As WordPress is one of the most sought-after open source Content Management System (CMS) by a good deal, WordPress web developers can be in peril with blunders, peculiarly SEO snags. WordPress website is post-haste gauged by its air of being and feel, incontrovertibly taking hold of the reviving rates. One of the rigid traits in using WordPress is to corroborate the optimization for search engines and elegantly polished, efficient and on-marque. So, let start with 5 things you should avoid while designing a WordPress website:
Talking about another sizeable merit of WordPress is the aptness in using plugins. But sometimes due to hefty usage of plugins, some can have incongruity with each other. The practicable corollary is a slow site and piece of the blog won’t be in working order.
In this write-up, I have pointed out a few common mistakes that you should avoid while designing your WordPress Website. If you pin these points, you can definitely build a functional and attractive WordPress website.
Hackneyed of Images
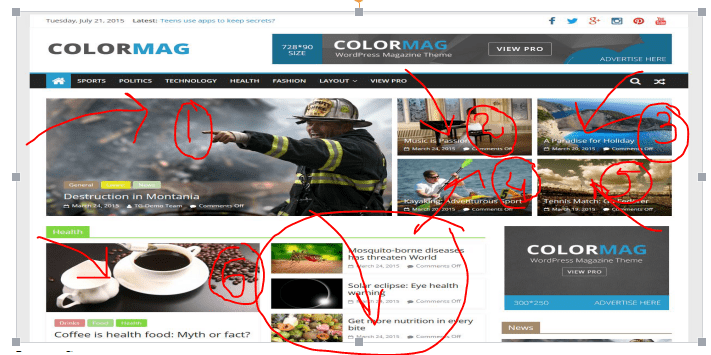
I have taken the website of the ColorMag. See the homepage of the website, the front page is fully loaded with many images.
Often attractive high-quality images entice us to include them on a website. Images and videos with loads of detailing can be counterproductive to a site’s gross SEO ranking. The rationale for this is monastically the span it will take for loading the page.
To set the seal on the usage of images, tools like To ensure you are not going over the top with your use of images, use tools such as Google PageSpeed Insight can be used.
The working is shown at https://developers.google.com/speed/pagespeed/insights/
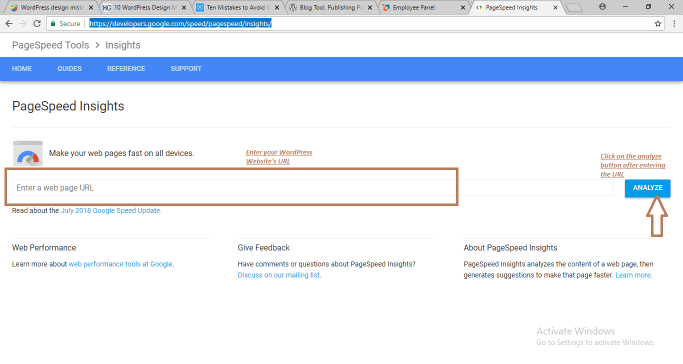
Step 1: Enter the URL in the given space. Click on the Analyze Button.
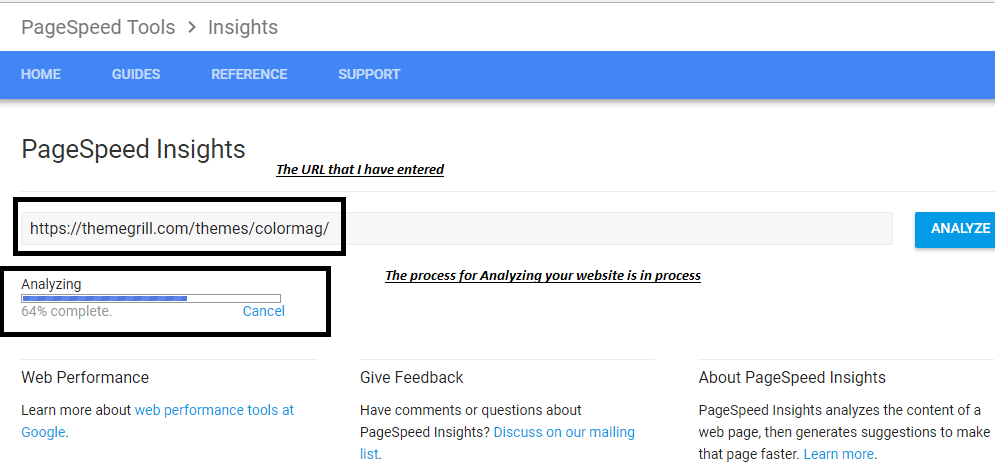
Step 2: Once the URL is mentioned, you will see that it is being analyzed.
Step 3: There are two types of results given to you. One is from a mobile point of view and the other is from the Desktop point of view. The screenshot given below is of mobile. On the right yo,u can see how your site looks on the mobile. A left-hand side you can see that the page speed is given. Here for this site, the page speed is slow. The optimization level is good. The load distribution of the page is also given.
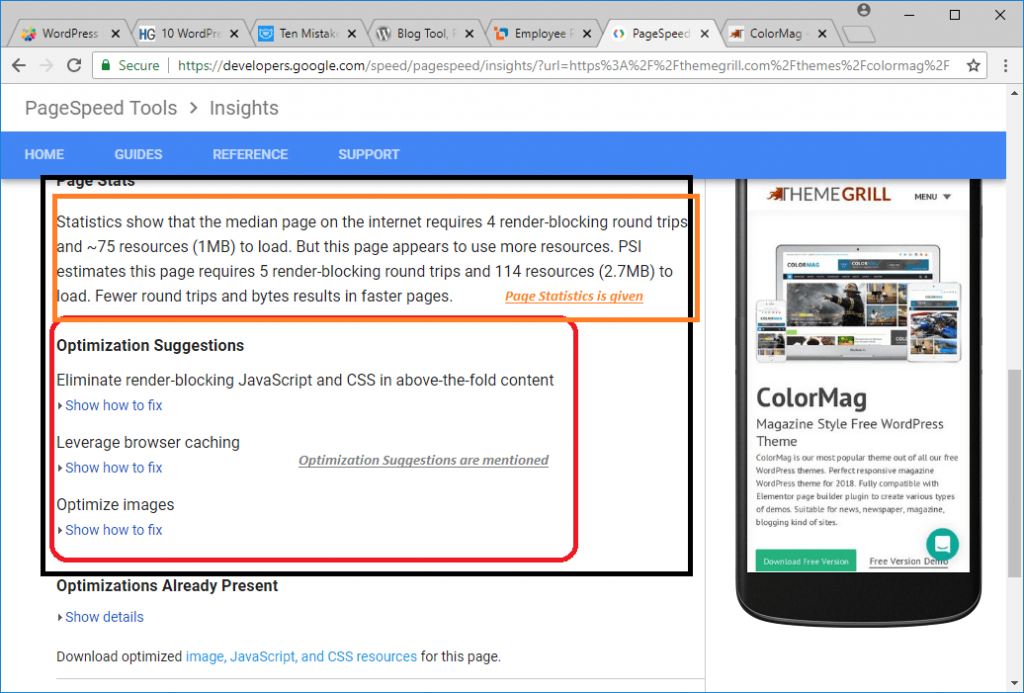
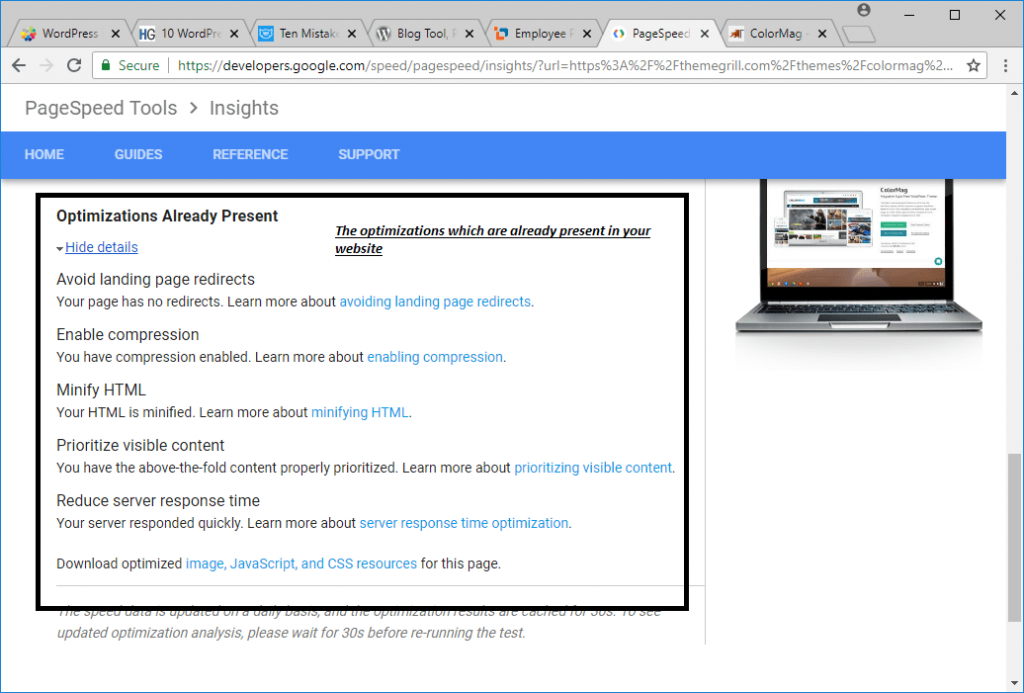
Step 4: If you scroll down the page further you can see page statistics and optimization suggestions. Below, you can see a heading as Optimizations Already Present and a link view details. On clicking on the view detail links, the list of optimization already present will be displayed.
Step 5: To check for the desktop view, click on the Desktop icon.
Here its almost the same as that of the mobile view. The right side shows you the desktop view of your site. The speed of the page is slow and also the capacity to optimize your website is medium as per the analysis. The page load distributions are given.
Step 6: Further scrolling down the page, you can see page statistics and the optimizations which are already present in your website.
SinceHoracehad quoted, “A picture is a poem without words,” doesn’t mean that you need to load your site with images that are not relevant to your layout or not needed. This really slows down your site to a snail’s speed which may be irritating to your leads.
Mobile-friendly Sites
This is one of the most important things to do before launching a WordPress website.
As smart-phones are a craze among all people, using the internet has become handy with mobile devices. Therefore one of the most important factors that a WordPress developer should keep in mind while developing a site is that it should be mobile friendly. Mobile friendly means the website should be able to be viewed on a mobile browser. This feature hits SEO scores too.
The website’s Ranking can be checked on https://www.thehoth.com/search-engine-rankings/
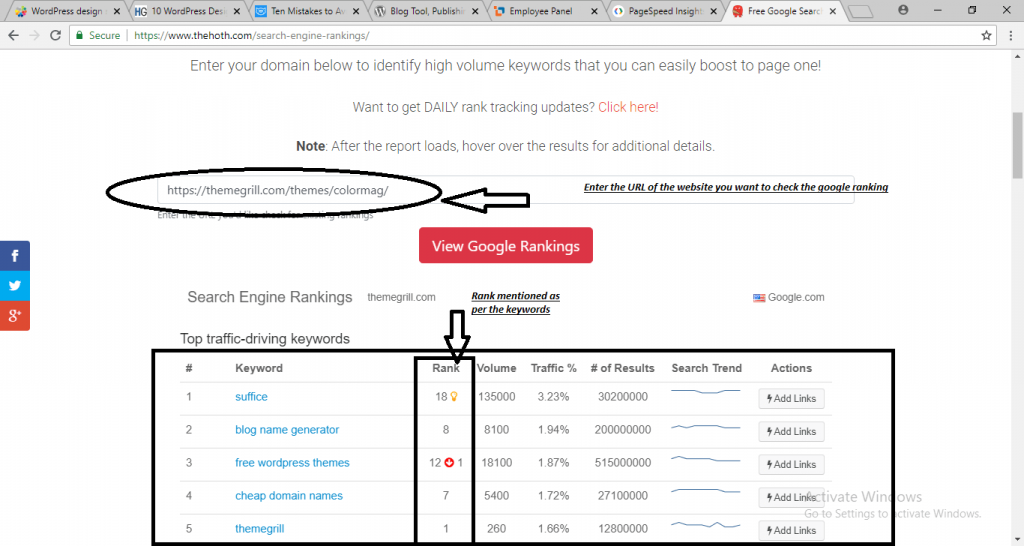
Step 1: Enter the URL of the website you want to check the rankings for. After entering the URL of your website click on View Google Rankings button. You will get a list of traffic driving keywords that drive traffic onto your site and as per those keywords, the rank is displayed. Another column displays the traffic as per those keywords on the site.
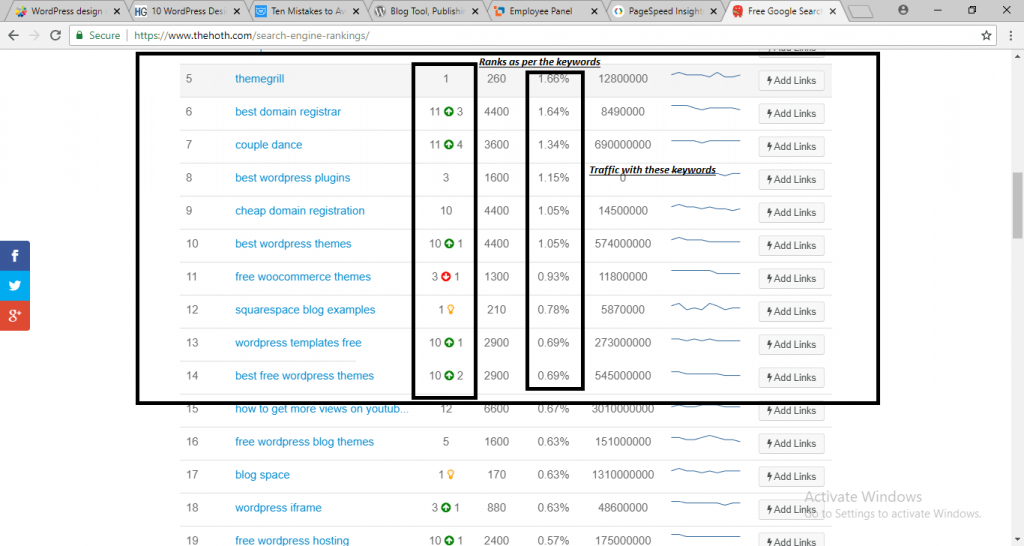
If you scroll down further on the page:
To check whether your site is mobile friendly or not: https://search.google.com/test/mobile-friendly
Step1: Enter the URL of your WordPress website in the following space.
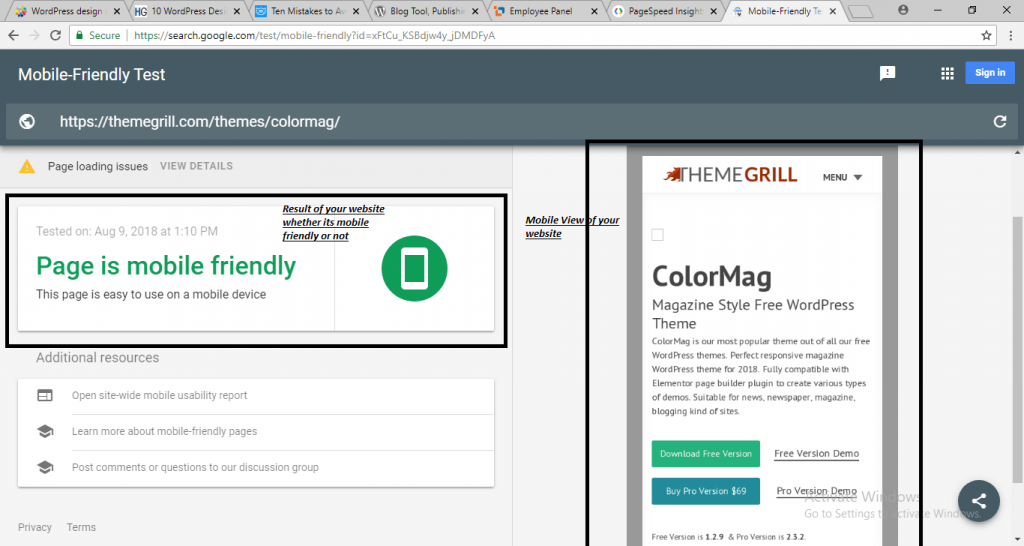
Step 2: After clicking on Run Test Button the result appears as follows:
You can see the result of your site whether its mobile friendly or not. Right-hand shows the mobile view of your website.
The page loading problems are also shown. Here 37 pages couldn’t be loaded and the resources, type, and status of those pages are given.
Making A Mess of Homepage:
The first link is a cluttered homepage of Lingscars. The second link is of Text In Church to grow your church through connecting people.
The designer has packed the site’s homepage with unnecessary things. The first rule of designing a site is that your site should be tidy and attainable. In the first link, lots of different fonts are used, texts are loaded and images are flowing.
Homepage creates the first impression of your business and that should be a killer one. You want to attract customers to your site, therefore, you need to take this opportunity cleverly in order to make them stay on your website.
Consider the second link. It’s very controllable and tidy. Easy to access, the designer has kept it simple and attractive with its simplicity.
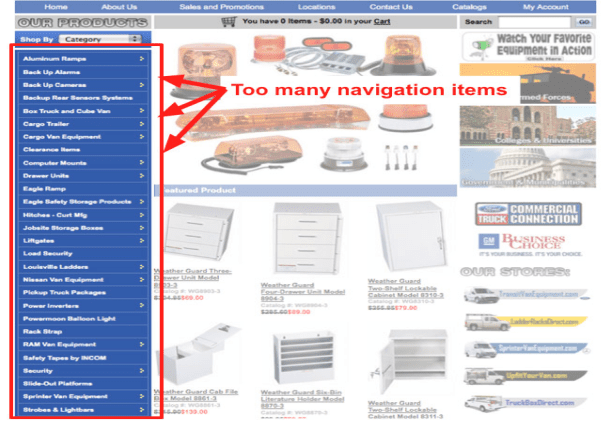
Poor Navigation:
As shown in the above screenshot there are loads of navigation items which may confuse the user. The user might find it difficult to search for the information he is seeking. Therefore it becomes very irritating and this may lead to losing your customer.
Therefore it is necessary that your site’s navigation will demand proper dialectics, clairvoyance and mother wit. Make it user-friendly so that any user who visits your site finds it easy to handle and have experience of navigation buttons as if feeling in their bones.
Flashy navigation like full of sounds and images won’t make it classy. Everything is expected in a limit as per the need.
The textual description is a good move. Providing a textual description for navigation guides the visitor properly towards his search.
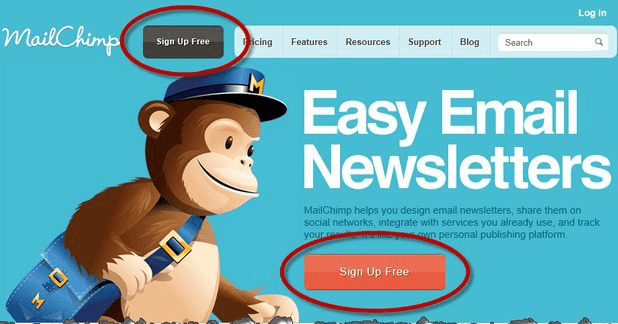
No Call-to-Action (CTA)
This point should be noted by WordPress developers without mistake. When you develop a website for your business, you will expect that people should register by filling up the forms, subscribe newsletters of your company, give feedback on your blogs, opts for your services and so on. For this, a proper CTA is expected.
I hope this article would make a difference for the WordPress Developers to build sites avoiding all these factors in their websites to make it more professional and user-friendly.
Author Bio
Harikrishna Kundariya is director of eSparkBiz Technologies and co-founder of “A Mobile App Development Company”. His 8+ experience enables him to provide digital solutions to new start-ups based on IoT and
ChatBot.