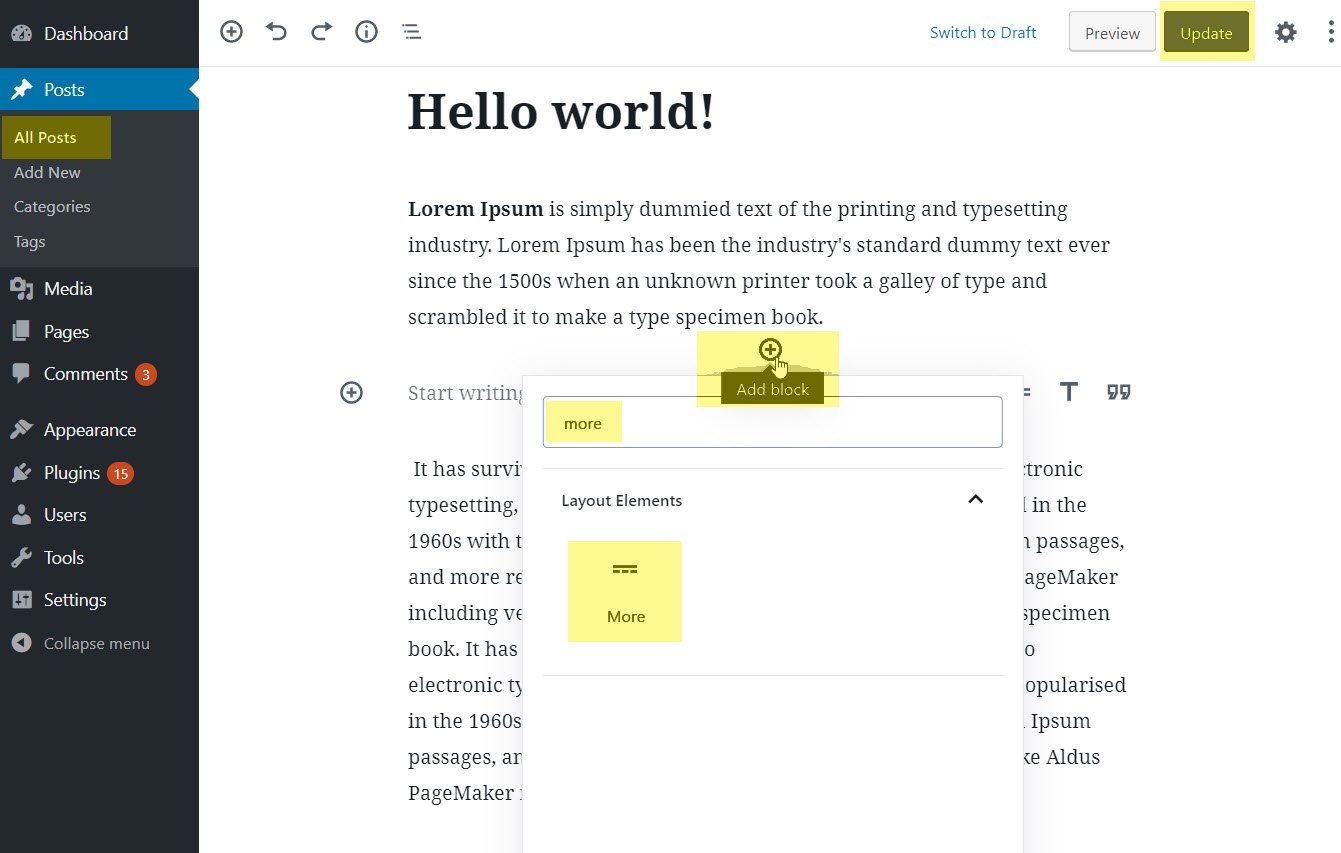
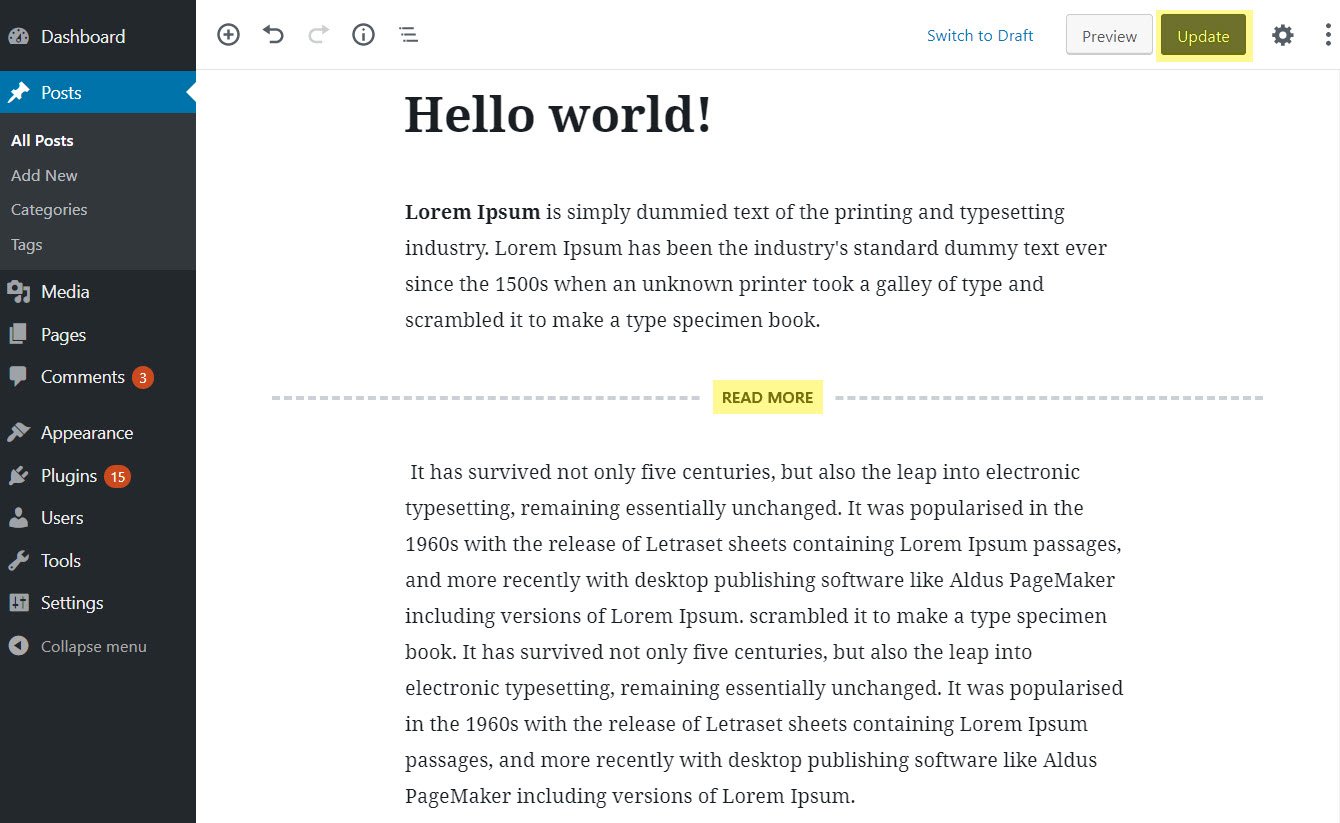
Simply, Go to Your Dashboard and Open a Post in which you want To Add “Read More Button”.
Now, use WordPress Editor to add Read More Tag where you want to show read more. then Click on Update Button.

You can also change Read More Text. through here

The Final Preview Of Aneeq Theme Homepage

Finally, we have completed the tutorial about aneeq free WordPress theme setup on a website. Hopefully, you find this theme setup tutorial easy going and useful. Your feedback and support questions about aneeq theme are really appreciated in the comment section.
